El manejo de archivos te permite configurar ChromeOS para que tu extensión pueda abrir archivos usando el menú Abrir del menú del archivo o el menú Abrir con del menú contextual. Una vez abierto, procesa los datos del archivo con la API de Launch Handler de la plataforma web. Luego, usarás APIs de plataforma web estándar para mostrar o controlar el archivo.

Disponibilidad en extensiones
ChromeOS 120 o una versión posterior.
Permisos
No se requieren permisos para el manejo de archivos.
Manifiesto
Debes agregar el array "file_handlers" al archivo manifest.json.
Contextos de asistencia
Esta API se puede usar en service workers de extensiones, ventanas emergentes, paneles laterales o secuencias de comandos de contenido.
Configura un controlador de archivos
Cada miembro de "file_handlers" (es decir, cada controlador de archivos) especifica uno o varios tipos de archivos que controlará una página de extensión específica.
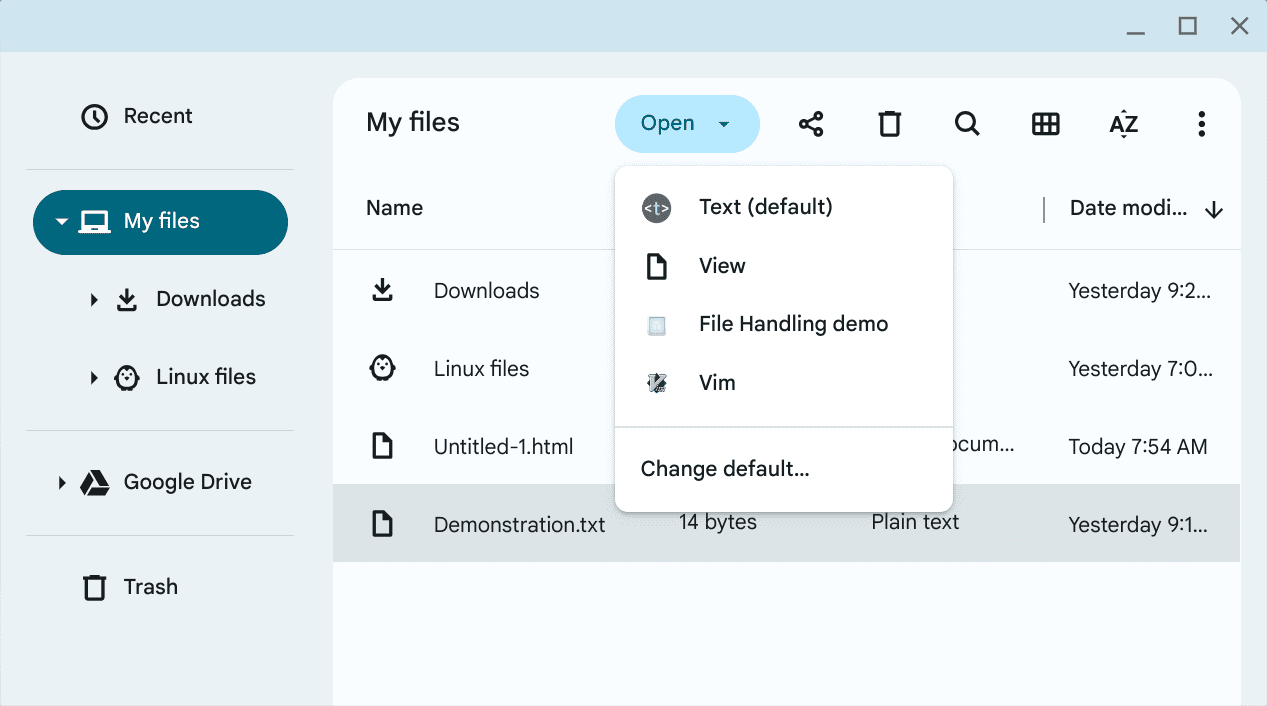
Los controladores que especifiques se agregarán a la ventana Archivos de ChromeOS y a los menús Abrir y Abrir con específicamente. Solo aparecerán en estos menús cuando el usuario seleccione un archivo con la extensión específica. Por ejemplo, si un controlador de archivos especifica .txt, los menús de ChromeOS solo muestran ese controlador cuando se selecciona un archivo con esa extensión.
Cómo procesar un archivo
El controlador de archivos es un archivo HTML que se encuentra en tu extensión. Cuando el usuario selecciona tu controlador en un menú, el archivo HTML se abre en una pestaña nueva. El procesamiento del archivo, ya sea que lo muestres o lo uses de alguna otra manera, se realiza con JavaScript mediante las APIs adecuadas de la plataforma web. El código de procesamiento debe estar en un archivo JavaScript independiente, incluido mediante una etiqueta <script>, y también debe estar en tu extensión. El archivo de secuencia de comandos usa la interfaz LaunchQueue de la API de Launch Handler para obtener un objeto FileSystemFileHandle.
Ejemplo
En el siguiente ejemplo, se muestra cómo obtener un objeto FileSystemFileHandle con la interfaz LaunchQueue. Para ver el manejo de archivos en acción, instala la demostración de manejo de archivos.
if ('launchQueue' in window) {
launchQueue.setConsumer(async launchParams => {
if (!launchParams.files || !launchParams.files.length) { return; }
const fileHandle = launchParams.files[0];
});
}
``````
