התוספים יכולים למנף את אותם יתרונות לניפוי באגים שכלי הפיתוח ל-Chrome מספקים לאינטרנט אבל יש להם מאפייני התנהגות ייחודיים. כדי להפוך לניפוי באגים של תוספים ראשיים, צריך להבין את ההתנהגויות האלה, איך רכיבי התוספים פועלים זה עם זה ואיפה בפינה באגים. המדריך הזה מעניק למפתחים הבנה בסיסית של תוספים לניפוי באגים.
איתור רישומי היומן
התוספים מורכבים מהרבה רכיבים שונים, ולרכיבים האלה יש ובאחריותכם. אפשר להוריד תוסף פגום כאן כדי להתחיל לאתר יומני שגיאות של תוספים ורכיבים נוספים.
סקריפט ברקע
צריך לעבור לדף ניהול התוספים ל-Chrome בכתובת chrome://extensions ולבדוק במצב פיתוח
מופעלת. לוחצים על הלחצן Load Unpacked (טעינת Unpacked) ובוחרים את ספריית התוספים הפגומה. אחרי
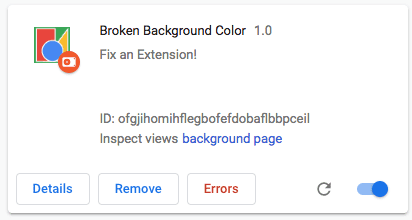
התוסף נטען, צריכים להיות לו שלושה לחצנים: פרטים, הסרה ושגיאות בצבע אדום.
אותיות.

לוחצים על הלחצן שגיאות כדי להציג את יומן השגיאות. מערכת התוספים מצאה בעיה סקריפט רקע.
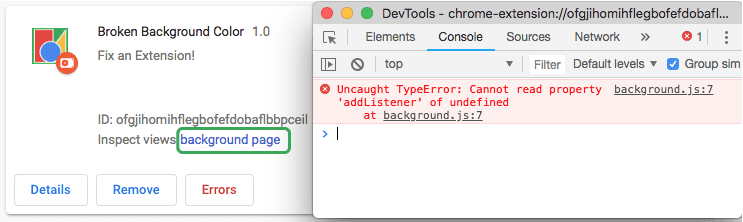
Uncaught TypeError: Cannot read property 'addListener' of undefined

בנוסף, אפשר לפתוח את החלונית של כלי הפיתוח ל-Chrome עבור סקריפט הרקע על ידי בחירה של הקישור הכחול שלצד בדיקת תצוגות.

חוזרים לקוד.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
סקריפט הרקע מנסה להקשיב לאירוע onInstalled, אבל המאפיין
השם מחייב שימוש באותיות רישיות בתחילת כל מילה. עדכן את הקוד כך שישקף את השיחה הנכונה, ולחץ על נקה
all בפינה הימנית העליונה, ואז לטעון מחדש את התוסף.
חלון קופץ
עכשיו, כשהתוסף מופעל בצורה נכונה, אפשר לבדוק רכיבים אחרים. צריך לרענן את הדף הזה, או פותחים כרטיסייה חדשה, מנווטים לדף כלשהו בכתובת developer.chrome.com, פותחים את החלון הקופץ ולוחצים על הסמל הירוק ריבוע. ו... כלום לא קורה,
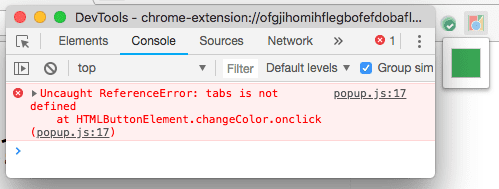
חוזרים לדף 'ניהול תוספים'. הלחצן שגיאות מופיע שוב. אפשר ללחוץ עליו כדי להציג את היומן החדש.
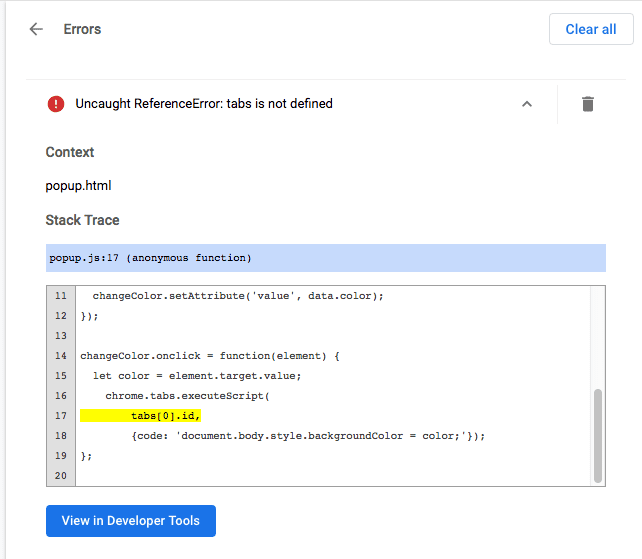
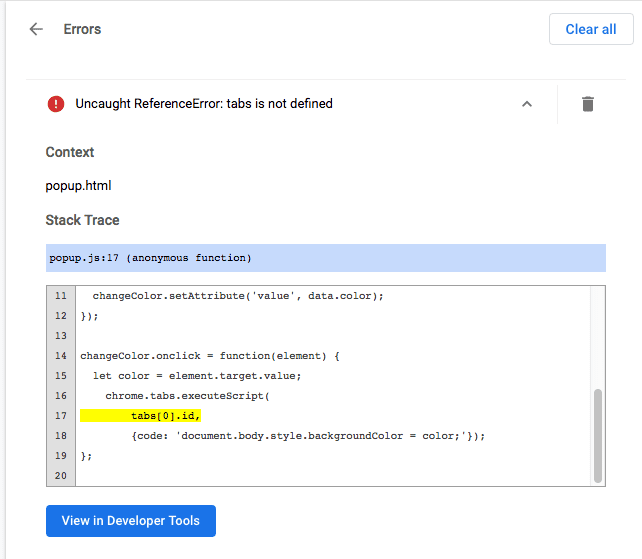
Uncaught ReferenceError: tabs is not defined

ניתן גם להציג את השגיאות של החלונות הקופצים על ידי בדיקת החלון הקופץ.

השגיאה tabs is undefined מציינת שהתוסף לא יודע לאן להחדיר את סקריפט התוכן.
כדי לתקן את הבעיה, אפשר להפעיל את השיטה tabs.query() ולבחור בכרטיסייה הפעילה.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
מעדכנים את הקוד, לוחצים על הלחצן ניקוי הכול בפינה השמאלית העליונה ואז טוענים מחדש את הקוד לתוסף.
סקריפט תוכן
מרעננים את הדף, פותחים את החלון הקופץ ולוחצים על התיבה הירוקה. ו... לא, הרקע עדיין לא הצבעים השתנו! חוזרים לדף ניהול התוספים ו... אין שגיאות לחצן. המקור לבעיה הוא כנראה סקריפט התוכן, שרץ בדף האינטרנט.
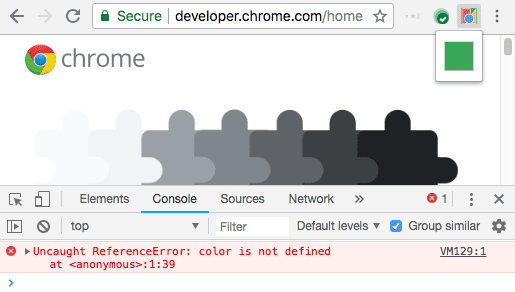
פותחים את חלונית כלי הפיתוח של דף האינטרנט שהתוסף מנסה לשנות.

רק שגיאות זמן ריצה, console.warning ו-console.error יתועדו בתוספים
דף הניהול.
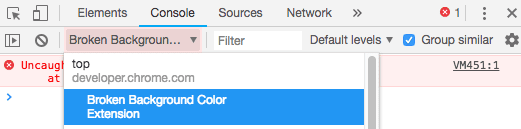
כדי להשתמש בכלי פיתוח מתוך סקריפט התוכן, לוחצים על החץ של התפריט הנפתח לצד למעלה ובוחרים את התוסף.

השגיאה אומרת color לא מוגדר. התוסף לא יכול להעביר את המשתנה בצורה תקינה.
מתקנים את הסקריפט שהוחדר כדי להעביר את משתנה הצבע לקוד.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
כרטיסיות התוספים
יומנים עבור דפי תוספים שמוצגים ככרטיסייה, כמו ביטול דפים ואפשרויות לדף מלא, נמצאים במסוף דפי האינטרנט ובדף ניהול התוספים.
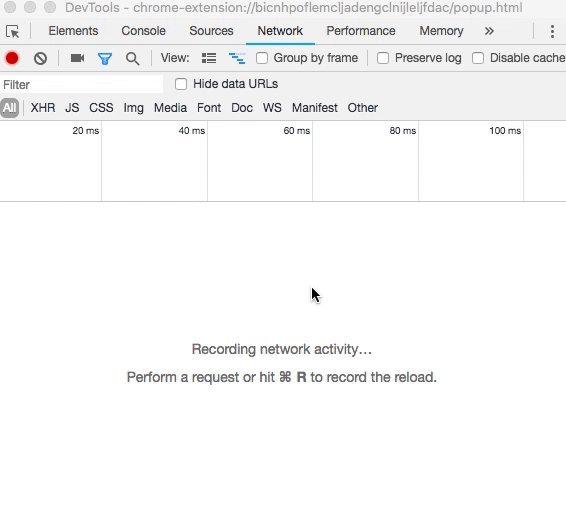
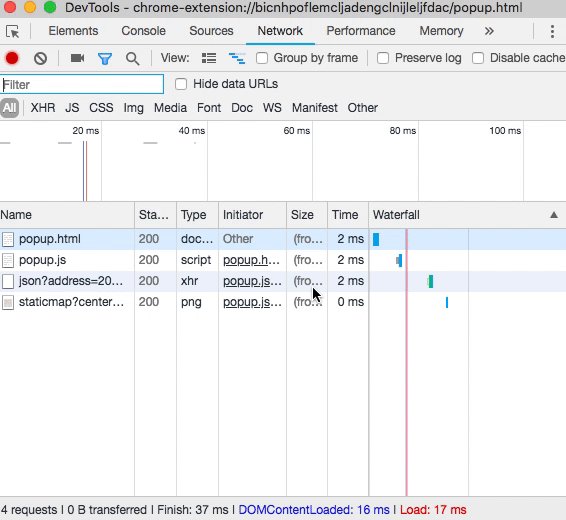
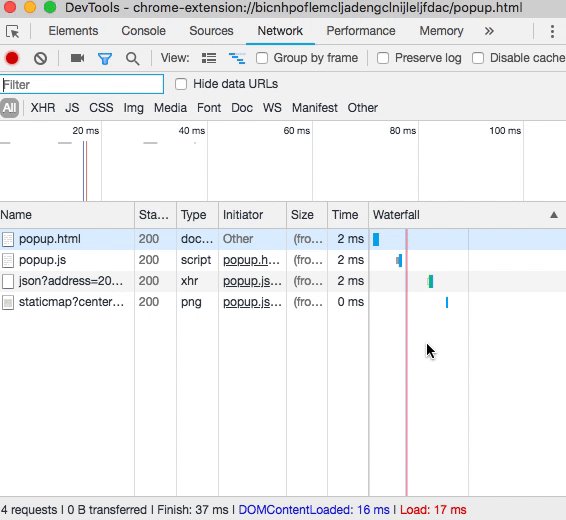
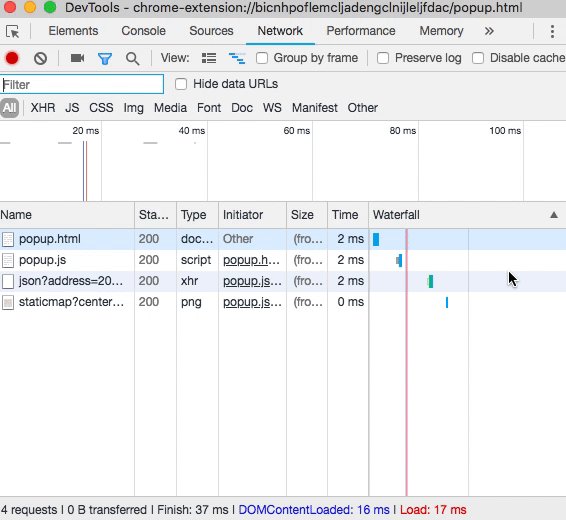
מעקב אחרי בקשות רשת
בדרך כלל, ההודעה הקופצת מבצעת את כל בקשות הרשת הנדרשות לפני הפעולה המהירה ביותר מפתחים יכולים לפתוח כלי פיתוח. כדי להציג את הבקשות האלה, צריך לרענן את חלונית הרשת. היא לטעון מחדש את החלון הקופץ בלי לסגור את החלונית של כלי הפיתוח.

הצהרת ההרשאות
לתוספים יש יכולות דומות לאלה של דפי אינטרנט, אך לעתים קרובות הם זקוקים להרשאה כדי להשתמש בחלקים כמו קובצי Cookie, אחסון ו-XMLHttpRequsts ממקורות שונים. עיינו ב מאמר בנושא הרשאות וממשקי ה-API של Chrome הזמינים כדי לוודא שהתוסף שולח בקשה את ההרשאות הנכונות במניפסט שלו.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
השלבים הבאים
מידע נוסף על תוספים לניפוי באגים זמין במאמר פיתוח וניפוי באגים. מידע נוסף על Chrome Devtools, אפשר לקרוא את מסמכי התיעוד.

