בדיוק כמו שתוספים מאפשרים למשתמשים להתאים אישית את דפדפן Chrome, דף האפשרויות מאפשר התאמה אישית של התוסף. שימוש באפשרויות כדי להפעיל תכונות ולאפשר למשתמשים לבחור איזו פונקציונליות רלוונטית לצרכים שלהם.
איתור דף האפשרויות
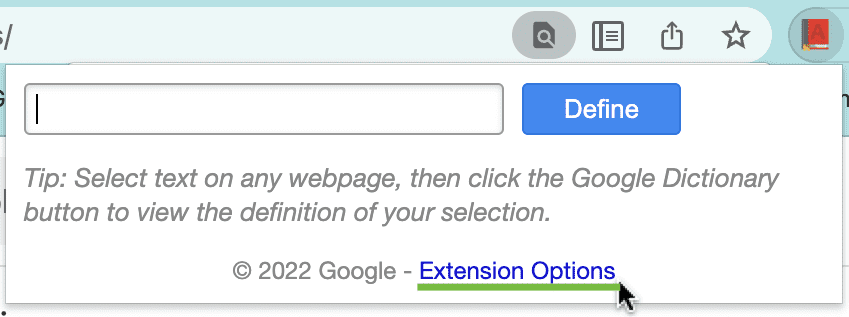
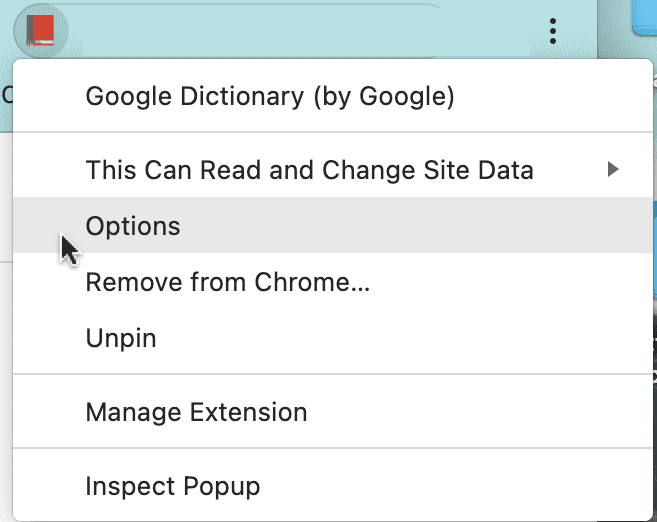
המשתמשים יכולים לגשת לדף האפשרויות באמצעות קישור ישיר או לחיצה ימנית על סמל התוסף בסרגל הכלים ובחירה באפשרויות. בנוסף, המשתמשים יכולים לנווט לדף האפשרויות לפי, קודם כל, לפתוח את chrome://extensions, לאתר את התוסף הרצוי, ללחוץ על פרטים ואז לבחור את הקישור לאפשרויות.


כתיבה של דף האפשרויות
הדוגמה הבאה היא של דף אפשרויות:
options.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
בהמשך מופיע סקריפט אפשרויות לדוגמה. שומרים אותה באותה תיקייה עם הקובץ options.html.
כך יישמרו האפשרויות המועדפות של המשתמש במכשירים שונים באמצעות ה-API של storage.sync.
options.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
לסיום, מוסיפים את ההרשאה "storage" לקובץ המניפסט של התוסף:
manifest.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
התנהגות דף האפשרויות להצהרה
יש שני סוגים של דפים עם אפשרויות לתוספים: דף מלא ומוטמע. הסוג מתוך דף האפשרויות נקבע לפי האופן שבו הוא מוצהר במניפסט.
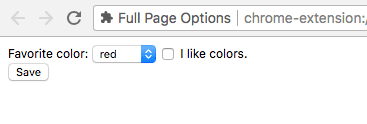
אפשרויות לדף מלא
דף אפשרויות של דף מלא מוצג בכרטיסייה חדשה. רושמים את קובץ ה-HTML של האפשרויות במניפסט בשדה "options_page".
manifest.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

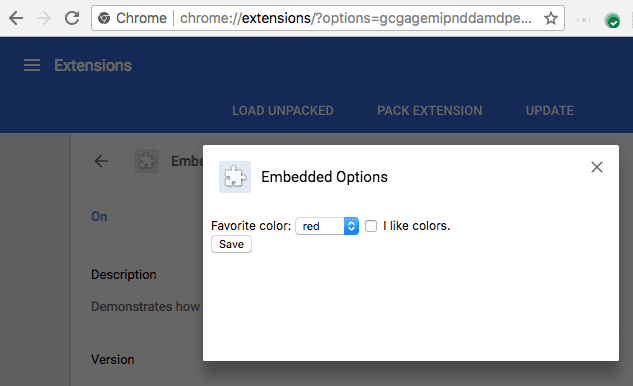
אפשרויות מוטמעות
דף אפשרויות מוטמעות מאפשר למשתמשים להתאים את אפשרויות התוספים מבלי לצאת
דף ניהול התוספים בתוך תיבה מוטמעת. כדי להצהיר על אפשרויות מוטמעות, צריך לרשום את קוד ה-HTML
מתחת לשדה "options_ui" במניפסט של התוסף, כשהמפתח "open_in_tab" מוגדר ל-false.
manifest.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(מחרוזת)- קביעת הנתיב לדף האפשרויות, ביחס לשורש התוסף.
open_in_tab(בוליאני)- מציין אם דף האפשרויות של התוסף ייפתח בכרטיסייה חדשה. אם המדיניות מוגדרת לערך
false, דף האפשרויות של התוסף מוטמע ב-chrome://extensionsולא נפתח בכרטיסייה חדשה.
כדאי להביא בחשבון את ההבדלים
בדפי האפשרויות שמוטמעים בתוך chrome://extensions יש הבדלים קלים בהתנהגות לעומת דפי האפשרויות בכרטיסיות.
קישור לדף האפשרויות
לתוסף יש אפשרות לקשר ישירות לדף האפשרויות באמצעות התקשרות
chrome.runtime.openOptionsPage() לדוגמה, אפשר להוסיף אותו לחלון קופץ:
popup.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
popup.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
ממשק API של כרטיסיות
קוד האפשרויות המוטמעות לא מתארח בכרטיסייה, ולכן לא ניתן להשתמש ב-Tabs API.
במקום זאת, אתם יכולים להשתמש ב-runtime.connect() וב-runtime.sendMessage(),
אם דף האפשרויות צריך לשנות את הכרטיסייה שמכילה אותה.
ממשקי API להעברת הודעות
אם נשלחת הודעה מדף האפשרויות של התוסף באמצעות runtime.connect() או
runtime.sendMessage(), כרטיסיית השולח לא תוגדר, וכתובת ה-URL של השולח
להיות כתובת ה-URL של דף האפשרויות.
התאמת גודל
האפשרויות המוטמעות אמורות לקבוע את הגודל שלהן באופן אוטומטי על סמך תוכן הדף. אבל, לפעמים יכול להיות שהתיבה המוטמעת לא תמצא גודל טוב לסוגים מסוימים של תוכן. בעיה זו נפוצה ביותר עבור בדפי אפשרויות שמשנים את צורת התוכן שלהם בהתאם לגודל החלון.
אם זו בעיה, צריך לציין מימדים מינימליים קבועים לדף האפשרויות כדי לוודא הדף המוטמע ימצא גודל מתאים.
