开发者工具扩展程序通过向扩展程序添加的开发者工具页面访问特定于开发者工具的扩展程序 API,从而向 Chrome 开发者工具添加功能。

特定于 DevTools 的扩展程序 API 包括:
“开发者工具”页面
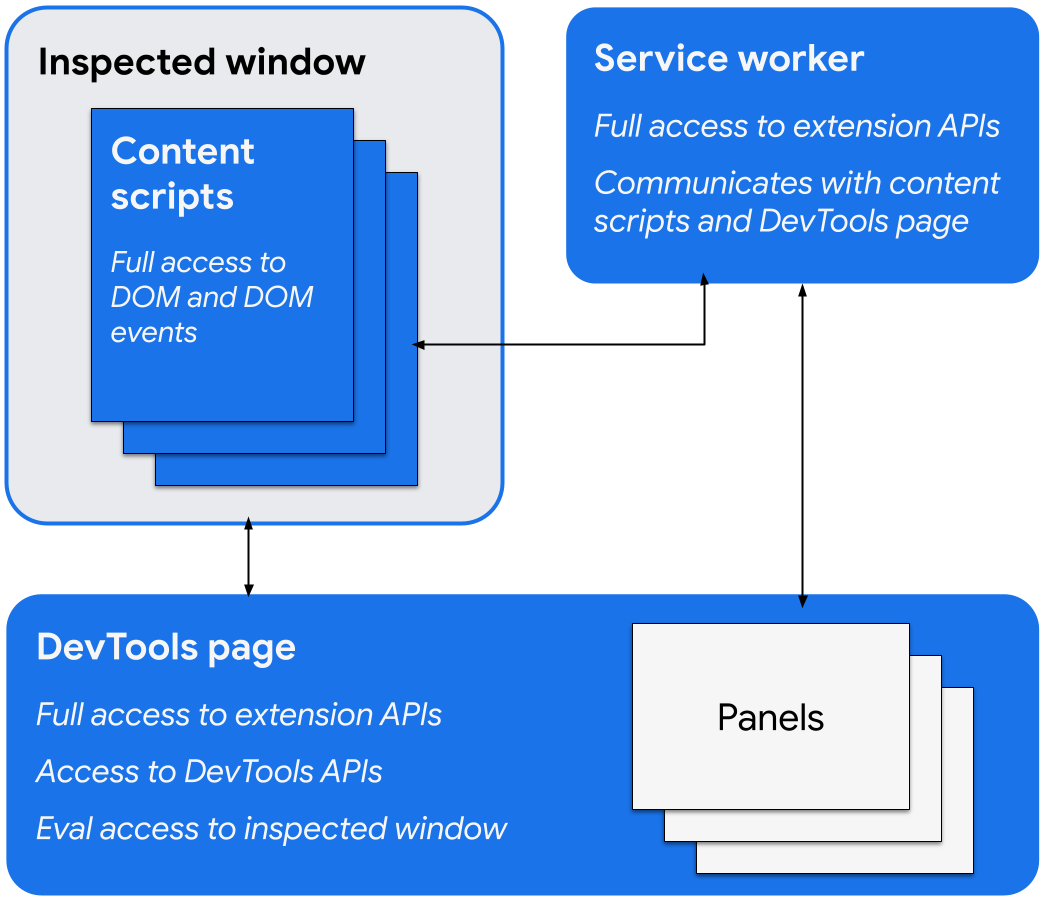
开发者工具窗口打开时,开发者工具扩展程序会创建其开发者工具页面的实例,该实例会在窗口打开期间一直存在。此页面可以访问 DevTools API 和扩展程序 API,并且可以执行以下操作:
- 使用
devtools.panelsAPI 创建面板并与其互动,包括将其他扩展程序页面添加为 DevTools 窗口中的面板或边栏。 - 使用
devtools.inspectedWindowAPI 获取有关受检窗口的信息,并在受检窗口中评估代码。 - 使用
devtools.networkAPI 获取有关网络请求的信息。 - 使用
devtools.recorderAPI 扩展“录音机”面板。 - 使用
devtools.performanceAPI 获取有关“效果”面板的录制状态的信息。
开发者工具页面可以直接访问扩展程序 API。这包括能够使用消息传递与 Service Worker 通信。
创建 DevTools 扩展程序
如需为您的扩展程序创建 DevTools 页面,请在扩展程序清单中添加 devtools_page 字段:
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
devtools_page 字段必须指向 HTML 页面。由于 DevTools 页面必须是扩展程序的本地页面,因此我们建议您使用相对网址指定该页面。
chrome.devtools API 的成员仅适用于在开发者工具窗口打开时在该窗口中加载的页面。内容脚本和其他扩展程序页面无权访问这些 API。
开发者工具界面元素:面板和侧边栏窗格
除了常见的扩展程序界面元素(例如浏览器操作、上下文菜单和弹出式窗口)之外,DevTools 扩展程序还可以向 DevTools 窗口添加界面元素:
- 面板是顶级标签页,例如“元素”“来源”和“网络”面板。
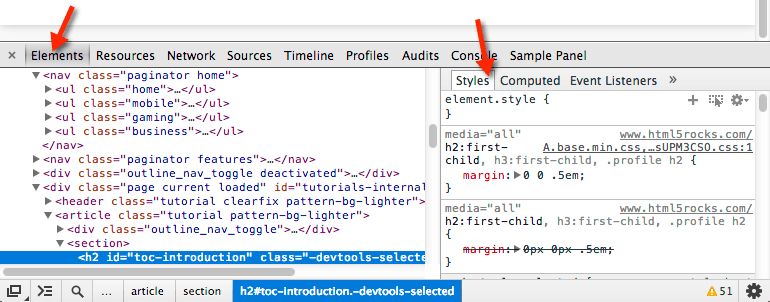
- 侧边栏窗格用于显示与某个面板相关的补充界面。“元素”面板上的“样式”“计算样式”和“事件监听器”窗格就是边栏窗格的示例。根据您使用的 Chrome 版本以及开发者工具窗口的停靠位置,您的边栏窗格可能如下图所示:

每个面板都是自己的 HTML 文件,其中可以包含其他资源(JavaScript、CSS、图片等)。如需创建基本面板,请使用以下代码:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
在面板或边栏窗格中执行的 JavaScript 具有与 DevTools 页面相同的 API 访问权限。
如需创建基本边栏窗格,请使用以下代码:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
您可以通过以下几种方式在边栏窗格中显示内容:
- HTML 内容:调用
setPage()可指定要在窗格中显示的 HTML 页面。 - JSON 数据:将 JSON 对象传递给
setObject()。 - JavaScript 表达式:将表达式传递给
setExpression()。开发者工具会在被检查网页的上下文中评估表达式,然后显示返回值。
对于 setObject() 和 setExpression(),该窗格会显示与 DevTools 控制台中显示的值相同的值。不过,setExpression() 允许您显示 DOM 元素和任意 JavaScript 对象,而 setObject() 仅支持 JSON 对象。
在扩展程序组件之间通信
以下部分介绍了一些有助于让 DevTools 扩展程序组件相互通信的实用方法。
注入内容脚本
如需注入内容脚本,请使用 scripting.executeScript():
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
您可以使用 inspectedWindow.tabId 属性检索被检查窗口的标签页 ID。
如果已注入内容脚本,您可以使用消息传递 API 与其通信。
在被检查的窗口中评估 JavaScript
您可以使用 inspectedWindow.eval() 方法在被检查网页的上下文中执行 JavaScript 代码。您可以从 DevTools 页面、面板或边栏窗格中调用 eval() 方法。
默认情况下,系统会在网页的主框架上下文中对表达式求值。inspectedWindow.eval() 使用的脚本执行上下文和选项与在开发者工具控制台中输入的代码相同,这使得在使用 eval() 时可以访问开发者工具 Console Utilities API 功能。例如,您可以使用它来检查 HTML 文档的 <head> 部分中的第一个脚本元素:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
您还可以在调用 inspectedWindow.eval() 时将 useContentScriptContext 设置为 true,以便在与内容脚本相同的上下文中评估表达式。如需使用此选项,请在调用 eval() 之前使用静态内容脚本声明,方法是调用 executeScript() 或在 manifest.json 文件中指定内容脚本。上下文脚本上下文加载后,您还可以使用此选项注入其他内容脚本。
将所选元素传递给内容脚本
内容脚本无法直接访问当前所选元素。不过,您使用 inspectedWindow.eval() 执行的任何代码都具有对 DevTools 控制台和控制台实用程序 API 的访问权限。例如,在已评估的代码中,您可以使用 $0 访问所选元素。
如需将所选元素传递给内容脚本,请执行以下操作:
在内容脚本中创建一个方法,将所选元素作为参数。
function setSelectedElement(el) { // do something with the selected element }使用
inspectedWindow.eval()和useContentScriptContext: true选项从 DevTools 页面调用该方法。chrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
useContentScriptContext: true 选项指定表达式必须在与内容脚本相同的上下文中进行求值,以便它可以访问 setSelectedElement 方法。
获取参考面板的 window
如需从 devtools 面板调用 postMessage(),您需要引用其 window 对象。从 panel.onShown 事件处理脚本中获取面板的 iframe 窗口:
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
将消息从注入的脚本发送到 DevTools 页面
直接注入到网页中且不使用内容脚本的代码(包括通过附加 <script> 标记或调用 inspectedWindow.eval() 注入的代码)无法使用 runtime.sendMessage() 向 DevTools 页面发送消息。相反,我们建议您将注入的脚本与可用作中介的内容脚本结合使用,并使用 window.postMessage() 方法。以下示例使用上一部分中的后台脚本:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
如需了解其他替代消息传递技术,请访问 GitHub。
检测开发者工具的打开和关闭时间
如需跟踪开发者工具窗口是否处于打开状态,请向服务工件添加 onConnect 监听器,并从开发者工具页面调用 connect()。由于每个标签页都可以打开自己的 DevTools 窗口,因此您可能会收到多个连接事件。如需跟踪是否有任何 DevTools 窗口处于打开状态,请统计连接和断开连接事件,如下例所示:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
DevTools 页面会创建如下所示的连接:
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
DevTools 扩展程序示例
本页中的示例来自以下页面:
- Polymer Devtools 扩展程序 - 使用在托管页面中运行的许多帮助程序来查询 DOM/JS 状态,以便将其发回到自定义面板。
- React DevTools 扩展程序 - 使用渲染程序的子模块来重复使用 DevTools 界面组件。
- Ember Inspector - 共享的扩展程序核心,具有适用于 Chrome 和 Firefox 的适配器。
- Coquette-inspect - 一个基于 React 的简洁扩展程序,其中包含注入到宿主页面中的调试代理。
- 示例扩展程序中提供了更多值得安装、试用和学习的扩展程序。
更多信息
如需了解扩展程序可以使用的标准 API,请参阅 chrome.* API 和Web API。
欢迎提供反馈!您的意见和建议有助于我们改进 API。
示例
您可以在示例中找到使用 DevTools API 的示例。

