확장 프로그램은 Chrome DevTools가 웹에 제공하는 것과 동일한 디버깅 이점을 활용할 수 있습니다. 고유 동작 속성을 가지고 있습니다. 마스터 확장 프로그램 디버거가 되려면 이러한 동작을 이해하고, 확장 프로그램 구성요소가 서로 연동되는 방식, 있습니다. 이 튜토리얼을 통해 개발자는 확장 프로그램 디버깅에 관한 기본적인 내용을 파악할 수 있습니다.
로그 찾기
확장 프로그램은 다양한 구성요소로 이루어지며 이러한 구성요소는 개별적인 책임지지 않습니다 여기에서 손상된 확장 프로그램을 다운로드하여 다양한 오류 로그의 확장 요소를 살펴보겠습니다.
백그라운드 스크립트
Chrome 확장 프로그램 관리 페이지(chrome://extensions)로 이동하여 개발자 모드를 확인합니다.
이(가) 켜져 있습니다. 압축해제된 확장 프로그램 로드 버튼을 클릭하고 손상된 확장 프로그램 디렉터리를 선택합니다. 그런 다음
확장 프로그램이 로드되면 세부정보, 삭제, 오류(빨간색) 버튼이 있습니다.
있습니다.

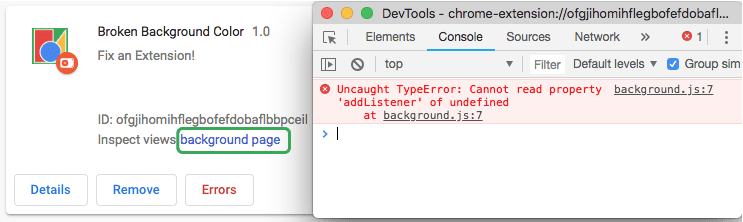
오류 버튼을 클릭하여 오류 로그를 확인합니다. 확장 프로그램 시스템이 백그라운드 스크립트를 실행합니다.
Uncaught TypeError: Cannot read property 'addListener' of undefined

또한 뷰 검사 옆의 파란색 링크를 클릭합니다.

코드로 돌아갑니다.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
백그라운드 스크립트가 onInstalled 이벤트를 수신 대기하려고 하지만 속성이
이름에는 대문자 'I'가 필요합니다. 올바른 호출을 반영하도록 코드를 업데이트하고
전체 버튼을 클릭한 다음 확장 프로그램을 새로고침합니다.
팝업
이제 확장 프로그램이 올바르게 초기화되므로 다른 구성요소를 테스트할 수 있습니다. 이 페이지를 새로고침하거나 새 탭을 열고 developer.chrome.com의 아무 페이지로 이동한 다음 팝업을 열고 녹색 정사각형입니다. 그리고... 아무 일도 일어나지 않습니다.
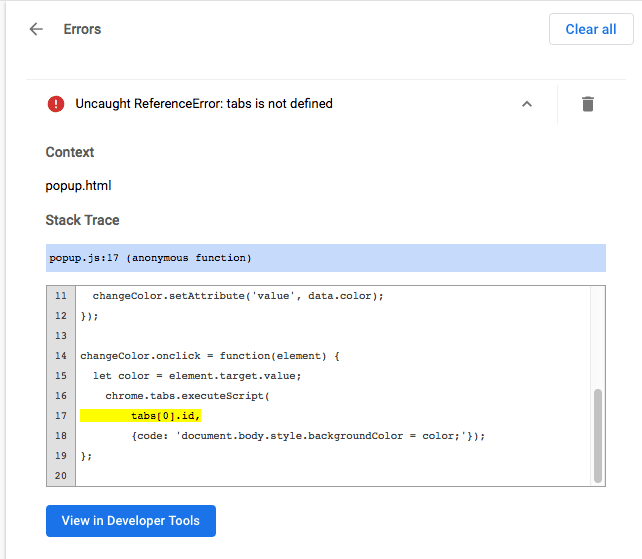
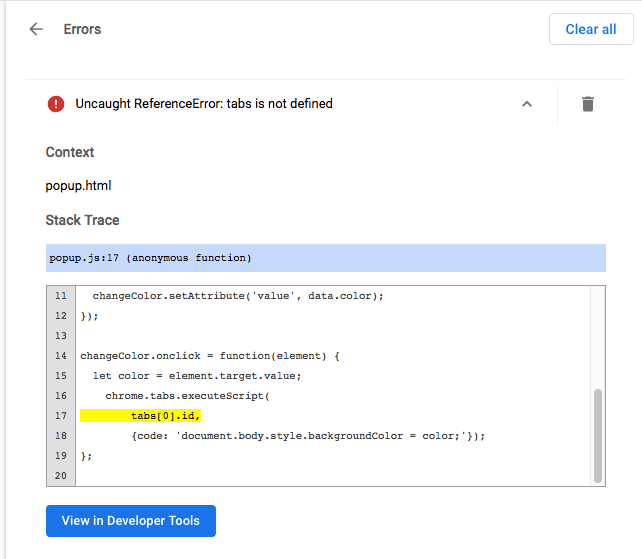
확장 프로그램 관리 페이지로 다시 이동하면 오류 버튼이 다시 표시되었습니다. 클릭하여 새 로그를 확인합니다.
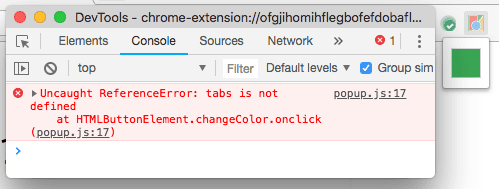
Uncaught ReferenceError: tabs is not defined

팝업 오류는 팝업을 검사하여 팝업 오류도 확인할 수 있습니다.

tabs is undefined 오류는 확장 프로그램에서 콘텐츠 스크립트를 삽입할 위치를 모른다고 나타냅니다.
이 문제는 tabs.query() 메서드를 호출한 다음 활성 탭을 선택하여 수정할 수 있습니다.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
코드를 업데이트하고 오른쪽 상단의 모두 지우기 버튼을 클릭한 다음 확장자가 포함됩니다.
콘텐츠 스크립트
페이지를 새로고침하고 팝업을 연 다음 녹색 상자를 클릭합니다. 배경은 여전히 기본 장면에 색이 바뀌었어요! 확장 프로그램 관리 페이지로 돌아가서 오류가 표시되지 않습니다. 버튼을 클릭합니다. 웹페이지 내에서 실행되는 콘텐츠 스크립트가 있을 수 있습니다.
확장 프로그램이 변경하려는 웹페이지의 DevTools 패널을 엽니다.

런타임 오류, console.warning 및 console.error만 확장 프로그램에 기록됩니다.
관리 페이지.
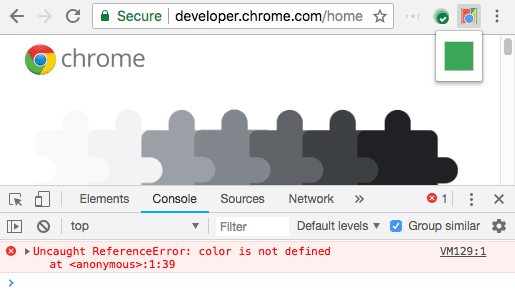
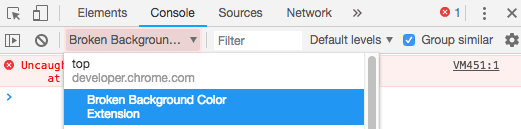
콘텐츠 스크립트 내에서 DevTools를 사용하려면 top 옆에 있는 드롭다운 화살표를 클릭하고 지정합니다.

color이 정의되지 않았다는 오류 메시지가 표시됩니다. 확장 프로그램이 변수를 올바르게 전달해서는 안 됩니다.
삽입된 스크립트를 수정하여 색상 변수를 코드에 전달합니다.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
확장 프로그램 탭
페이지 재정의 및 전체 페이지 옵션과 같이 탭으로 표시되는 확장 프로그램 페이지에 대한 로그 웹페이지 콘솔과 확장 프로그램 관리 페이지에서 찾을 수 있습니다.
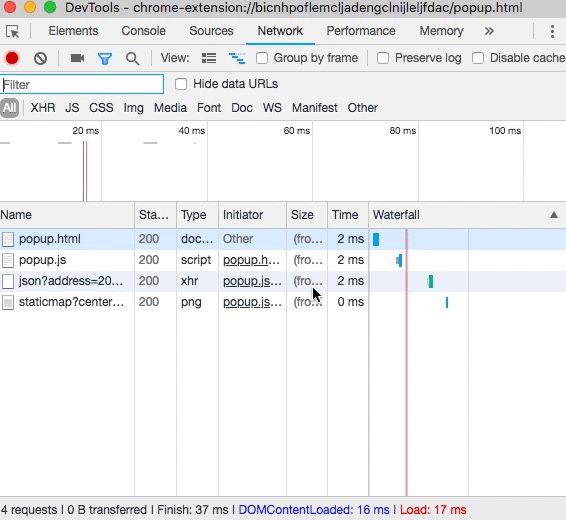
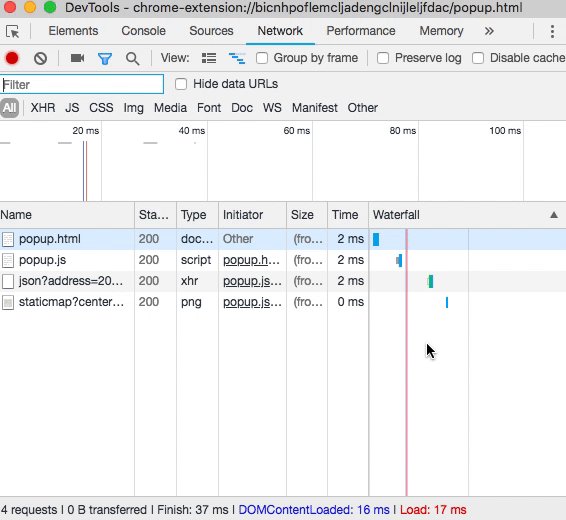
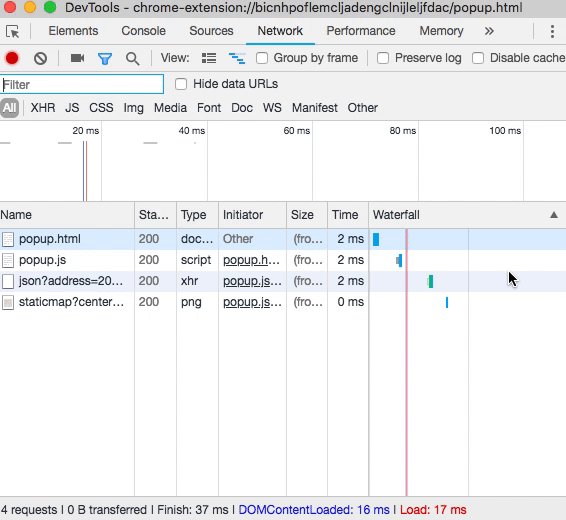
네트워크 요청 모니터링
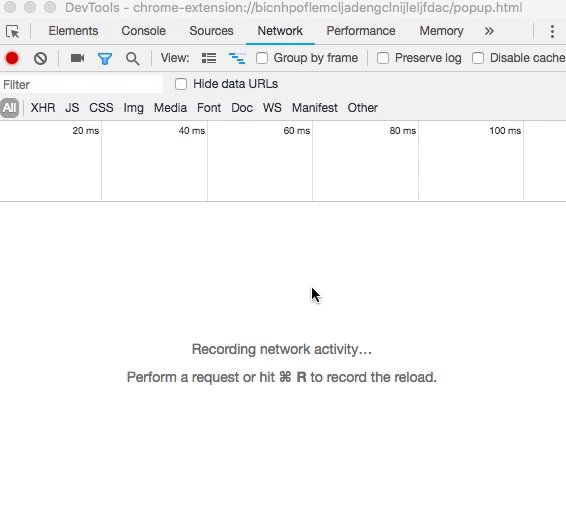
팝업은 일반적으로 DevTools를 열 수 있습니다. 이 요청을 보려면 네트워크 패널 내에서 새로고침하세요. 데이터 커리큘럼 내의 DevTools 패널을 닫지 않고 팝업을 새로고침합니다.

권한 선언
확장 프로그램은 웹페이지와 기능이 비슷하기는 하지만 특정 서비스를 사용하려면 권한이 필요한 경우가 많습니다. 쿠키, 스토리지, 교차 출처 XMLHttpRequsts와 같은 기능에 대해 설명합니다. 자세한 내용은 권한 도움말 및 사용 가능한 Chrome API를 참고하여 확장 프로그램이 매니페스트에 올바른 권한을 부여해야 합니다.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
다음 단계
확장 프로그램 디버깅에 관한 자세한 내용은 개발 및 디버깅을 참고하세요. 자세히 알아보기 Chrome Devtools에 대해 자세히 알아보세요.
