برنامههای افزودنی میتوانند از همان مزایای اشکالزدایی که Chrome DevTools برای صفحات وب ارائه میکند استفاده کنند، اما دارای ویژگیهای رفتاری منحصربهفردی هستند. تبدیل شدن به یک دیباگر اصلی برنامه افزودنی مستلزم درک این رفتارها، نحوه کار اجزای برنامه افزودنی با یکدیگر، و محل گوشه گیری اشکالات است. این آموزش به توسعه دهندگان درک اساسی از اشکال زدایی پسوندها می دهد.
سیاهههای مربوط را پیدا کنید
افزونه ها از اجزای مختلفی ساخته شده اند و این اجزا وظایف فردی دارند. برای شروع مکان یابی گزارش های خطا برای اجزای مختلف برنامه افزودنی، یک افزونه شکسته را از اینجا دانلود کنید.
اسکریپت پس زمینه
به صفحه مدیریت برنامههای افزودنی کروم در chrome://extensions بروید و مطمئن شوید که حالت برنامهنویس روشن است. روی دکمه Load Unpacked کلیک کنید و فهرست برنامه افزودنی شکسته را انتخاب کنید. پس از بارگیری برنامه افزودنی، باید دارای سه دکمه باشد: جزئیات ، حذف و خطاها با حروف قرمز.

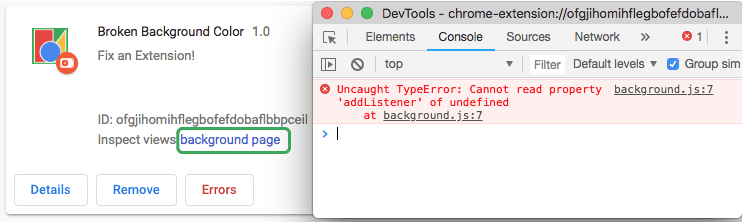
برای مشاهده گزارش خطا روی دکمه Errors کلیک کنید. سیستم افزونه ها مشکلی در اسکریپت پس زمینه پیدا کرده است.
Uncaught TypeError: Cannot read property 'addListener' of undefined

علاوه بر این، پانل Chrome DevTools را میتوان برای اسکریپت پسزمینه با انتخاب پیوند آبی کنار Inspect views باز کرد.

به کد بازگردید.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
اسکریپت پسزمینه در تلاش برای گوش دادن به رویداد onInstalled است، اما نام ویژگی به حروف بزرگ "I" نیاز دارد. کد را بهروزرسانی کنید تا تماس صحیح را منعکس کند، روی دکمه پاک کردن همه در گوشه سمت راست بالا کلیک کنید، سپس برنامه افزودنی را دوباره بارگیری کنید.
پنجره بازشو
اکنون که برنامه افزودنی به درستی مقداردهی اولیه می شود، سایر مؤلفه ها را می توان آزمایش کرد. این صفحه را بازخوانی کنید، یا یک برگه جدید باز کنید و به هر صفحه در developer.chrome.com بروید، پنجره بازشو را باز کنید و روی مربع سبز کلیک کنید. و ... هیچ اتفاقی نمی افتد.
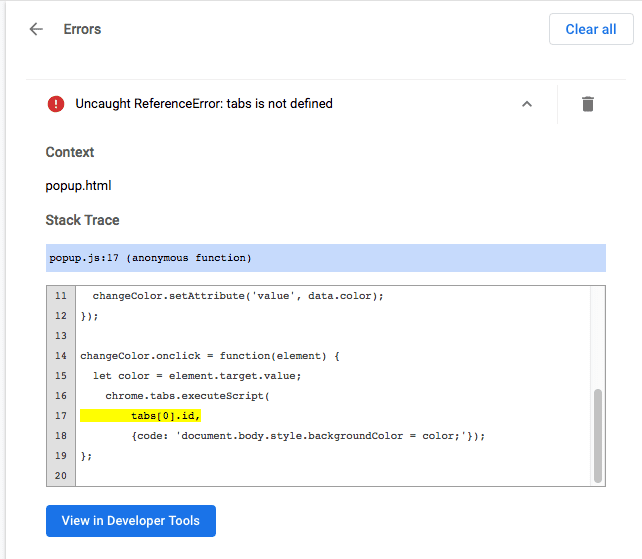
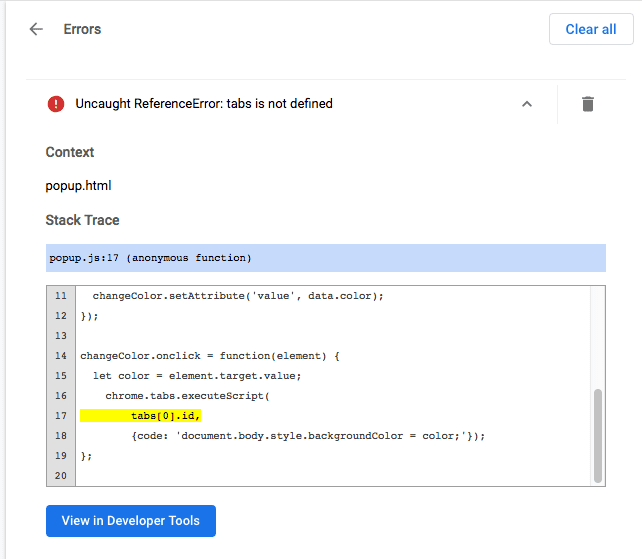
به صفحه مدیریت افزونه ها برگردید، دکمه خطاها دوباره ظاهر شده است. برای مشاهده گزارش جدید روی آن کلیک کنید.
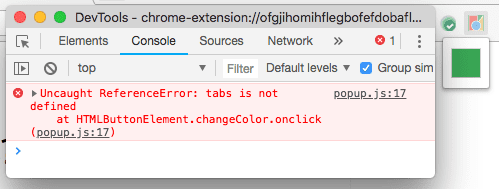
Uncaught ReferenceError: tabs is not defined

خطاهای پاپ آپ را نیز می توان با بررسی پنجره بازشو مشاهده کرد.

خطا، tabs is undefined ، می گوید که برنامه افزودنی نمی داند کجا اسکریپت محتوا را تزریق کند. این را می توان با فراخوانی متد tabs.query() و سپس انتخاب تب فعال تصحیح کرد.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
کد را به روز کنید، روی دکمه Clear all در گوشه سمت راست بالا کلیک کنید و سپس برنامه افزودنی را دوباره بارگیری کنید.
اسکریپت محتوا
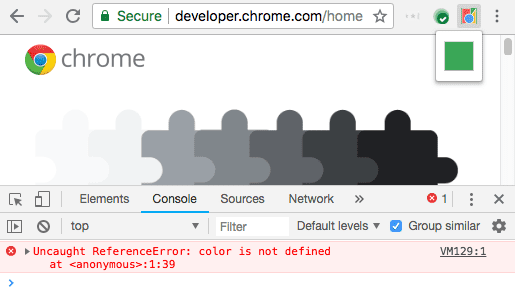
صفحه را رفرش کنید، پنجره بازشو را باز کنید و روی کادر سبز رنگ کلیک کنید. و... نه، پس زمینه هنوز تغییر رنگ نداده است! به صفحه مدیریت برنامه های افزودنی برگردید و ... دکمه خطا وجود ندارد. مقصر احتمالی اسکریپت محتوا است که در داخل صفحه وب اجرا می شود.
پانل DevTools صفحه وب را که برنامه افزودنی سعی در تغییر آن دارد باز کنید.

فقط خطاهای زمان اجرا، console.warning و console.error در صفحه مدیریت برنامه های افزودنی ثبت می شوند.
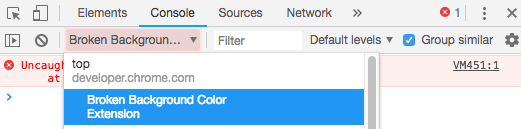
برای استفاده از DevTools از داخل اسکریپت محتوا، روی پیکان کشویی کنار بالا کلیک کنید و پسوند را انتخاب کنید.

خطا می گوید color تعریف نشده است. پسوند نباید متغیر را به درستی ارسال کند. اسکریپت تزریق شده را تصحیح کنید تا متغیر رنگ به کد منتقل شود.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
زبانه های برنامه افزودنی
گزارشهای مربوط به صفحات برنامه افزودنی که به صورت یک برگه نمایش داده میشوند، مانند صفحات لغو و گزینههای تمام صفحه را میتوانید در کنسول صفحه وب و در صفحه مدیریت برنامههای افزودنی پیدا کنید.
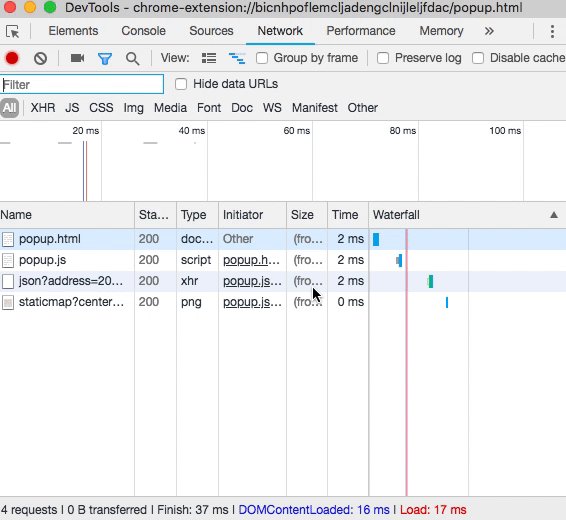
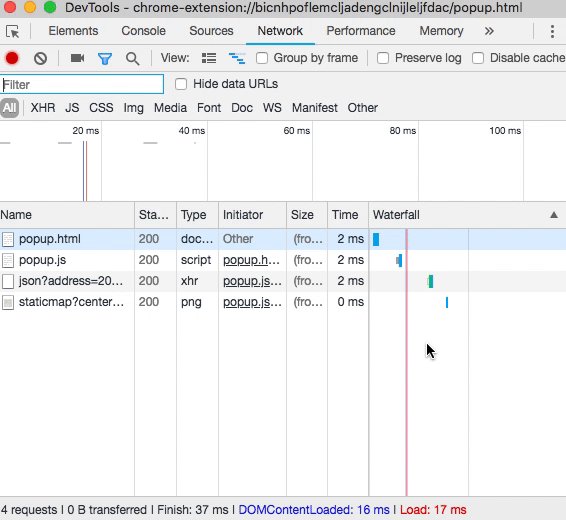
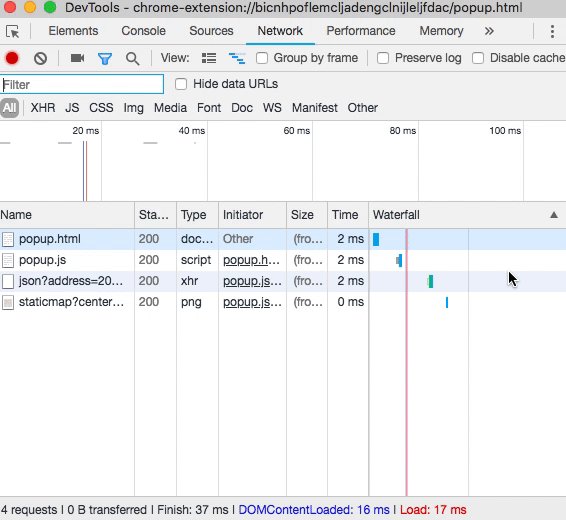
نظارت بر درخواست های شبکه
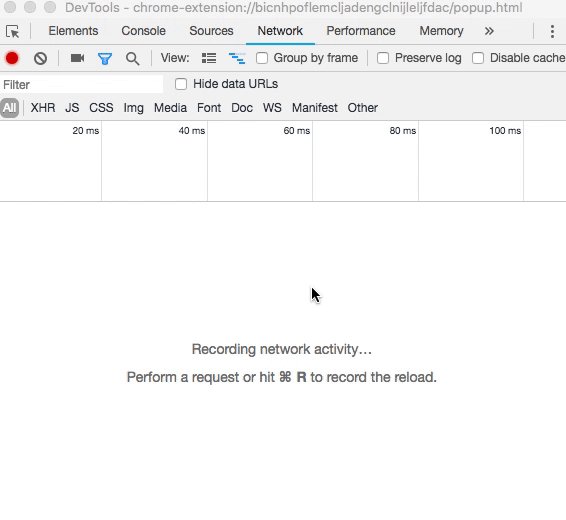
پنجره بازشو اغلب تمام درخواستهای شبکه مورد نیاز را قبل از اینکه حتی سریعترین توسعهدهندگان بتوانند DevTools را باز کنند، انجام میدهد. برای مشاهده این درخواستها، از داخل پنل شبکه Refresh کنید. بدون بستن پانل DevTools، پنجره بازشو بارگذاری مجدد می شود.

مجوزها را اعلام کنید
در حالی که برنامههای افزودنی دارای قابلیتهای مشابه صفحات وب هستند، اغلب برای استفاده از ویژگیهای خاصی مانند کوکیها ، ذخیرهسازی و Cross-Origin XMLHttpRequsts به مجوز نیاز دارند. برای اطمینان از اینکه یک برنامه افزودنی مجوزهای صحیح را در مانیفست خود درخواست می کند، به مقاله مجوزها و APIهای Chrome موجود مراجعه کنید.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
مراحل بعدی
برای اطلاعات بیشتر درباره برنامههای افزودنی اشکالزدایی، برنامه Developing and Debugging را تماشا کنید. با مطالعه مستندات درباره Chrome Devtools بیشتر بیاموزید.

