يوضح هذا البرنامج التعليمي استخدام "إحصاءات Google" لتتبع استخدام الإضافة. إذا كنت تطوير تطبيق نظام أساسي، راجع إحصاءات Google للتطبيقات نظرًا لخضوع التطبيقات لقيود مختلفة عن الإضافات.
المتطلبات
يتوقع هذا البرنامج التعليمي أن لديك بعض إضافات الكتابة المألوفة في Google Chrome. إذا كنت إذا كنت بحاجة إلى معلومات حول كيفية كتابة إضافة، يُرجى قراءة الدليل التعليمي للبدء.
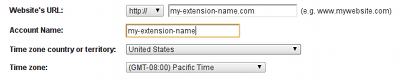
ستحتاج أيضًا إلى إعداد حساب على "إحصاءات Google" لتتبُّع الإضافة. لاحظ أنه عند لإعداد الحساب، يمكنك استخدام أي قيمة في حقل عنوان URL لموقع الويب، حيث لن يكون للإضافة أن يكون لها عنوان URL خاص بها

تثبيت شفرة التتبع
يجلب مقتطف رمز التتبع العادي في "إحصاءات Google" ملفًا باسم ga.js من طبقة المقابس الآمنة
محميًا إذا تم تحميل الصفحة الحالية باستخدام بروتوكول https://. إضافات Chrome
قد تستخدم التطبيقات فقط إصدار ga.js المحمي من خلال طبقة المقابس الآمنة. جارٍ تحميل ga.js فوق بروتوكول الأمان
لا تسمح سياسة أمان المحتوى التلقائية في Chrome ببروتوكول HTTP. هذا بالإضافة إلى حقيقة أن Chrome
تتم استضافة الإضافات ضمن مخطط chrome-extension://، ما يتطلّب تعديلاً طفيفًا على
مقتطف التتبع المعتاد لسحب ga.js من https://ssl.google-analytics.com/ga.js مباشرةً
بدلاً من الموقع الافتراضي.
في ما يلي مقتطف معدَّل لواجهة برمجة تطبيقات التتبُّع غير المتزامن (يظهر السطر المعدَّل بخط غامق):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
عليك أيضًا التأكّد من إمكانية وصول الإضافة لتحميل المورد من خلال تخفيف
سياسة أمان المحتوى التلقائية. قد يظهر تعريف السياسة في manifest.json على النحو التالي:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
في ما يلي صفحة منبثقة (popup.html) تُحمِّل رمز التتبّع غير المتزامن عبر واجهة برمجة تطبيقات خارجية
ملف JavaScript (popup.js) ويتتبّع مشاهدة صفحة واحدة:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
يُرجى العلم أنّه يجب استبدال السلسلة UA-XXXXXXXX-X بسلسلة "إحصاءات Google" الخاصة بك.
رقم الحساب.
تتبُّع مشاهدات الصفحة
سيتتبّع الرمز _gaq.push(['_trackPageview']); مرة مشاهدة صفحة واحدة. يمكن استخدام هذا الرمز في
أي صفحة في إضافتك. عند وضعه في صفحة الخلفية، سيتم تسجيل مشاهدة واحدة لكل
جلسة المتصفح. عند وضعها في نافذة منبثقة، ستسجل مشاهدة مرة واحدة في كل مرة
فُتِحَ
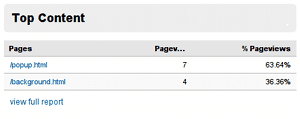
من خلال الاطلاع على بيانات مشاهدة الصفحة لكل صفحة في إضافتك، يمكنك الحصول على فكرة عن عدد عدد المرّات التي يتفاعل فيها المستخدمون مع الإضافة في كل جلسة متصفّح:

تتبُّع طلبات الإحصاءات
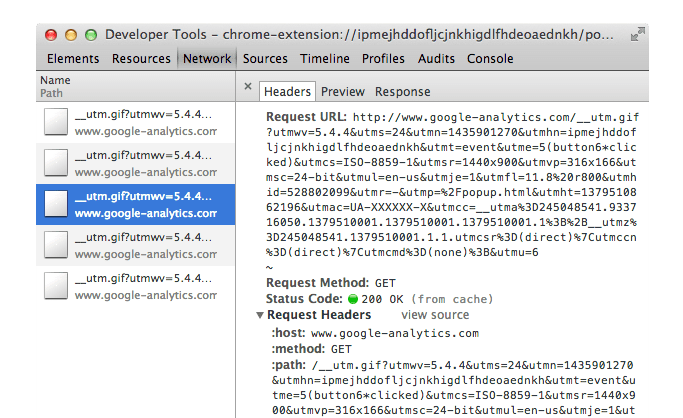
لضمان إرسال بيانات التتبّع من الإضافة إلى "إحصاءات Google"، يمكنك فحص صفحات الإضافة في نافذة "أدوات المطوّرين" (اطّلِع على البرنامج التعليمي لتصحيح الأخطاء للحصول على مزيد من المعلومات) المعلومات). وكما يبيِّن الشكل التالي، من المفترض أن تظهر لك طلبات لملف يحمل اسم __utm.gif إذا تم إعداد كل شيء بشكلٍ صحيح.

تتبُّع الأحداث
من خلال تهيئة تتبع الأحداث، يمكنك تحديد أجزاء إضافتك التي يتفاعل معها المستخدمون هي الأكثر أهمية. على سبيل المثال، إذا كان لديك ثلاثة أزرار، قد ينقر المستخدمون على:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
كتابة دالة تُرسِل أحداث النقرات إلى "إحصاءات Google":
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
واستخدِمه كمعالج أحداث للنقرات على كل زر:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
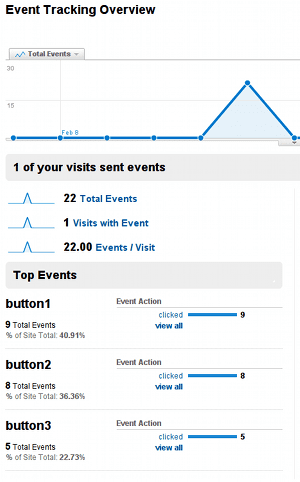
ستوفّر لك صفحة النظرة العامة على تتبُّع الأحداث في "إحصاءات Google" مقاييس بشأن عدد المرات يتم النقر فوق كل زر فردي:

وباستخدام هذا النهج، يمكنك معرفة أجزاء إضافتك التي تم استخدامها بشكل أقل من اللازم أو أكثر من اللازم. هذا النمط يمكن أن تساعد المعلومات في توجيه القرارات بشأن إعادة تصميم واجهة المستخدم أو الوظائف الإضافية للتنفيذ.
لمزيد من المعلومات عن استخدام تتبع الأحداث، راجع مطوّر برامج "إحصاءات Google" ذات الصلة.
نموذج التعليمات البرمجية
تتوفّر مثال على إضافة تستخدم هذه الأساليب في مستودع النماذج.
