Các tiện ích có thể tận dụng các lợi ích gỡ lỗi tương tự mà Công cụ của Chrome cho nhà phát triển cung cấp cho web nhưng có các thuộc tính hành vi riêng biệt. Để trở thành trình gỡ lỗi tiện ích chính đòi hỏi sự hiểu biết về những hành vi này, cách các thành phần tiện ích hoạt động với nhau cũng như nơi cần đến lỗi. Hướng dẫn này cung cấp cho nhà phát triển hiểu biết cơ bản về cách gỡ lỗi tiện ích.
Xác định vị trí nhật ký
Tiện ích được tạo thành từ nhiều thành phần khác nhau và những thành phần này có từng thành phần riêng trách nhiệm. Tải tiện ích bị hỏng tại đây để bắt đầu xác định nhật ký lỗi của các thành phần tiện ích.
Tập lệnh nền
Chuyển đến trang quản lý tiện ích của Chrome tại chrome://extensions và đảm bảo rằng bạn có chế độ nhà phát triển
đang bật. Nhấp vào nút Tải đã giải nén và chọn thư mục tiện ích bị hỏng. Sau
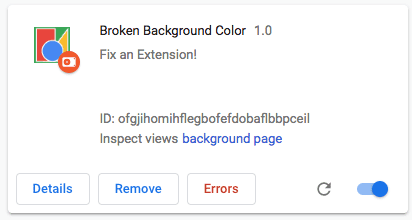
tiện ích đã được tải, cần có 3 nút: Details, Remove và Errors màu đỏ
chữ cái.

Nhấp vào nút Lỗi để xem nhật ký lỗi. Hệ thống tiện ích đã phát hiện thấy một vấn đề trong tập lệnh nền.
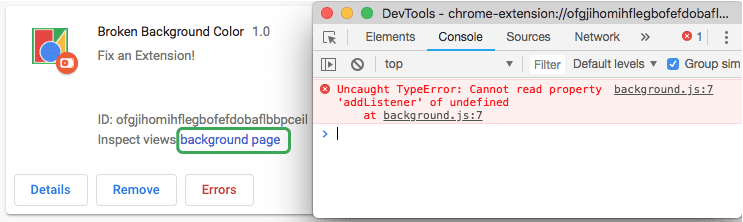
Uncaught TypeError: Cannot read property 'addListener' of undefined

Ngoài ra, bạn có thể mở bảng điều khiển Công cụ của Chrome cho tập lệnh nền bằng cách chọn đường liên kết màu xanh dương bên cạnh Kiểm tra chế độ xem.

Quay lại phần mã.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Tập lệnh nền đang cố theo dõi sự kiện onInstalled, nhưng thuộc tính này
tên yêu cầu chữ "I" viết hoa. Cập nhật mã để phản ánh đúng lệnh gọi, nhấp vào nút Xoá
tất cả ở góc trên bên phải, sau đó tải lại tiện ích.
Cửa sổ bật lên
Giờ đây, tiện ích này đã khởi chạy đúng cách, bạn có thể kiểm thử các thành phần khác. Làm mới trang này, hoặc mở một thẻ mới và chuyển đến trang bất kỳ trên developer.chrome.com, mở cửa sổ bật lên và nhấp vào nút màu xanh lục vuông. Và... không có gì xảy ra cả.
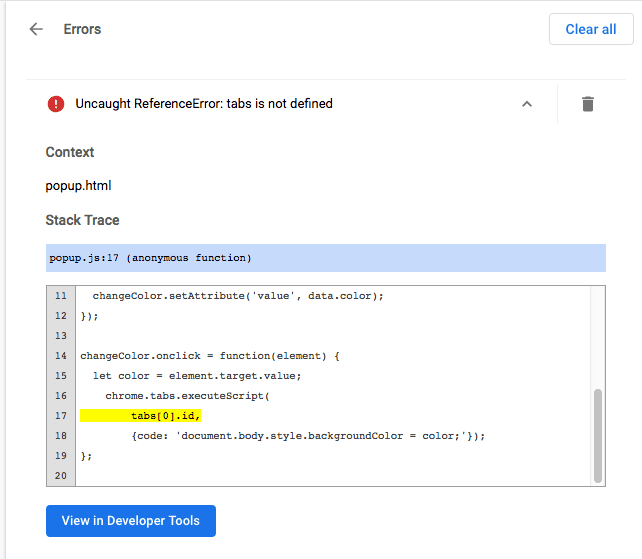
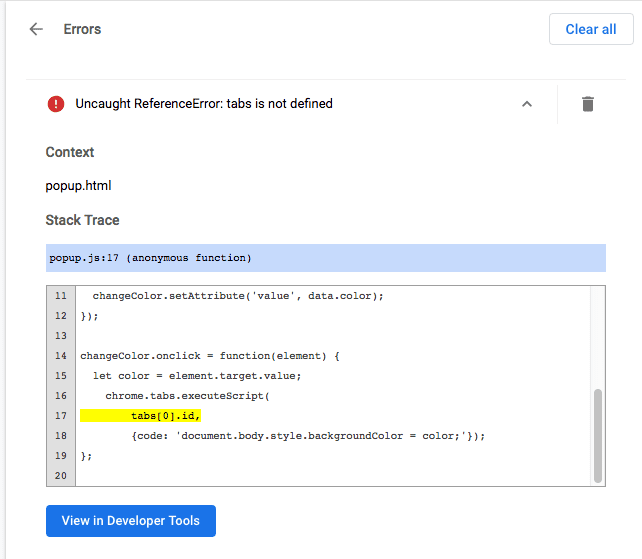
Quay lại Trang quản lý tiện ích, nút Lỗi đã xuất hiện trở lại. Nhấp để xem nhật ký mới.
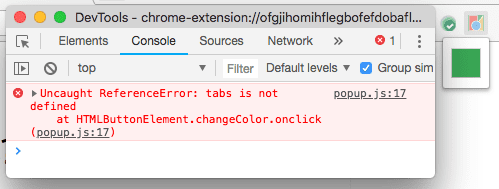
Uncaught ReferenceError: tabs is not defined

Bạn cũng có thể xem lỗi trong cửa sổ bật lên bằng cách kiểm tra cửa sổ bật lên.

Lỗi tabs is undefined cho biết tiện ích này không biết nơi chèn tập lệnh nội dung vào.
Bạn có thể khắc phục vấn đề này bằng cách gọi phương thức tabs.query(), sau đó chọn thẻ đang hoạt động.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
Cập nhật mã, nhấp vào nút Xóa tất cả ở góc trên bên phải rồi tải lại tiện ích.
Tập lệnh nội dung
Làm mới trang, mở cửa sổ bật lên và nhấp vào hộp màu xanh lục. Không, nền thì vẫn chưa đã thay đổi màu! Quay lại Trang quản lý tiện ích và... không có Lỗi . Nguyên nhân có thể là tập lệnh nội dung chạy bên trong trang web.
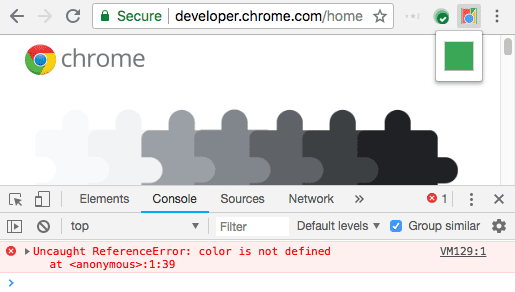
Mở bảng điều khiển Công cụ cho nhà phát triển của trang web mà tiện ích đang cố thay đổi.

Chỉ các lỗi thời gian chạy, console.warning và console.error mới được ghi lại trên Tiện ích
Quản lý.
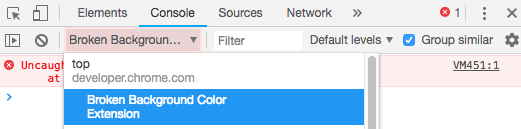
Để sử dụng Công cụ cho nhà phát triển từ bên trong tập lệnh nội dung, hãy nhấp vào mũi tên thả xuống bên cạnh mục trên cùng rồi chọn tiện ích.

Thông báo lỗi cho biết color không được xác định. Phần mở rộng này không được truyền biến đúng cách.
Chỉnh sửa tập lệnh được chèn để chuyển biến màu vào mã.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
Thẻ tiện ích
Nhật ký cho các trang tiện ích được hiển thị dưới dạng một thẻ, chẳng hạn như ghi đè trang và tuỳ chọn toàn trang, trong bảng điều khiển trang web và trên trang quản lý tiện ích.
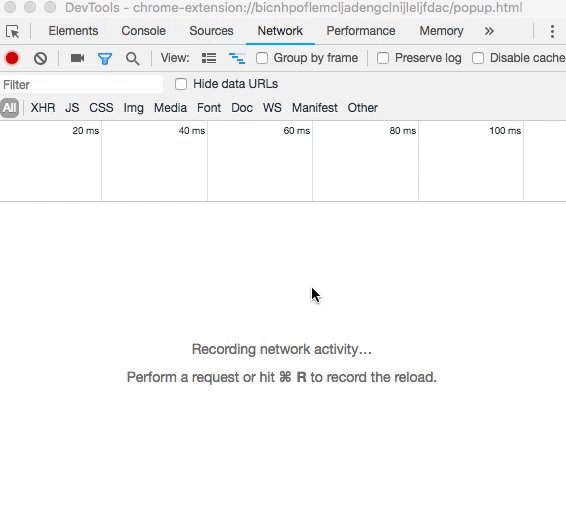
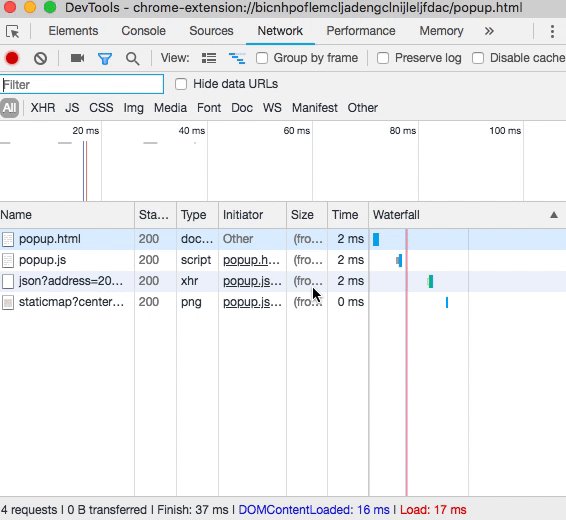
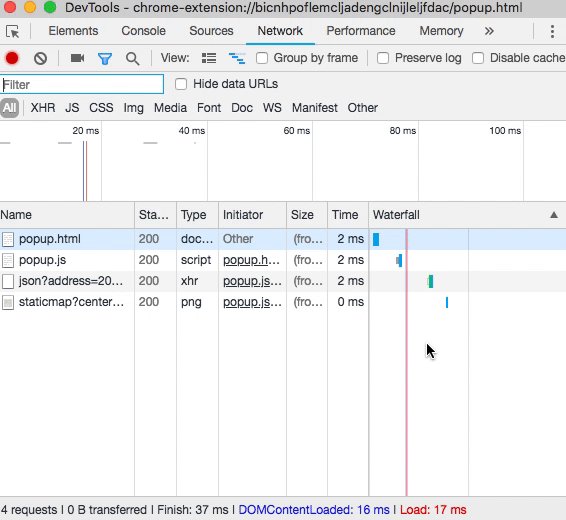
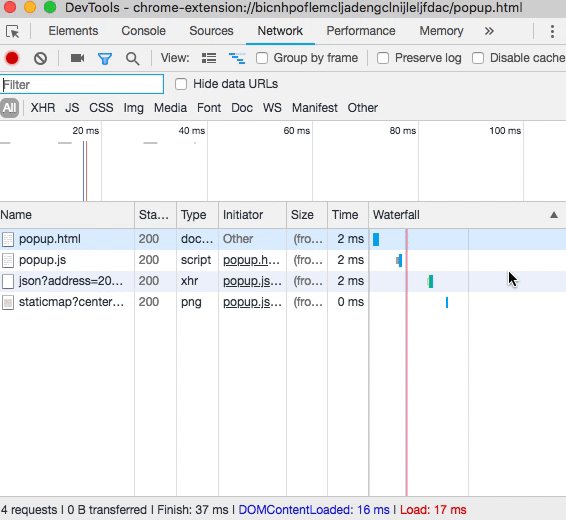
Giám sát các yêu cầu mạng
Cửa sổ bật lên thường sẽ thực hiện tất cả các yêu cầu mạng cần thiết trước cả những yêu cầu nhanh nhất có thể mở Công cụ cho nhà phát triển. Để xem các yêu cầu này, hãy làm mới từ bên trong bảng điều khiển mạng. Việc này sẽ tải lại cửa sổ bật lên mà không cần đóng bảng điều khiển Công cụ cho nhà phát triển.

Khai báo quyền
Mặc dù các tiện ích mở rộng có những khả năng tương tự như các trang web, nhưng các tiện ích này thường cần quyền để sử dụng một số chẳng hạn như cookie, bộ nhớ và XMLHttpRequsts trên nhiều nguồn gốc. Tham khảo bài viết về quyền và API Chrome hiện có để đảm bảo tiện ích đang yêu cầu tiện ích các quyền chính xác trong tệp kê khai.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Các bước tiếp theo
Để biết thêm thông tin về cách gỡ lỗi tiện ích, hãy xem bài viết Phát triển và gỡ lỗi. Tìm hiểu thêm về Công cụ cho nhà phát triển của Chrome bằng cách đọc tài liệu.
