Interfejs rozszerzenia powinien być jak najbardziej świadomy i ograniczony do minimum. Podobnie jak w przypadku rozszerzeń, Interfejs powinien dostosowywać i ulepszać przeglądanie bez rozpraszania jego uwagi.
W tym przewodniku omawiamy wymagane i opcjonalne funkcje interfejsu użytkownika. Dzięki temu dowiesz się, jak i kiedy , aby zaimplementować różne elementy interfejsu w rozszerzeniu.
Aktywuj rozszerzenie na wszystkich stronach
Użyj parametru browser_action, jeśli funkcje rozszerzenia działają w większości sytuacji.
Zarejestruj działanie przeglądarki
Pole "browser_action" jest zarejestrowane w pliku manifestu.
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
Zadeklarowanie "browser_action" powoduje zmianę koloru ikony, co oznacza, że rozszerzenie jest dostępne dla:
użytkowników.
Dodaj plakietkę
Plakietki wyświetlają kolorowy baner z maksymalnie czterema znakami nad ikoną przeglądarki. Mają dostęp tylko do
być używane przez rozszerzenia, które w pliku manifestu zadeklarują "browser_action".
Używaj plakietek do wskazywania stanu rozszerzenia. W przykładzie Zdarzenie woda do spożycia wyświetlane jest: plakietka z napisem „WŁĄCZONE” aby pokazać użytkownikowi, że udało się ustawić alarm, i nie wyświetla niczego, gdy jest nieaktywne.


Ustaw tekst plakietki, wywołując parametr chrome.browserAction.setBadgeText i podając kolor banera
, dzwoniąc pod numer chrome.browserAction.setBadgeBackgroundColor .
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
Aktywuj rozszerzenie na wybranych stronach
Użyj parametru page_action, gdy funkcje rozszerzenia są dostępne tylko w określonych okolicznościach.
Zadeklaruj działanie na stronie
Pole "page_action" jest zarejestrowane w pliku manifestu.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
Zadeklarowanie "page_action" spowoduje kolorowanie ikony tylko wtedy, gdy rozszerzenie jest dostępne dla użytkowników.
W przeciwnym razie będzie wyświetlany w skali szarości.
![]()
![]()
Zdefiniuj reguły aktywowania rozszerzenia
Aby określić reguły korzystania z rozszerzenia, wywołaj chrome.declarativeContent w komponencie
runtime.onInstalled w skrypcie w tle. Przykład Działania na stronie według adresu URL
określa warunek, że URL musi zawierać „g”. Jeśli warunek jest spełniony, rozszerzenie
połączenia: declarativeContent.ShowPageAction().
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
Włączanie i wyłączanie rozszerzenia
Rozszerzenia korzystające z interfejsu "page_action" mogą aktywować i wyłączać je dynamicznie, wywołując
pageAction.show i pageAction.hide.
Przykładowe rozszerzenie Mappy skanuje stronę internetową pod kątem adresu i pokazuje jego lokalizację na statycznym tle.
mapę w wyskakującym okienku. Rozszerzenie zależy od treści strony, więc nie może zadeklarować reguł.
aby przewidzieć, które strony będą trafne. Zamiast tego po znalezieniu adresu na stronie wywołuje go.
pageAction.show, aby kolorować ikonę i określić, że na tej karcie można używać rozszerzenia.
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
Dodaj ikony rozszerzeń
Rozszerzenia wymagają do reprezentowania co najmniej 1 ikony. Dostarczaj ikony w najlepszym formacie PNG wyników wizualnych, chociaż każdy format obsługiwany przez WebKit, w tym BMP, GIF, ICO czy JPEG, zaakceptowano.
Wskaż ikony na pasku narzędzi
Ikony dla paska narzędzi są zarejestrowane w polu "default_icon" pod adresem
browser_action lub page_action w pliku manifestu. Uwzględnienie wielu rozmiarów
zachęcano do korzystania
z przestrzeni 16 dip. Zalecane są co najmniej rozmiary 16 x 16 i 32 x 32.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
Wszystkie ikony powinny być kwadratowe – w przeciwnym razie mogą być zniekształcone. Jeśli nie zostaną udostępnione żadne ikony, Chrome doda ikonę na pasek narzędzi.
Tworzenie i rejestrowanie dodatkowych ikon
Dołącz dodatkowe ikony w poniższych rozmiarach do użytku poza paskiem narzędzi.
| Rozmiar ikony | Użycie ikony |
|---|---|
| 16 × 16 | favikona na stronach rozszerzenia |
| 32 × 32 | Komputery z systemem Windows często wymagają tego rozmiaru. Jeśli zapewnisz tę opcję, zapobiegnie to zniekształceniu rozmiaru, który nie będzie zmniejszał opcji 48 x 48. |
| 48 × 48 | Wyświetlane na stronie zarządzania rozszerzeniami |
| 128 × 128 | jest wyświetlana podczas instalacji i w sklepie Chrome Web Store |
Zarejestruj ikony w pliku manifestu w polu "icons".
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
Dodatkowe funkcje interfejsu
Wyskakujące okienko
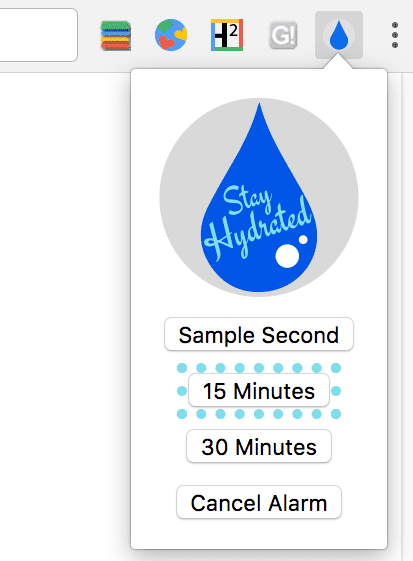
Wyskakujące okienko to plik HTML, który jest wyświetlany w specjalnym oknie po kliknięciu przez użytkownika ikony na pasku narzędzi. Wyskakujące okienko działa bardzo podobnie do strony internetowej, może zawierać linki do arkuszy stylów i tagów skryptów, ale nie zezwala na wbudowany kod JavaScript.
W wyskakującym okienku Picie wody wyświetlają się dostępne opcje minutnika. Użytkownicy ustawili alarm przez klikając jeden z dostępnych przycisków.

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
Wyskakujące okienko można zarejestrować w pliku manifestu, w ramach czynności przeglądarki lub strony.
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
Wyskakujące okienka można też ustawić dynamicznie, wywołując metodę browserAction.setPopup lub
pageAction.setPopup
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
Etykietka
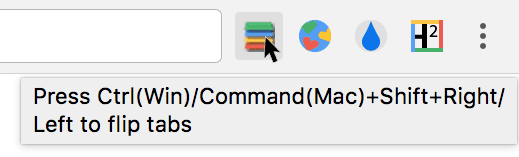
Użyj etykietki, aby podać użytkownikom krótkie opisy lub instrukcje po najechaniu kursorem na przeglądarkę .

Etykietki są zarejestrowane w polu "default_title" browser_action lub page_action
w pliku manifestu.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
Etykietki można też ustawiać lub aktualizować, wywołując metodę browserAction.setTitle i
pageAction.setTitle
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
Ciągi tekstowe dotyczące specjalizacji są zaimplementowane za pomocą internacjonalizacji. Utwórz katalogi, aby
wiadomości specyficzne dla języka autoreklamy w folderze _locales, na przykład:
_locales/en/messages.json_locales/es/messages.json
Formatuj wiadomości w polach messages.json poszczególnych języków.
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
Aby umożliwić lokalizację, podaj w polu etykietki nazwę wiadomości zamiast komunikatu.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
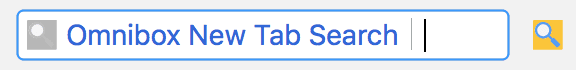
omniboks
Użytkownicy mogą wywołać funkcję rozszerzenia za pomocą omniboksu. Uwzględnij pole "omnibox" w:
plik manifestu i wyznacz słowo kluczowe. Przykładowe rozszerzenie Wyszukiwanie nowej karty w omniboksie używa „nt” jako
słowo kluczowe.
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
Gdy użytkownik wpisze „nt” z omniboksu, aktywuje rozszerzenie. Aby zasygnalizować to użytkownikowi, zmieni kolor ikony o wymiarach 16 x 16 na szarość i zostanie umieszczona w omniboksie obok nazwy rozszerzenia.

Rozszerzenie nasłuchuje zdarzenia omnibox.onInputEntered. Po wywołaniu
to rozszerzenie otwiera nową kartę zawierającą wpis użytkownika w wyszukiwarce Google.
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
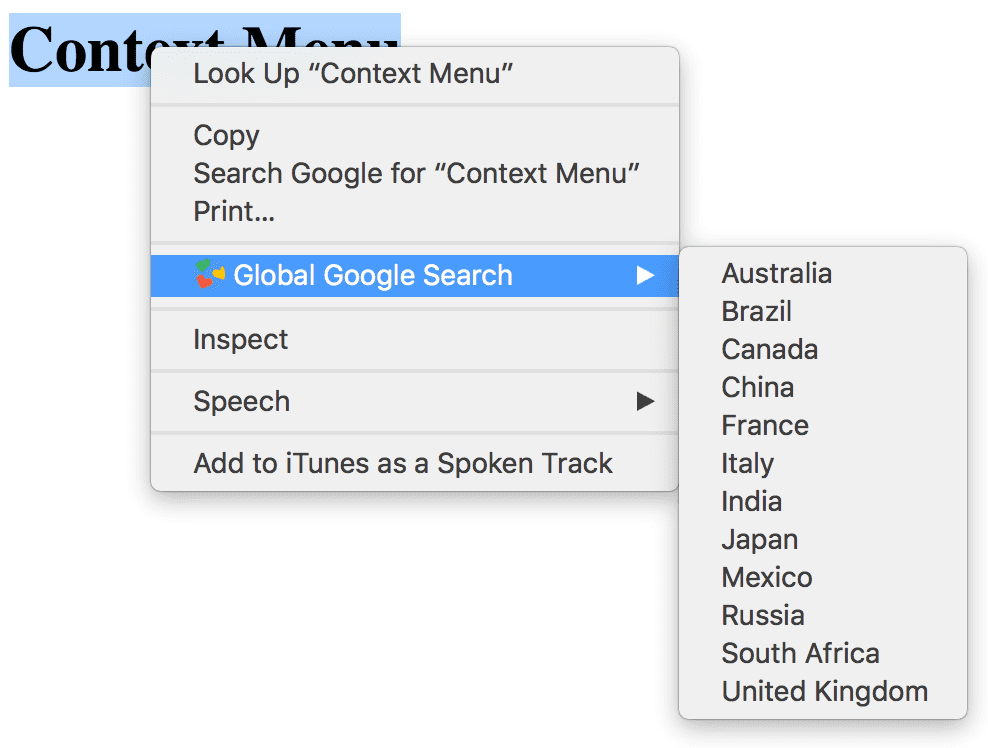
Menu kontekstowe
Dodaj nowe opcje menu kontekstowego, przyznając w pliku manifestu uprawnienia "contextMenus".
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
Ikona 16 x 16 jest wyświetlana obok nowej pozycji menu.
![]()
Utwórz menu kontekstowe, wywołując metodę contextMenus.create w skrypcie działającym w tle. Ten
należy wykonać w zdarzeniu detektora runtime.onInstalled.
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
Przykład menu kontekstowego wyszukiwarki Google tworzy wiele opcji z listy w locales.js . Jeśli rozszerzenie zawiera więcej niż jedno menu kontekstowe, przeglądarka Google Chrome automatycznie zwija je w jedno menu nadrzędne.

Polecenia
Rozszerzenia mogą definiować określone polecenia i wiązać je z kombinacją klawiszy. Zarejestruj jeden lub
więcej poleceń w pliku manifestu w polu "commands".
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
Polecenia mogą służyć do tworzenia nowych lub alternatywnych skrótów przeglądarki. Przykład: Tab Flipper
rozszerzenie nasłuchuje zdarzenia commands.onCommand w skrypcie w tle i określa
dla każdej zarejestrowanej kombinacji.
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
Polecenia mogą też tworzyć powiązanie klucza, które działa specjalnie z jego rozszerzeniem. Przykład rozszerzenia Hello podaje polecenie otwierające wyskakujące okienko.
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
Rozszerzenie definiuje browser_action, więc może określić "execute_browser_action" w
poleceń otwierających plik wyskakującego okienka bez skryptu działającego w tle. Jeśli używasz
page_action, można go zastąpić elementem "execute_page_action". Przeglądarka i rozszerzenie
poleceń można używać w tym samym rozszerzeniu.
Zastąp strony
Rozszerzenie może zastąpić stronę internetową Historia, Nowa karta lub Zakładki niestandardowy plik HTML. Podobnie jak wyskakujące okienko, może zawierać specjalistyczną logikę i styl, ale nie zezwala JavaScript. Jedno rozszerzenie może zastąpić tylko jedną z trzech możliwych stron.
Zarejestruj stronę zastąpienia w pliku manifestu w polu "chrome_url_overrides".
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
Podczas zastępowania tych pól pole "newtab" należy zastąpić kodem "bookmarks" lub "history"
.
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

