De gebruikersinterface van de extensie moet doelgericht en minimaal zijn. Net als de extensies zelf moet de gebruikersinterface de browse-ervaring aanpassen of verbeteren zonder de aandacht af te leiden.
In deze handleiding worden de vereiste en optionele functies van de gebruikersinterface besproken. Gebruik het om te begrijpen hoe en wanneer verschillende UI-elementen binnen een extensie moeten worden geïmplementeerd.
Activeer de extensie op alle pagina's
Gebruik een browseractie wanneer de functies van een extensie in de meeste situaties functioneel zijn.
Browseractie registreren
Het veld "browser_action" wordt geregistreerd in het manifest.
{
"name": "My Awesome browser_action Extension",
...
"browser_action": {
...
}
...
}
Als u "browser_action" declareert, blijft het pictogram gekleurd, wat aangeeft dat de extensie beschikbaar is voor gebruikers.
Voeg een badge toe
Badges tonen een gekleurde banner met maximaal vier tekens bovenop het browserpictogram. Ze kunnen alleen worden gebruikt door extensies die "browser_action" in hun manifest declareren.
Gebruik badges om de status van de extensie aan te geven. In het voorbeeld Drink Water-gebeurtenis wordt een badge met "AAN" weergegeven om de gebruiker te laten zien dat hij/zij met succes een alarm heeft ingesteld. Er wordt niets weergegeven wanneer het toestel inactief is.


Stel de tekst van de badge in door chrome.browserAction.setBadgeText aan te roepen en de bannerkleur door chrome.browserAction.setBadgeBackgroundColor aan te roepen.
chrome.browserAction.setBadgeText({text: 'ON'});
chrome.browserAction.setBadgeBackgroundColor({color: '#4688F1'});
Activeer de extensie op geselecteerde pagina's
Gebruik page_action wanneer de functies van een extensie alleen onder gedefinieerde omstandigheden beschikbaar zijn.
Paginaactie declareren
Het veld "page_action" wordt geregistreerd in het manifest.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
...
}
...
}
Als u "page_action" declareert, wordt het pictogram alleen ingekleurd als de extensie beschikbaar is voor gebruikers, anders wordt het in grijstinten weergegeven.
![]()
![]()
Definieer regels voor het activeren van de extensie
Definieer regels voor wanneer de extensie bruikbaar is door chrome.declarativeContent aan te roepen onder de runtime.onInstalled -listener in een achtergrondscript . De Pagina-actie per URL- voorbeeldextensie stelt als voorwaarde dat de URL een 'g' moet bevatten. Als aan de voorwaarde is voldaan, roept de extensie declarativeContent.ShowPageAction() aan.
chrome.runtime.onInstalled.addListener(function() {
// Replace all rules ...
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
// With a new rule ...
chrome.declarativeContent.onPageChanged.addRules([
{
// That fires when a page's URL contains a 'g' ...
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: { urlContains: 'g' },
})
],
// And shows the extension's page action.
actions: [ new chrome.declarativeContent.ShowPageAction() ]
}
]);
});
});
Schakel de extensie in of uit
Extensies "page_action" gebruiken, kunnen dynamisch worden geactiveerd en uitgeschakeld door pageAction.show en pageAction.hide aan te roepen.
De voorbeeldextensie Mappy scant een webpagina op een adres en toont de locatie ervan op een statische kaart in de pop-up . Omdat de extensie afhankelijk is van de pagina-inhoud, kan deze geen regels declareren om te voorspellen welke pagina's relevant zullen zijn. Als er in plaats daarvan een adres op een pagina wordt gevonden, wordt pageAction.show aangeroepen om het pictogram in te kleuren en aan te geven dat de extensie bruikbaar is op dat tabblad.
chrome.runtime.onMessage.addListener(function(req, sender) {
chrome.storage.local.set({'address': req.address})
chrome.pageAction.show(sender.tab.id);
chrome.pageAction.setTitle({tabId: sender.tab.id, title: req.address});
});
Geef de extensiepictogrammen op
Extensies vereisen ten minste één pictogram om deze weer te geven. Bied pictogrammen in PNG-indeling aan voor de beste visuele resultaten, hoewel elk formaat dat door WebKit wordt ondersteund, inclusief BMP, GIF, ICO en JPEG, wordt geaccepteerd.
Wijs werkbalkpictogrammen aan
Pictogrammen die specifiek zijn voor de werkbalk worden geregistreerd in het veld "default_icon" onder browser_action of page_action in het manifest. Het opnemen van meerdere maten wordt aangemoedigd om te schalen voor de ruimte met 16 dips. Minimaal worden de formaten 16x16 en 32x32 aanbevolen.
{
"name": "My Awesome page_action Extension",
...
"page_action": {
"default_icon": {
"16": "extension_toolbar_icon16.png",
"32": "extension_toolbar_icon32.png"
}
}
...
}
Alle pictogrammen moeten vierkant zijn, anders kunnen ze vervormd zijn. Als er geen pictogrammen worden opgegeven, voegt Chrome een generiek pictogram toe aan de werkbalk.
Maak en registreer extra pictogrammen
Voeg extra pictogrammen in de volgende formaten toe voor gebruik buiten de werkbalk.
| Pictogramgrootte | Pictogram gebruik |
|---|---|
| 16x16 | favicon op de pagina's van de extensie |
| 32x32 | Windows-computers hebben vaak dit formaat nodig. Als u deze optie biedt, wordt voorkomen dat de groottevervorming de 48x48-optie verkleint. |
| 48x48 | wordt weergegeven op de extensiebeheerpagina |
| 128x128 | wordt weergegeven tijdens de installatie en in de Chrome Webstore |
Registreer iconen in het manifest onder het veld "icons" .
{
"name": "My Awesome Extension",
...
"icons": {
"16": "extension_icon16.png",
"32": "extension_icon32.png",
"48": "extension_icon48.png",
"128": "extension_icon128.png"
}
...
}
Extra UI-functies
Pop-up
Een pop-up is een HTML-bestand dat in een speciaal venster wordt weergegeven wanneer de gebruiker op het werkbalkpictogram klikt. Een pop-up werkt vrijwel hetzelfde als een webpagina; het kan links naar stylesheets en scripttags bevatten, maar staat geen inline JavaScript toe.
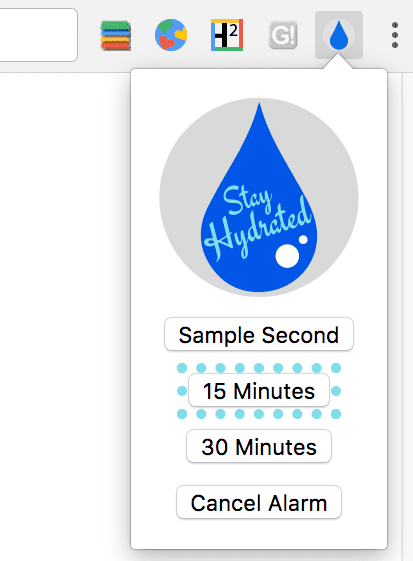
De voorbeeldpop-up Drinkwatergebeurtenis geeft de beschikbare timeropties weer. Gebruikers kunnen een alarm instellen door op een van de meegeleverde knoppen te klikken.

<html>
<head>
<title>Water Popup</title>
</head>
<body>
<img src='./stay_hydrated.png' id='hydrateImage'>
<button id='sampleSecond' value='0.1'>Sample Second</button>
<button id='15min' value='15'>15 Minutes</button>
<button id='30min' value='30'>30 Minutes</button>
<button id='cancelAlarm'>Cancel Alarm</button>
<script src="popup.js"></script>
</body>
</html>
De pop-up kan worden geregistreerd in het manifest, onder browseractie of paginaactie.
{
"name": "Drink Water Event",
...
"browser_action": {
"default_popup": "popup.html"
}
...
}
Pop-ups kunnen ook dynamisch worden ingesteld door browserAction.setPopup of pageAction.setPopup aan te roepen.
chrome.storage.local.get('signed_in', function(data) {
if (data.signed_in) {
chrome.browserAction.setPopup({popup: 'popup.html'});
} else {
chrome.browserAction.setPopup({popup: 'popup_sign_in.html'});
}
});
Tooltip
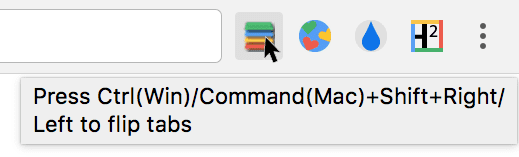
Gebruik tooltip om korte beschrijvingen of instructies aan gebruikers te geven wanneer u de muisaanwijzer op het browserpictogram plaatst.

Tooltips worden geregistreerd in het veld "default_title" browser_action of page_action in het manifest.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "Press Ctrl(Win)/Command(Mac)+Shift+Right/Left to flip tabs"
}
...
}
Tooltips kunnen ook worden ingesteld of bijgewerkt door browserAction.setTitle en pageAction.setTitle aan te roepen.
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.browserAction.setTitle({tabId: tab.id, title: "You are on tab:" + tab.id});
});
Gespecialiseerde landinstellingen worden geïmplementeerd met Internationalization . Maak mappen om taalspecifieke berichten in een map met de naam _locales op te slaan, zoals deze:
-
_locales/en/messages.json -
_locales/es/messages.json
Formatteer berichten binnen messages.json van elke taal.
{
"__MSG_tooltip__": {
"message": "Hello!",
"description": "Tooltip Greeting."
}
}
{
"__MSG_tooltip__": {
"message": "Hola!",
"description": "Tooltip Greeting."
}
}
Neem de naam van het bericht op in het tooltipveld in plaats van het bericht om lokalisatie in te schakelen.
{
"name": "Tab Flipper",
...
"browser_action": {
"default_title": "__MSG_tooltip__"
}
...
}
Omnibox
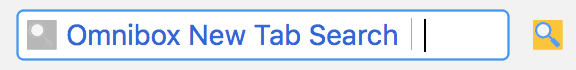
Gebruikers kunnen via de omnibox een beroep doen op de extensiefunctionaliteit. Neem het veld "omnibox" op in het manifest en wijs een trefwoord aan. De voorbeeldextensie Omnibox New Tab Search gebruikt 'nt' als trefwoord.
{
"name": "Omnibox New Tab Search",\
...
"omnibox": { "keyword" : "nt" },
"default_icon": {
"16": "newtab_search16.png",
"32": "newtab_search32.png"
}
...
}
Wanneer de gebruiker "nt" in de omnibox typt, wordt de extensie geactiveerd. Om dit aan de gebruiker te signaleren, wordt het meegeleverde 16x16-pictogram grijs weergegeven en in de omnibox naast de extensienaam opgenomen.

De extensie luistert naar de gebeurtenis omnibox.onInputEntered . Nadat deze is geactiveerd, opent de extensie een nieuw tabblad met een Google-zoekopdracht naar de invoer van de gebruiker.
chrome.omnibox.onInputEntered.addListener(function(text) {
// Encode user input for special characters , / ? : @ & = + $ #
var newURL = 'https://www.google.com/search?q=' + encodeURIComponent(text);
chrome.tabs.create({ url: newURL });
});
Contextmenu
Voeg nieuwe contextmenu- opties toe door de machtiging "contextMenus" in het manifest te verlenen.
{
"name": "Global Google Search",
...
"permissions": [
"contextMenus",
"storage"
],
"icons": {
"16": "globalGoogle16.png",
"48": "globalGoogle48.png",
"128": "globalGoogle128.png"
}
...
}
Het 16x16-pictogram wordt weergegeven naast het nieuwe menu-item.
![]()
Maak een contextmenu door contextMenus.create aan te roepen in het achtergrondscript . Dit moet worden gedaan onder de luisteraargebeurtenis runtime.onInstalled .
chrome.runtime.onInstalled.addListener(function() {
for (let key of Object.keys(kLocales)) {
chrome.contextMenus.create({
id: key,
title: kLocales[key],
type: 'normal',
contexts: ['selection'],
});
}
});
const kLocales = {
'com.au': 'Australia',
'com.br': 'Brazil',
'ca': 'Canada',
'cn': 'China',
'fr': 'France',
'it': 'Italy',
'co.in': 'India',
'co.jp': 'Japan',
'com.ms': 'Mexico',
'ru': 'Russia',
'co.za': 'South Africa',
'co.uk': 'United Kingdom'
};
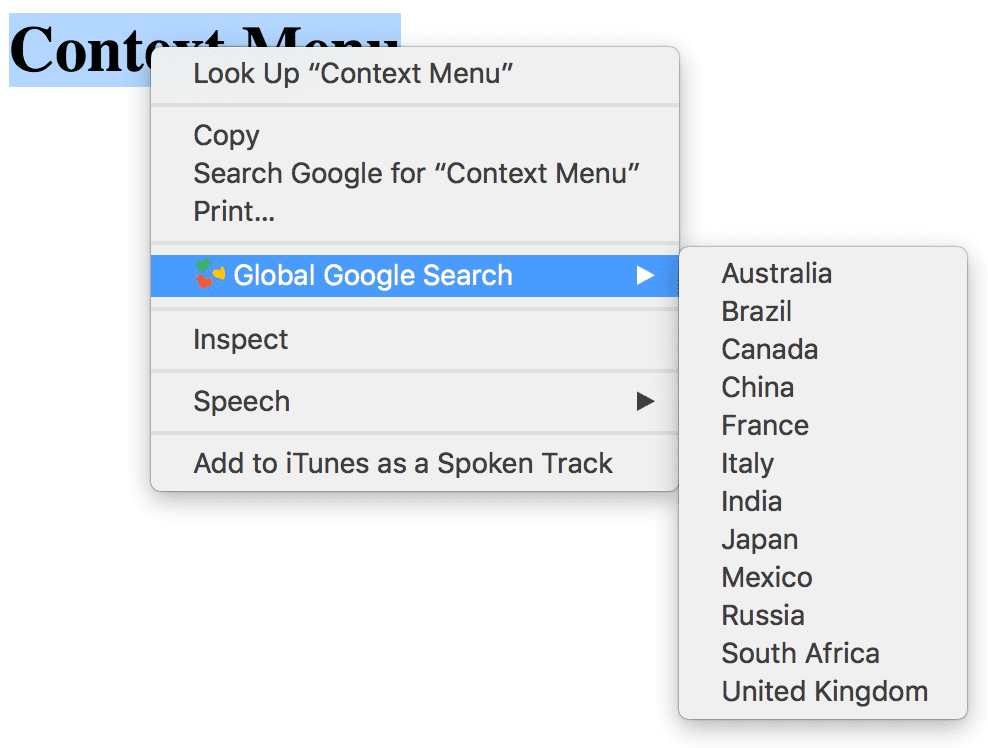
In het voorbeeld van het contextmenu van Global Google Search worden meerdere opties uit de lijst in locales.js gemaakt. Wanneer een extensie meer dan één contextmenu bevat, vouwt Google Chrome deze automatisch samen in één bovenliggend menu.

Commando's
Extensies kunnen specifieke opdrachten definiëren en deze aan een toetsencombinatie binden. Registreer een of meer opdrachten in het manifest onder het veld "commands" .
{
"name": "Tab Flipper",
...
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
}
...
}
Commando's kunnen worden gebruikt om nieuwe of alternatieve browsersnelkoppelingen te bieden. De voorbeeldextensie Tab Flipper luistert naar de commands.onCommand -gebeurtenis in het achtergrondscript en definieert functionaliteit voor elke geregistreerde combinatie.
chrome.commands.onCommand.addListener(function(command) {
chrome.tabs.query({currentWindow: true}, function(tabs) {
// Sort tabs according to their index in the window.
tabs.sort((a, b) => { return a.index < b.index; });
let activeIndex = tabs.findIndex((tab) => { return tab.active; });
let lastTab = tabs.length - 1;
let newIndex = -1;
if (command === 'flip-tabs-forward')
newIndex = activeIndex === 0 ? lastTab : activeIndex - 1;
else // 'flip-tabs-backwards'
newIndex = activeIndex === lastTab ? 0 : activeIndex + 1;
chrome.tabs.update(tabs[newIndex].id, {active: true, highlighted: true});
});
});
Commando's kunnen ook een toetsbinding creëren die speciaal werkt met de extensie ervan. Het Hello Extensions- voorbeeld geeft een opdracht om de pop-up te openen.
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"manifest_version": 2,
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
Omdat de extensie een browser_action definieert, kan deze "execute_browser_action" specificeren in de opdrachten om het pop-upbestand te openen zonder een achtergrondscript op te nemen. Als u page_action gebruikt, kan dit worden vervangen door "execute_page_action" . Zowel browser- als extensieopdrachten kunnen in dezelfde extensie worden gebruikt.
Pagina's overschrijven
Een extensie kan de webpagina Geschiedenis, Nieuw tabblad of Bladwijzers overschrijven en vervangen door een aangepast HTML-bestand. Net als een pop-up kan het gespecialiseerde logica en stijl bevatten, maar staat inline JavaScript niet toe. Een enkele extensie is beperkt tot het overschrijven van slechts één van de drie mogelijke pagina's.
Registreer een overschrijvingspagina in het manifest onder het veld "chrome_url_overrides" .
{
"name": "Awesome Override Extension",
...
"chrome_url_overrides" : {
"newtab": "override_page.html"
},
...
}
Het veld "newtab" moet worden vervangen door "bookmarks" of "history" wanneer deze pagina's worden overschreven.
<html>
<head>
<title>New Tab</title>
</head>
<body>
<h1>Hello World</h1>
<script src="logic.js"></script>
</body>
</html>

