このチュートリアルでは、Google アナリティクスを使用して拡張機能の使用状況を追跡する方法について説明します。もし プラットフォーム アプリの開発については、アプリ向けアナリティクスをご覧ください。アプリの制限は できます。
要件
このチュートリアルは、Google Chrome の拡張機能の作成についてある程度知識があることを前提としています。もし 拡張機能の記述方法についてサポートが必要な場合は、スタートガイド チュートリアルをご覧ください。
また、拡張機能をトラッキングするには、Google アナリティクス アカウントを設定する必要があります。注: アカウントを設定する際は、[ウェブサイトの URL] 欄で任意の値を使用できます。これは、広告表示オプションに 独自の URL を持つことができます。

トラッキング コードの設定
標準の Google アナリティクス トラッキング コード スニペットは、SSL から ga.js という名前のファイルを取得します。
現在のページが https:// プロトコルを使用して読み込まれた場合は、保護された URL。Chrome 拡張機能と
アプリケーションは、SSL で保護されたバージョンの ga.js のみを使用できます。安全でない状態で ga.js を読み込んでいます
HTTP は、Chrome のデフォルトのコンテンツ セキュリティ ポリシーで許可されていません。加えて Chrome は
拡張機能は chrome-extension:// スキーマでホストされているため、
通常のトラッキング スニペットで、https://ssl.google-analytics.com/ga.js から直接 ga.js を取得する
表示されます。
以下に、非同期トラッキング API の変更後のスニペットを示します(変更した行は太字で表示されています)。
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
また、リソースを読み込むためのアクセス権を拡張機能から確保するには、
コンテンツ セキュリティ ポリシーが適用されます。manifest.json のポリシー定義は次のようになります。
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
こちらはポップアップ ページ(popup.html)です。このページは、外部トラフィックを介して非同期トラッキング コードを読み込みます
JavaScript ファイル(popup.js)を使用し、1 つのページビューをトラッキングします。
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
「UA-XXXXXXXX-X」という文字列は、実際の Google アナリティクス要素に置き換える必要があります。
アカウント番号
ページビューのトラッキング
_gaq.push(['_trackPageview']); コードは 1 回のページビューをトラッキングします。このコードは
任意のページにアクセスできますバックグラウンド ページに配置すると、ビューが 1 つにつき 1 回登録されます。
できます。ポップアップ上に配置すると、ポップアップが開かれるたびにビューが登録されます。
表示されます。
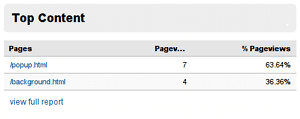
拡張機能の各ページのページビュー データを見ると、 ブラウザ セッションごとにユーザーが拡張機能を操作する回数:

分析リクエストのモニタリング
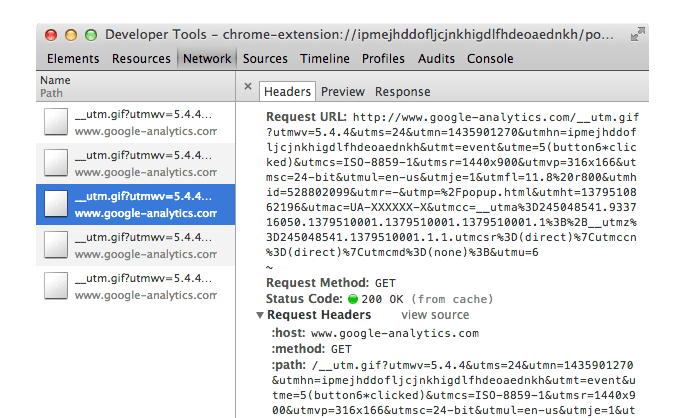
拡張機能のトラッキング データが Google アナリティクスに送信されていることを確認するには、以下を確認します。 デベロッパー ツール ウィンドウで拡張機能のページが表示されます(詳しくは、デバッグ チュートリアルをご覧ください)。 情報)が含まれます。次の図に示すように、名前のファイルに対するリクエストと __utm.gif: すべて正しく設定されている場合。

イベントのトラッキング
イベント トラッキングを設定すると、ユーザーが拡張機能のどの部分を操作しているかを特定できます 示していますたとえば、ユーザーがクリックできるボタンが 3 つあるとします。
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
Google アナリティクスにクリック イベントを送信する関数を作成します。
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
これを各ボタンのクリックのイベント ハンドラとして使用します。
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
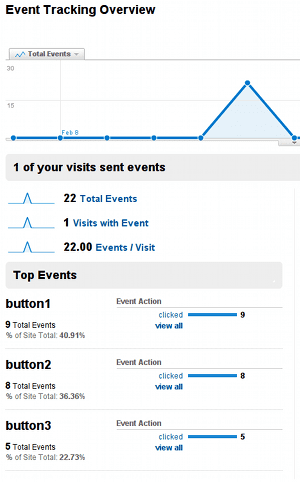
Google アナリティクスのイベント トラッキングの概要ページには、 各ボタンがクリックされたとき:

この方法により、拡張機能のどの部分が過小または過剰に使用されているかを確認できます。この UI の再設計や実装する追加機能に関する意思決定を行う際に役立ちます。
イベント トラッキングの使用方法の詳細については、Google アナリティクスの開発者向け資料をご覧ください。 ドキュメントをご覧ください。
サンプルコード
これらの手法を使用する拡張機能のサンプルは、サンプル リポジトリで入手できます。

