تضيف إضافات "أدوات مطوّري البرامج في Chrome" ميزات إلى "أدوات مطوّري البرامج في Chrome" من خلال الوصول إلى واجهات برمجة تطبيقات مختصّة بالإضافة من خلال صفحة "أدوات مطوّري البرامج في Chrome" تمت إضافتها إلى الإضافة.

تشمل واجهات برمجة التطبيقات الخاصة بإضافات DevTools ما يلي:
صفحة "أدوات مطوّري البرامج"
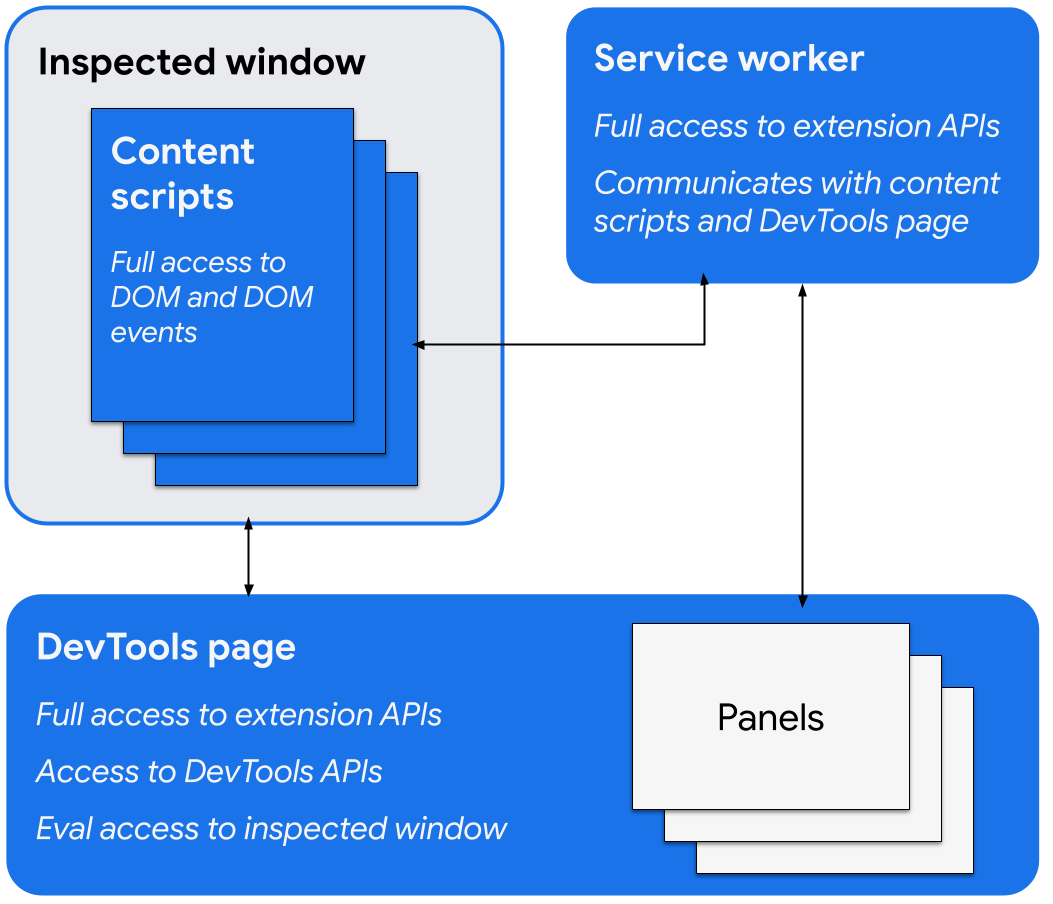
عند فتح نافذة "أدوات مطوّري البرامج"، تنشئ إضافة "أدوات مطوّري البرامج" مثيلًا لصفحة "أدوات مطوّري البرامج" التي تظل موجودة ما دامت النافذة مفتوحة. يمكن لهذه الصفحة الوصول إلى واجهات برمجة تطبيقات DevTools وواجهات برمجة تطبيقات الإضافات، ويمكنها تنفيذ ما يلي:
- يمكنك إنشاء اللوحات والتفاعل معها باستخدام واجهات برمجة تطبيقات
devtools.panels، بما في ذلك إضافة صفحات إضافية كلوحات أو أشرطة جانبية إلى نافذة "أدوات المطوّرين". - يمكنك الحصول على معلومات عن النافذة التي يتم فحصها وتقييم الرمز البرمجي في النافذة التي يتم فحصها باستخدام واجهات برمجة التطبيقات
devtools.inspectedWindow. - الحصول على معلومات عن طلبات الشبكة باستخدام واجهات برمجة تطبيقات
devtools.network - يمكنك توسيع لوحة "المسجّلة الذكية" باستخدام واجهات برمجة تطبيقات
devtools.recorder. - يمكنك الحصول على معلومات عن حالة التسجيل في لوحة الأداء باستخدام واجهات برمجة التطبيقات
devtools.performance.
يمكن لصفحة "أدوات مطوّري البرامج" الوصول مباشرةً إلى واجهات برمجة تطبيقات الإضافات. ويشمل ذلك إمكانية التواصل مع الخدمة باستخدام تمرير الرسائل.
إنشاء إضافة "أدوات مطوّري البرامج"
لإنشاء صفحة DevTools لإضافتك، أضِف الحقل devtools_page في ملف بيان
الإضافة:
{
"name": ...
"version": "1.0",
"devtools_page": "devtools.html",
...
}
يجب أن يشير حقل devtools_page إلى صفحة HTML. بما أنّ صفحة DevTools повинна تكون محلية في إضافتك، ننصحك بتحديدها باستخدام عنوان URL نسبي.
لا تتوفّر عناصر واجهة برمجة التطبيقات chrome.devtools إلا للصفحات التي يتم تحميلها داخل نافذة DevTools
عندما تكون هذه النافذة مفتوحة. لا يمكن لنصوص المحتوى وصفحات الإضافات الأخرى الوصول
إلى واجهات برمجة التطبيقات هذه.
عناصر واجهة المستخدم في "أدوات مطوّري البرامج": اللوحات والأقسام في الشريط الجانبي
بالإضافة إلى عناصر واجهة المستخدم المعتادة للإضافات، مثل إجراءات المتصفّح وقوائم السياقات والنوافذ المنبثقة، يمكن أن تضيف إضافة "أدوات المطوّر" عناصر واجهة مستخدم إلى نافذة "أدوات المطوّر":
- اللوحة هي علامة تبويب من المستوى الأعلى، مثل لوحات "العناصر" و"المصادر" و"الشبكة".
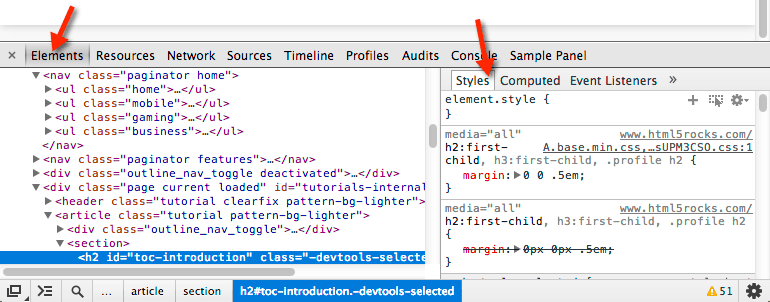
- تعرِض مساحة اللوحة الجانبية واجهة مستخدم تكميلية ذات صلة بلوحة. تمثل لوحات "الأنماط" و"الأنماط المحسوبة" و "مستمعو الأحداث" في لوحة "العناصر" أمثلة على لوحات الشريط الجانبي. استنادًا إلى إصدار Chrome الذي تستخدمه ومكان تثبيت نافذة "أدوات المطوّرين"، قد تشبه صفحات الشريط الجانبي المثال التالي:

كل لوحة هي ملف HTML خاص بها، ويمكن أن يتضمّن ملف HTML هذا موارد أخرى (مثل JavaScript وCSS والصور وما إلى ذلك). لإنشاء لوحة أساسية، استخدِم الرمز البرمجي التالي:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
إنّ JavaScript الذي يتم تنفيذه في لوحة أو لوحة جانبية يمكنه الوصول إلى واجهات برمجة التطبيقات نفسها التي يمكن لصفحة DevTools الوصول إليها.
لإنشاء لوحة جانبية أساسية، استخدِم الرمز البرمجي التالي:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
هناك عدة طرق لعرض المحتوى في لوحة الشريط الجانبي:
- محتوى HTML: استخدِم الرمز
setPage()لتحديد صفحة HTML لعرضها في اللوحة. - بيانات JSON: يمكنك تمرير كائن JSON إلى
setObject(). - تعبير JavaScript: نقْل تعبير إلى
setExpression(). تقيِّم أدوات المطوّرين التعبير في سياق الصفحة التي يتم فحصها، ثم تعرِض القيمة المعروضة.
بالنسبة إلى كلّ من setObject() وsetExpression()، تعرِض اللوحة القيمة كما ستظهر في
وحدة تحكّم DevTools. ومع ذلك، تتيح لك السمة setExpression() عرض عناصر DOM وكائنات JavaScript
عشوائية، في حين تتيح لك السمة setObject() عرض كائنات JSON فقط.
التواصل بين مكوّنات الإضافة
توضِّح الأقسام التالية بعض الطرق المفيدة للسماح لمكونات إضافة أدوات مطوّري البرامج بالتواصل مع بعضها.
إدراج نص برمجي للمحتوى
لاستخدام نص برمجي للمحتوى، استخدِم scripting.executeScript():
// DevTools page -- devtools.js
chrome.scripting.executeScript({
target: {
tabId: chrome.devtools.inspectedWindow.tabId
},
files: ["content_script.js"]
});
يمكنك استرداد معرّف علامة التبويب للنافذة التي تم فحصها باستخدام السمة
inspectedWindow.tabId.
إذا سبق أن تمّت معالجة نص برمجي للمحتوى، يمكنك استخدام واجهات برمجة التطبيقات للمراسلة بهدف التواصل معه.
تقييم JavaScript في النافذة التي يتم فحصها
يمكنك استخدام الطريقة inspectedWindow.eval() لتنفيذ رمز JavaScript
في سياق الصفحة التي يتم فحصها. يمكنك استدعاء الطريقة eval() من صفحة DevTools أو
لوحة أو لوحة جانبية.
يتم تقييم التعبير تلقائيًا في سياق الإطار الرئيسي للصفحة.
يستخدم inspectedWindow.eval() سياق تنفيذ النصوص البرمجية وخياراتها نفسها المستخدَمة في الرمز المبرمَج
المدرَج في وحدة تحكّم أدوات مطوّري البرامج، ما يسمح بالوصول إلى ميزات Console Utilities
API في أدوات مطوّري البرامج عند استخدام eval(). على سبيل المثال، استخدِم هذه الأداة لفحص
العنصر البرمجي الأول ضمن القسم <head> من ملف HTML:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script')[0])",
function(result, isException) { }
);
يمكنك أيضًا ضبط useContentScriptContext على true عند استدعاء inspectedWindow.eval() لتقييم التعبير في السياق نفسه المستخدَم في نصوص المحتوى. لاستخدام هذا الخيار، استخدِم بيان نص برمجي ثابت للمحتوى قبل استدعاء eval()، إما من خلال استدعاء executeScript() أو من خلال تحديد نص برمجي
للمحتوى في ملف manifest.json. بعد تحميل سياق النص البرمجي للسياق، يمكنك أيضًا استخدام هذا الخيار ل
إدراج نصوص برمجية إضافية للمحتوى.
تمرير العنصر المحدّد إلى نص محتوى
لا يمكن لنصّ المحتوى الوصول مباشرةً إلى العنصر المحدّد حاليًا. ومع ذلك، فإنّ أي رمز برمجي تديره باستخدام inspectedWindow.eval() يمكنه الوصول إلى واجهتَي برمجة التطبيقات Console DevTools Console وConsole Utilities API. على سبيل المثال، في الرمز الذي تم تقييمه، يمكنك استخدام $0 للوصول إلى العنصر
المحدّد.
لنقل العنصر المحدّد إلى نص محتوى:
أنشئ طريقة في نص المحتوى تأخذ العنصر المحدّد كوسيطة.
function setSelectedElement(el) { // do something with the selected element }استخدِم رمز
inspectedWindow.eval()مع خيارuseContentScriptContext: trueللاتّصال بالطريقة من صفحة "أدوات مطوّري البرامج".chrome.devtools.inspectedWindow.eval("setSelectedElement($0)", { useContentScriptContext: true });
يحدّد الخيار useContentScriptContext: true أنّه يجب تقييم التعبير في
السياق نفسه للنصوص البرمجية للمحتوى، حتى يتمكّن من الوصول إلى الطريقة setSelectedElement.
الحصول على window للوحة مرجعية
للاتصال بـ postMessage() من لوحة أدوات المطوّرين، ستحتاج إلى مرجع إلى عنصر window. الحصول على نافذة إطار iframe لpanel من معالِج الحدث panel.onShown:
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
إرسال الرسائل من النصوص البرمجية المُحقَّقة إلى صفحة "أدوات مطوّري البرامج"
لا يمكن للرمز الذي تمّ حقنه مباشرةً في الصفحة بدون نص برمجي للمحتوى، بما في ذلك من خلال إلحاق علامة <script>
أو استدعاء inspectedWindow.eval()، إرسال رسائل إلى
صفحة DevTools باستخدام runtime.sendMessage(). بدلاً من ذلك، ننصحك
بجمع النص البرمجي الذي تمّ حقنه مع نص برمجي للمحتوى يمكن أن يعمل كوسيط، واستخدام
طريقة window.postMessage(). يستخدم المثال التالي النص البرمجي للخلفية
من القسم السابق:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours. Note that this is not foolproof
// and the page can easily spoof messages if it wants to.
if (typeof message !== 'object' || message === null ||
message.source !== 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
يمكن العثور على تقنيات بديلة أخرى لنقل الرسائل على GitHub.
رصد عمليات فتح "أدوات مطوّري البرامج" وإغلاقها
لتتبُّع ما إذا كانت نافذة أدوات المطوّرين مفتوحة، أضِف مستمعًا onConnect إلى الخدمة العاملة واطلِب connect() من صفحة أدوات المطوّرين. بما أنّه يمكن أن تفتح كل علامة تبويب نافذة أدوات مطوّري البرامج الخاصة بها، قد تتلقّى أحداث اتصال متعددة. لتتبُّع ما إذا كانت أي نافذة من أدوات المطوّرين مفتوحة، يمكنك احتساب أحداث الاتصال والفصل كما هو موضّح في المثال التالي:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
تنشئ صفحة أدوات مطوّري البرامج اتصالاً على النحو التالي:
// devtools.js
// Create a connection to the service worker
const serviceWorkerConnection = chrome.runtime.connect({
name: "devtools-page"
});
// Send a periodic heartbeat to keep the port open.
setInterval(() => {
port.postMessage("heartbeat");
}, 15000);
أمثلة على إضافات "أدوات مطوّري البرامج"
تأتي الأمثلة الواردة في هذه الصفحة من الصفحات التالية:
- إضافة Polymer Devtools: تستخدِم العديد من الأدوات المساعدة التي تعمل في صفحة المضيف لطلب حالة DOM/JS من أجل إعادة إرسالها إلى اللوحة المخصّصة.
- إضافة React DevTools: تستخدِم وحدة فرعية من أداة العرض لإعادة استخدام مكوّنات واجهة مستخدم DevTools.
- Ember Inspector: نواة إضافة مشترَكة مع محولات لكل من Chrome وFirefox
- Coquette-inspect: هي إضافة بسيطة تستند إلى React وتتضمّن وكيل تصحيح أخطاء يتم إدخاله في صفحة المضيف.
- تتضمّن عيّنات الإضافات إضافات أكثر جدوى لتثبيتها وتجربتها والاطّلاع على معلومات مفيدة بشأنها.
مزيد من المعلومات
للحصول على معلومات عن واجهات برمجة التطبيقات العادية التي يمكن للإضافات استخدامها، يُرجى الاطّلاع على chrome.* واجهات برمجة التطبيقات وواجهات برمجة التطبيقات
مشاركة الملاحظات تساعدنا تعليقاتك واقتراحاتك في تحسين واجهات برمجة التطبيقات.
أمثلة
يمكنك العثور على أمثلة تستخدِم واجهات برمجة التطبيقات في "أدوات مطوري البرامج" في عيّنات.

