Ekstensi dapat memanfaatkan manfaat proses debug yang sama dengan yang diberikan Chrome DevTools untuk web halaman, tetapi mereka membawa properti perilaku yang unik. Untuk menjadi debugger ekstensi master, diperlukan sebuah perilaku ini, bagaimana komponen ekstensi bekerja sama satu sama lain, dan di mana harus serangga kecil. Tutorial ini memberi developer pemahaman dasar tentang ekstensi proses debug.
Menemukan log
Ekstensi terdiri dari banyak komponen yang berbeda, dan komponen ini memiliki tanggung jawab. Download ekstensi yang rusak di sini untuk mulai menemukan log error berbagai komponen ekstensi.
Skrip latar belakang
Buka halaman pengelolaan ekstensi Chrome di chrome://extensions dan pastikan mode developer
aktif. Klik tombol Load Unpacked dan pilih direktori ekstensi yang rusak. Setelah
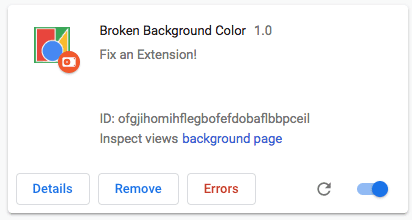
dimuat, ekstensi harus memiliki tiga tombol: Details, Remove, dan Errors berwarna merah
huruf besar.

Klik tombol Error untuk melihat log error. Sistem ekstensi menemukan masalah dalam skrip latar belakang.
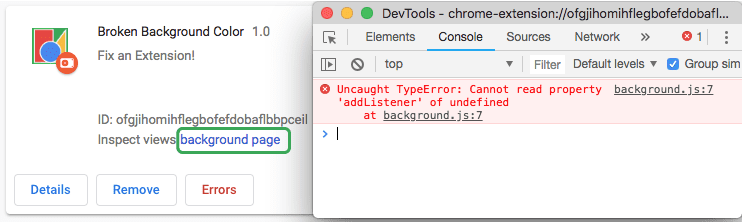
Uncaught TypeError: Cannot read property 'addListener' of undefined

Selain itu, panel Chrome DevTools bisa dibuka untuk skrip latar belakang dengan memilih link biru di sebelah Inspect views.

Kembali ke kode.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Skrip latar belakang mencoba memproses peristiwa onInstalled, tetapi properti
nama membutuhkan huruf besar "I". Perbarui kode untuk mencerminkan panggilan yang benar, klik tombol Hapus
semua di pojok kanan atas, lalu muat ulang ekstensi.
Pop-up
Setelah ekstensi diinisialisasi dengan benar, komponen lain dapat diuji. Muat ulang halaman ini, atau buka tab baru dan buka halaman mana pun di developer.chrome.com, buka pop-up dan klik tombol hijau persegi. Dan... tidak ada yang terjadi.
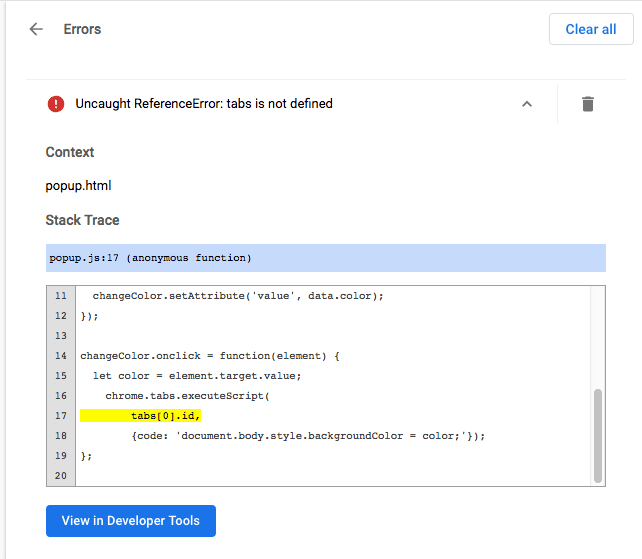
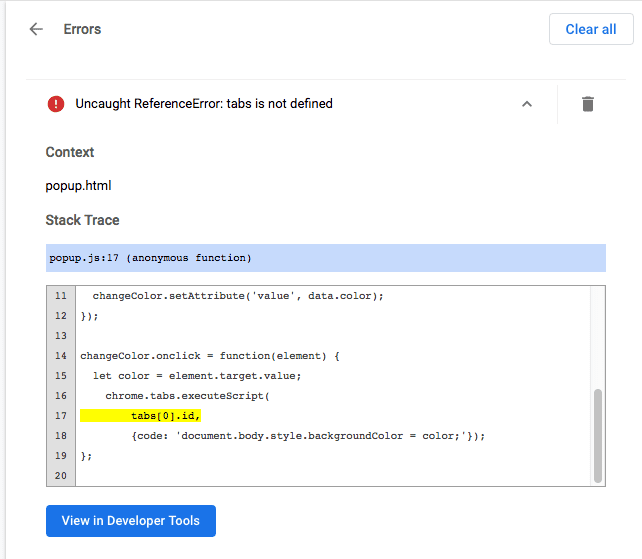
Kembali ke Halaman Pengelolaan Ekstensi, tombol Error muncul kembali. Klik untuk melihat log yang baru.
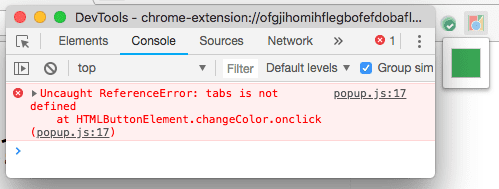
Uncaught ReferenceError: tabs is not defined

Error pop-up juga dapat dilihat dengan memeriksa pop-up.

Error, tabs is undefined, menyatakan bahwa ekstensi tidak tahu tempat harus memasukkan skrip konten.
Hal ini dapat diperbaiki dengan memanggil metode tabs.query(), lalu memilih tab aktif.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
Perbarui kode, klik tombol Hapus semua di sudut kanan atas, lalu muat ulang .
Skrip konten
Muat ulang halaman, buka pop-up, lalu klik kotak hijau. Dan... tidak, latar belakangnya belum berubah warna! Kembali ke Halaman Pengelolaan Ekstensi dan... tidak ada Error tombol. Kemungkinan penyebabnya adalah skrip konten, yang berjalan di dalam laman web.
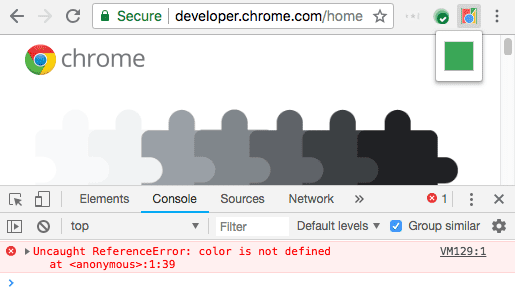
Buka panel DevTools di halaman web yang coba diubah oleh ekstensi.

Hanya error runtime, console.warning dan console.error yang akan dicatat di Ekstensi
Halaman Pengelolaan.
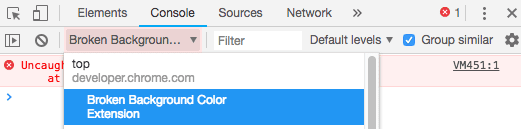
Untuk menggunakan DevTools dari dalam skrip konten, klik panah dropdown di samping atas dan pilih ekstensi tersebut.

Error menyatakan color tidak ditentukan. Ekstensi tidak boleh meneruskan variabel dengan benar.
Perbaiki skrip yang dimasukkan untuk meneruskan variabel warna ke dalam kode.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
Tab ekstensi
Log untuk halaman ekstensi yang ditampilkan sebagai tab, seperti ganti halaman dan opsi halaman penuh, dapat ditemukan di konsol halaman web dan di halaman pengelolaan ekstensi.
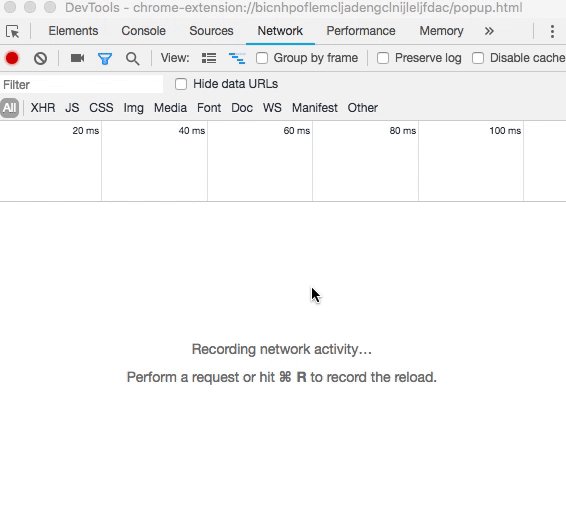
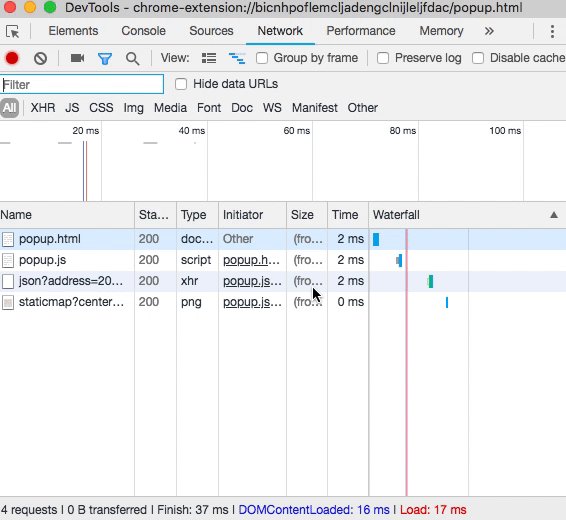
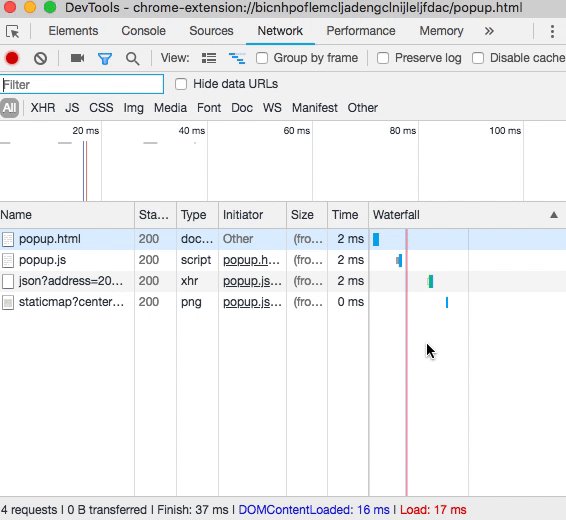
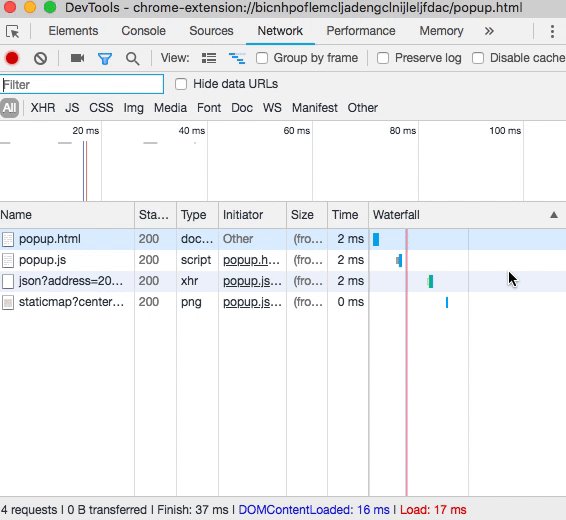
Memantau permintaan jaringan
{i>Pop-up<i} akan sering membuat semua permintaan jaringan yang diperlukan bahkan sebelum developer dapat membuka DevTools. Untuk melihat permintaan ini, muat ulang dari dalam panel jaringan. Materi ini akan memuat ulang pop-up tanpa menutup panel DevTools.

Mendeklarasikan izin
Meskipun ekstensi memiliki kemampuan yang serupa dengan laman web, ekstensi sering kali memerlukan izin untuk menggunakan fitur, seperti cookie, penyimpanan, dan Cross-Origin XMLHttpRequsts. Lihat artikel izin dan API Chrome yang tersedia untuk memastikan ekstensi meminta izin yang benar dalam manifesnya.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Langkah berikutnya
Untuk informasi selengkapnya tentang ekstensi proses debug, tonton Mengembangkan dan Melakukan Debug. Pelajari lebih lanjut tentang Chrome Devtools dengan membaca dokumentasi.

