Расширения могут использовать те же преимущества отладки, которые Chrome DevTools предоставляет для веб-страниц, но имеют уникальные свойства поведения. Чтобы стать мастером-отладчиком расширений, необходимо понимать это поведение, то, как компоненты расширения работают друг с другом и где обнаруживать ошибки. Это руководство дает разработчикам базовое понимание расширений отладки.
Найдите журналы
Расширения состоят из множества различных компонентов, и эти компоненты имеют индивидуальные обязанности. Загрузите сломанное расширение здесь, чтобы начать поиск журналов ошибок для различных компонентов расширения.
Фоновый скрипт
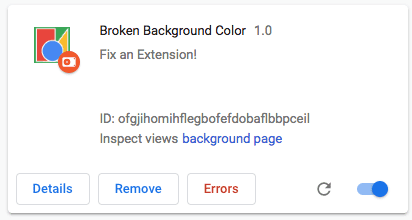
Перейдите на страницу управления расширениями Chrome по адресу chrome://extensions и убедитесь, что режим разработчика включен. Нажмите кнопку «Загрузить распакованное» и выберите каталог сломанного расширения. После загрузки расширения на нем должны появиться три кнопки: «Подробнее» , «Удалить» и «Ошибки», выделенные красными буквами.

Нажмите кнопку «Ошибки» , чтобы просмотреть журнал ошибок. Система расширений обнаружила проблему в фоновом сценарии.
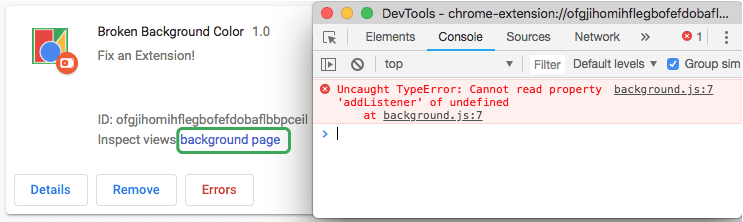
Uncaught TypeError: Cannot read property 'addListener' of undefined

Кроме того, панель Chrome DevTools можно открыть для фонового сценария, выбрав синюю ссылку рядом с надписью «Проверить представления» .

Вернитесь к коду.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
Фоновый сценарий пытается прослушать событие onInstalled , но для имени свойства требуется заглавная буква «I». Обновите код, чтобы он отражал правильный вызов, нажмите кнопку «Очистить все» в правом верхнем углу, затем перезагрузите расширение.
Неожиданно возникнуть
Теперь, когда расширение инициализируется правильно, можно протестировать другие компоненты. Обновите эту страницу или откройте новую вкладку и перейдите на любую страницу на сайте Developer.chrome.com, откройте всплывающее окно и щелкните зеленый квадрат. И... ничего не происходит.
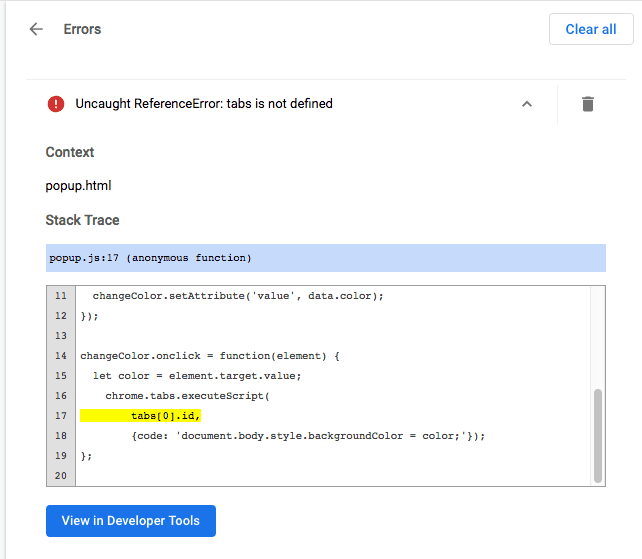
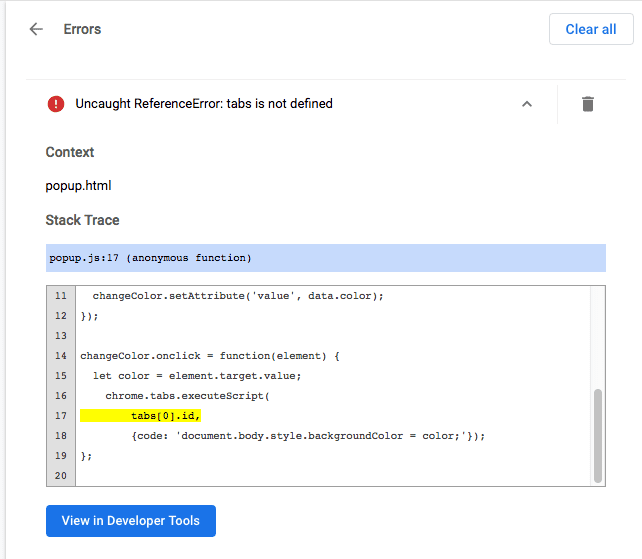
Вернитесь на страницу управления расширениями, кнопка «Ошибки» появилась снова. Нажмите на нее, чтобы просмотреть новый журнал.
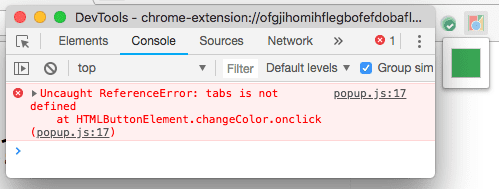
Uncaught ReferenceError: tabs is not defined

Ошибки всплывающих окон также можно просмотреть, проверив всплывающее окно.

Ошибка « tabs is undefined говорит о том, что расширение не знает, куда вставить скрипт содержимого. Это можно исправить, вызвав метод tabs.query() и выбрав активную вкладку.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
Обновите код, нажмите кнопку «Очистить все» в правом верхнем углу, а затем перезагрузите расширение.
Сценарий контента
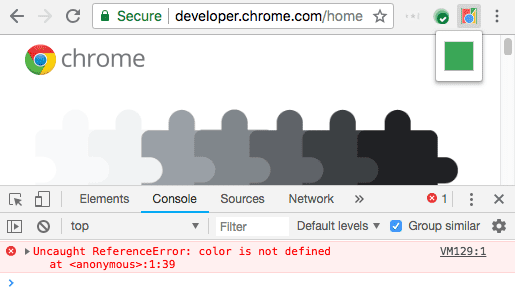
Обновите страницу, откройте всплывающее окно и щелкните зеленое поле. И... нет, фон до сих пор не поменял цвета! Вернитесь на страницу управления расширениями и... кнопки «Ошибки» нет. Вероятным виновником является сценарий содержимого, который выполняется внутри веб-страницы.
Откройте панель DevTools веб-страницы, которую расширение пытается изменить.

На странице управления расширениями будут записываться только ошибки времени выполнения, console.warning и console.error .
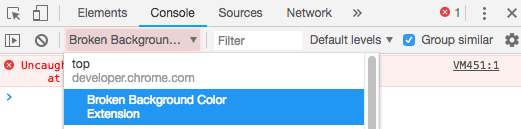
Чтобы использовать DevTools из сценария содержимого, щелкните стрелку раскрывающегося списка вверху и выберите расширение.

Ошибка говорит, что color не определен. Расширение не должно правильно передавать переменную. Исправьте внедренный скрипт, чтобы передать переменную цвета в код.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
Вкладки расширений
Журналы страниц расширений, отображаемых в виде вкладок, таких как страницы переопределения и полностраничные параметры , можно найти в консоли веб-страницы и на странице управления расширениями.
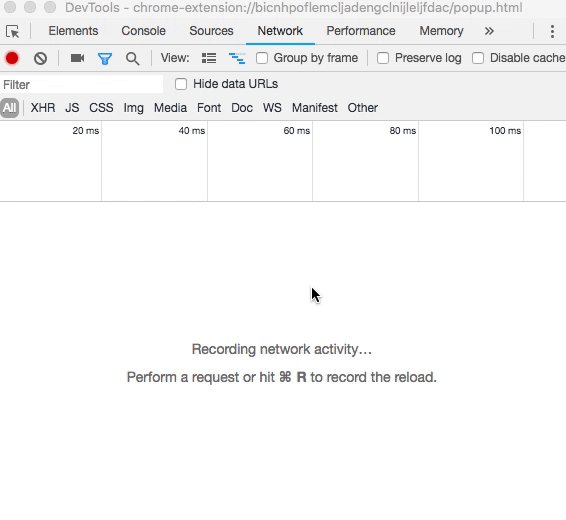
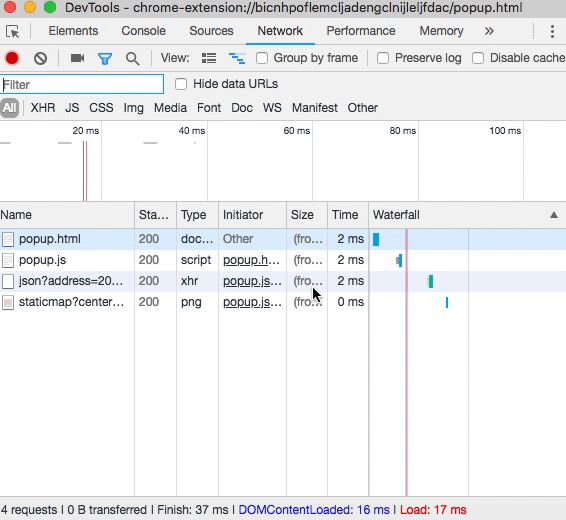
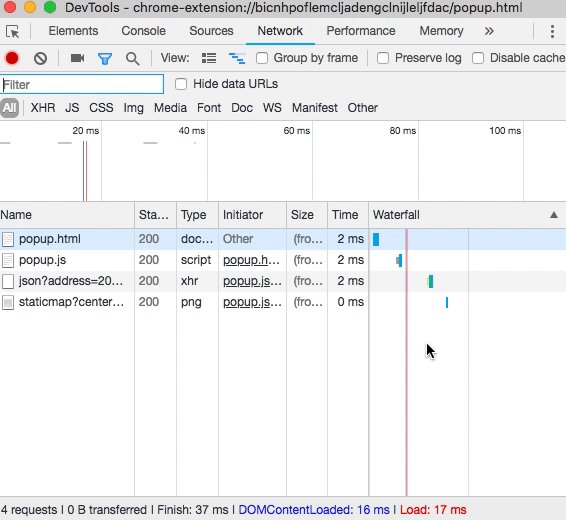
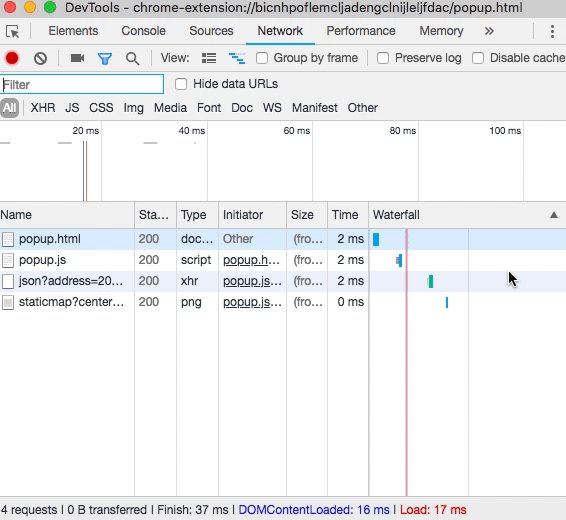
Мониторинг сетевых запросов
Всплывающее окно часто выполняет все необходимые сетевые запросы, прежде чем даже самые быстрые разработчики смогут открыть DevTools. Чтобы просмотреть эти запросы, обновите панель сети. Всплывающее окно перезагрузится, не закрывая панель DevTools.

Объявить разрешения
Хотя расширения имеют те же возможности, что и веб-страницы, им часто требуется разрешение на использование определенных функций, таких как файлы cookie , хранилище и Cross-Origin XMLHttpRequsts . Ознакомьтесь со статьей о разрешениях и доступными API-интерфейсами Chrome , чтобы убедиться, что расширение запрашивает правильные разрешения в своем манифесте .
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Следующие шаги
Дополнительную информацию о расширениях отладки см. в разделе «Разработка и отладка» . Узнайте больше о Chrome Devtools , прочитав документацию.

