Точно так же, как расширения позволяют пользователям настраивать браузер Chrome, страница параметров позволяет настраивать расширение. Используйте параметры, чтобы включить функции и позволить пользователям выбирать, какие функции соответствуют их потребностям.
Поиск страницы параметров
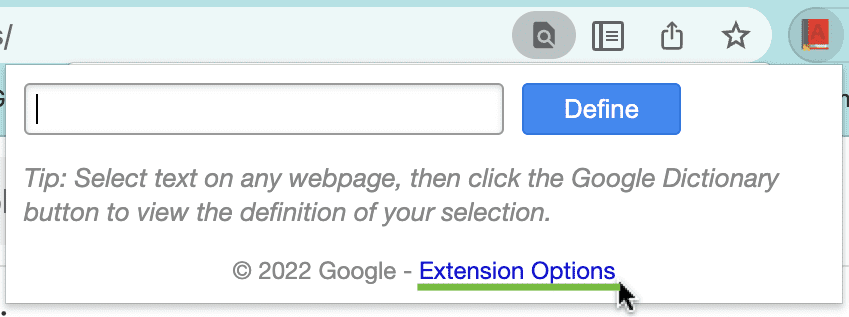
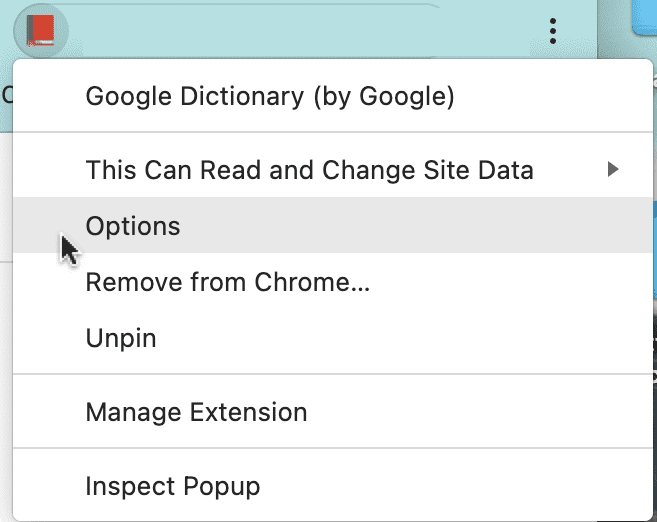
Пользователи могут получить доступ к странице параметров по прямой ссылке или щелкнув правой кнопкой мыши значок расширения на панели инструментов и выбрав параметры. Кроме того, пользователи могут перейти на страницу параметров, сначала открыв chrome://extensions , найдя нужное расширение, нажав «Подробнее» , а затем выбрав ссылку «Параметры».


Напишите страницу параметров
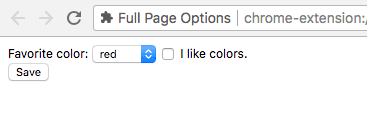
Ниже приведен пример страницы параметров:
параметры.html:
<!DOCTYPE html>
<html>
<head>
<title>My Test Extension Options</title>
</head>
<body>
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like" />
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Ниже приведен пример сценария опций. Сохраните его в той же папке, что и options.html . Это сохраняет предпочтительные параметры пользователя на всех устройствах с помощью API storage.sync .
варианты.js:
// Saves options to chrome.storage
const saveOptions = () => {
const color = document.getElementById('color').value;
const likesColor = document.getElementById('like').checked;
chrome.storage.sync.set(
{ favoriteColor: color, likesColor: likesColor },
() => {
// Update status to let user know options were saved.
const status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(() => {
status.textContent = '';
}, 750);
}
);
};
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
const restoreOptions = () => {
chrome.storage.sync.get(
{ favoriteColor: 'red', likesColor: true },
(items) => {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
}
);
};
document.addEventListener('DOMContentLoaded', restoreOptions);
document.getElementById('save').addEventListener('click', saveOptions);
Наконец, добавьте разрешение "storage" в файл манифеста расширения:
манифест.json:
{
"name": "My extension",
...
"permissions": [
"storage"
]
...
}
Объявить поведение страницы параметров
Существует два типа страниц параметров расширения: полностраничные и встроенные . Тип страницы параметров определяется тем, как она объявлена в манифесте.
Полные параметры страницы
Полноэкранная страница параметров отображается в новой вкладке. Зарегистрируйте HTML-файл параметров в манифесте в поле "options_page" .
манифест.json:
{
"name": "My extension",
...
"options_page": "options.html",
...
}

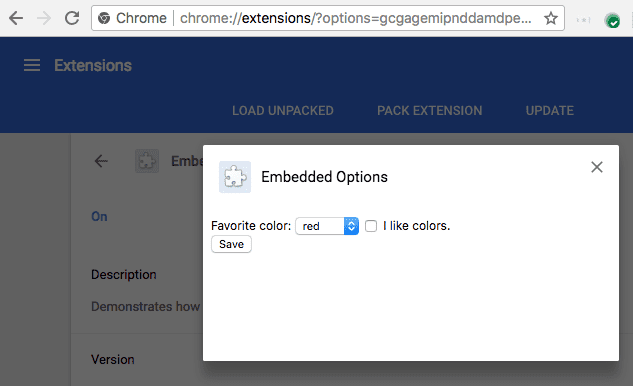
Встроенные опции
Страница встроенных параметров позволяет пользователям настраивать параметры расширения, не переходя со страницы управления расширениями внутри встроенного окна. Чтобы объявить встроенные параметры, зарегистрируйте HTML-файл в поле "options_ui" манифеста расширения, при этом для ключа "open_in_tab" установлено значение false .
манифест.json:
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

-
page(строка) - Указывает путь к странице параметров относительно корня расширения.
-
open_in_tab(логическое значение) - Указывает, будет ли страница параметров расширения открыта в новой вкладке. Если установлено значение
false, страница параметров расширения встраивается вchrome://extensions, а не открывается на новой вкладке.
Рассмотрим различия
Страницы параметров, встроенные в chrome://extensions имеют небольшие отличия в поведении от страниц параметров на вкладках.
Ссылка на страницу опций
Расширение может напрямую ссылаться на страницу параметров, вызывая chrome.runtime.openOptionsPage() . Например, его можно добавить во всплывающее окно:
всплывающее окно.html:
<button id="go-to-options">Go to options</button>
<script src="popup.js"></script>
всплывающее окно.js:
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API вкладок
Поскольку код встроенных параметров не размещается на вкладке, API вкладок использовать невозможно. Вместо этого используйте runtime.connect() и runtime.sendMessage() , если странице параметров необходимо манипулировать содержащейся вкладкой.
API обмена сообщениями
Если страница параметров расширения отправляет сообщение с помощью runtime.connect() или runtime.sendMessage() , вкладка отправителя не будет установлена, а URL-адрес отправителя будет URL-адресом страницы параметров.
Размеры
Встроенные параметры должны автоматически определять свой размер в зависимости от содержимого страницы. Однако встроенный блок может не подходить по размеру для некоторых типов контента. Эта проблема наиболее распространена на страницах параметров, форма содержимого которых регулируется в зависимости от размера окна.
Если это проблема, укажите фиксированные минимальные размеры для страницы параметров, чтобы гарантировать, что встроенная страница найдет подходящий размер.

