Ce tutoriel explique comment utiliser Google Analytics pour suivre l'utilisation de votre extension. Si vous utilisez développer une application de plate-forme, consultez l'article Analytics pour les applications, car les restrictions sont différentes pour les applications. .
Conditions requises
Dans ce tutoriel, vous devez avoir des connaissances en matière de rédaction d'extensions pour Google Chrome. Si vous Si vous avez besoin d'informations sur l'écriture d'une extension, consultez le tutoriel de mise en route.
Vous devez également configurer un compte Google Analytics pour effectuer le suivi de votre extension. Notez que lorsque configuration du compte, vous pouvez utiliser n'importe quelle valeur dans le champ "URL du site Web", car votre extension ont leur propre URL.

Installation du code de suivi
L'extrait de code de suivi Google Analytics standard récupère un fichier nommé ga.js à partir d'un
une URL protégée si la page actuelle a été chargée à l'aide du protocole https://. Les extensions Chrome
les applications ne peuvent utiliser que la version de ga.js protégée par SSL. Chargement de ga.js de manière non sécurisée
Le protocole Content Security Policy par défaut de Chrome n'autorise pas le protocole HTTP. En plus du fait que Chrome
qui sont hébergées sous le schéma chrome-extension://, vous devez légèrement modifier le
l'extrait de code de suivi habituel pour extraire ga.js directement à partir de https://ssl.google-analytics.com/ga.js
au lieu de l'emplacement par défaut.
Vous trouverez ci-dessous un extrait de code modifié pour l'API de suivi asynchrone (la ligne modifiée est en gras):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Vous devez également vous assurer que votre extension est autorisée à charger la ressource en assouplissant
Content Security Policy par défaut. La définition de la règle dans votre fichier manifest.json peut se présenter comme suit:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
Voici une page pop-up (popup.html) qui charge le code de suivi asynchrone via un tag
fichier JavaScript (popup.js) et effectue le suivi d'une seule page vue:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
N'oubliez pas que la chaîne UA-XXXXXXXX-X doit être remplacée par votre propre compte Google Analytics.
numéro de compte Google Cloud.
Suivi des pages vues
Le code _gaq.push(['_trackPageview']); permet d'effectuer le suivi d'une seule page vue. Ce code peut être utilisé sur
n'importe quelle page de votre extension. Lorsqu'il est placé sur une page en arrière-plan, il enregistre une vue une fois par
session de navigateur. Lorsqu'il est placé sur un pop-up, il enregistre une vue une fois que la fenêtre pop-up
ouvert.
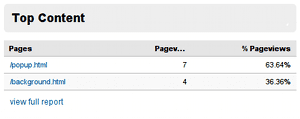
En examinant les données de page vue pour chaque page de votre extension, vous pouvez vous faire une idée du nombre Nombre de fois où vos utilisateurs interagissent avec votre extension par session de navigateur:

Surveiller les demandes d'analyse
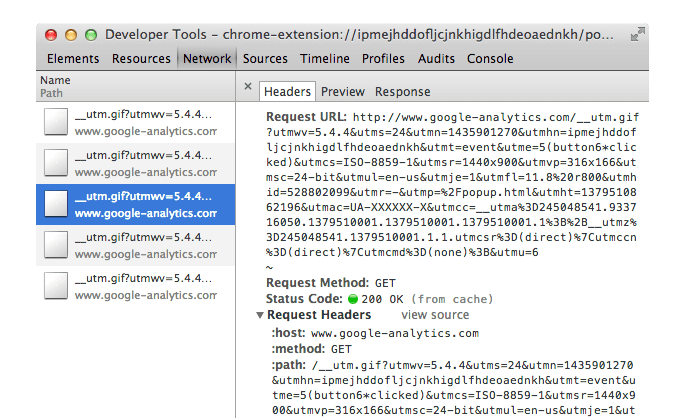
Pour vous assurer que les données de suivi de votre extension sont bien envoyées à Google Analytics, vous pouvez examiner les pages de votre extension dans la fenêtre "Outils de développement" (pour en savoir plus, consultez le tutoriel de débogage). informations). Comme le montre la figure suivante, vous devriez voir des requêtes pour un fichier nommé __utm.gif si tout est correctement configuré.

Événements de suivi
En configurant le suivi des événements, vous pouvez déterminer avec quelles parties de votre extension vos utilisateurs interagissent le plus. Par exemple, si vous disposez de trois boutons sur lesquels les utilisateurs peuvent cliquer:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
Créez une fonction qui envoie des événements de clic à Google Analytics:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
Utilisez-le également comme gestionnaire d'événements pour chaque clic sur un bouton:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
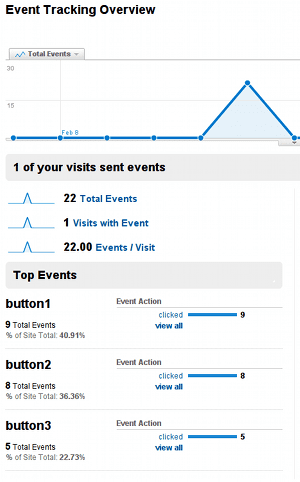
La page Vue d'ensemble du suivi des événements Google Analytics vous fournit des métriques sur le nombre de l'utilisateur clique sur chaque bouton:

Cette approche vous permet d'identifier les parties de votre extension sous-utilisées ou surexploitées. Ce informations peuvent guider les décisions concernant les refontes de l'interface utilisateur ou les fonctionnalités supplémentaires à implémenter.
Pour en savoir plus sur l'utilisation du suivi des événements, consultez le Centre d'aide dédié aux développeurs documentation.
Exemple de code
Un exemple d'extension utilisant ces techniques est disponible dans l'exemple de dépôt.
