En este instructivo, se muestra cómo usar Google Analytics para hacer un seguimiento del uso de tu extensión. Si eres desarrollar una aplicación de plataforma, consulta Analytics para aplicaciones, ya que las aplicaciones tienen distintas restricciones de extensiones.
Requisitos
Para este tutorial, se espera que conozcas algunas extensiones de escritura de Google Chrome. Si necesitas información para escribir una extensión, lee el instructivo Cómo comenzar.
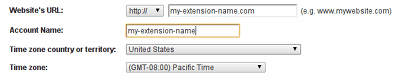
También debes configurar una cuenta de Google Analytics para hacer un seguimiento de tu extensión. Ten en cuenta que cuando cuando configuras la cuenta, puedes usar cualquier valor en el campo de URL del sitio web, ya que tu extensión no tienen una URL propia.

Cómo instalar el código de seguimiento
El fragmento de código de seguimiento estándar de Google Analytics recupera un archivo llamado ga.js desde un servidor
URL protegida si la página actual se cargó con el protocolo https://. Las extensiones de Chrome y
las aplicaciones solo pueden usar la versión protegida por SSL de ga.js. Cargando ga.js de forma insegura
La Política de Seguridad del Contenido predeterminada de Chrome no permite HTTP. Esto, además del hecho de que Chrome
se alojan según el esquema de chrome-extension://, se debe realizar una leve modificación en
fragmento de seguimiento habitual para extraer ga.js directamente desde https://ssl.google-analytics.com/ga.js
en lugar de la ubicación predeterminada.
A continuación, se muestra un fragmento modificado de la API de seguimiento asíncrono (la línea modificada está en negrita):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Además, deberás asegurarte de que la extensión tenga acceso para cargar el recurso. Para ello, relaja la
la política de seguridad de contenido predeterminada. La definición de la política en tu manifest.json podría verse de la siguiente manera:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
A continuación, se incluye una página emergente (popup.html) que carga el código de seguimiento asíncrono mediante una conexión
archivo JavaScript (popup.js) y realiza un seguimiento de una sola vista de página:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Recuerda que debes reemplazar la cadena UA-XXXXXXXX-X por tu propia cuenta de Google Analytics.
número de cuenta bancaria.
Cómo realizar un seguimiento de las vistas de página
El código _gaq.push(['_trackPageview']); realizará un seguimiento de una sola vista de página. Este código se puede usar en
cualquier página de tu extensión. Cuando se coloca en una página en segundo plano, registrará una vista una vez
sesión del navegador. Cuando se coloca en una ventana emergente, registrará una vista una vez cada vez que se active.
abierto.
Si observas los datos de vistas de página de cada página de tu extensión, puedes tener una idea de cuántas Cantidad de veces que los usuarios interactúan con tu extensión por sesión del navegador:

Supervisa solicitudes de estadísticas
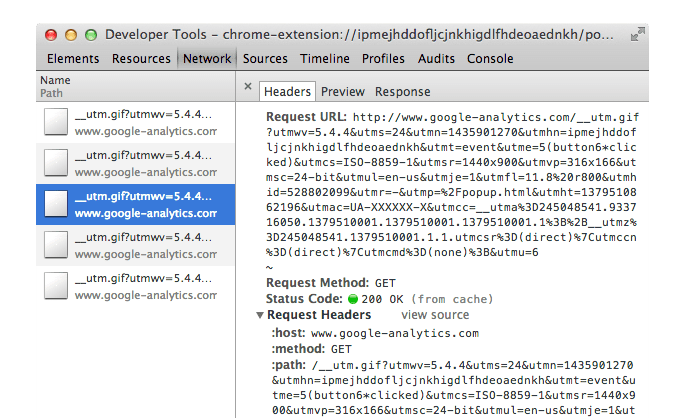
Para asegurarte de que los datos de seguimiento de tu extensión se envíen a Google Analytics, puedes inspeccionar las páginas de la extensión en la ventana Herramientas para desarrolladores (consulta el instructivo de depuración para obtener más información información). Como se muestra en la siguiente figura, deberías ver solicitudes de un archivo llamado __utm.gif si todo está configurado correctamente.

Eventos de seguimiento
Cuando configuras el seguimiento de eventos, puedes determinar con qué partes de la extensión interactúan tus usuarios. más que con otra. Por ejemplo, si tienes tres botones, los usuarios pueden hacer clic:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
Escribe una función que envíe eventos de clic a Google Analytics:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
Y úsalo como un controlador de eventos para el clic de cada botón:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
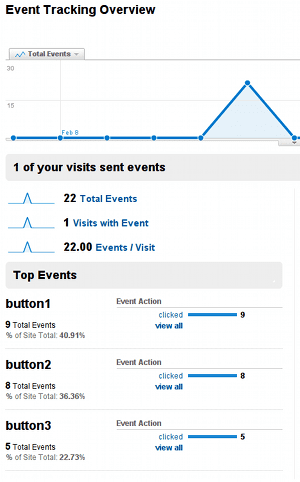
La página de resumen del seguimiento de eventos de Google Analytics te brindará métricas sobre cuántas veces se hace clic en cada botón individual:

Si usas este enfoque, puedes ver qué partes de tu extensión están infrautilizadas o sobreutilizadas. Esta puede ayudar a guiar las decisiones sobre los rediseños de la interfaz de usuario o la funcionalidad adicional para implementar.
Para obtener más información sobre cómo usar el seguimiento de eventos, consulta la página del desarrollador de Google Analytics. documentación.
Código de muestra
En el repositorio de muestras, puedes encontrar una extensión de ejemplo que usa estas técnicas.

