As extensões podem aproveitar os mesmos benefícios de depuração que o Chrome DevTools oferece para a Web páginas, mas elas têm propriedades de comportamento únicas. Tornar-se um depurador de extensão mestre requer uma compreensão desses comportamentos, como os componentes de extensão funcionam uns com os outros insetos. Este tutorial oferece aos desenvolvedores um entendimento básico da depuração de extensões.
Localize os registros
As extensões têm muitos componentes diferentes, e esses componentes têm responsabilidades de nível de serviço. Faça o download de uma extensão corrompida aqui para começar a localizar os registros de erro de diferentes componentes de extensão.
Script de plano de fundo
Acesse a página de gerenciamento de extensões do Chrome em chrome://extensions e verifique se o modo de desenvolvedor
está ativado. Clique no botão Load Unpacked e selecione o diretório de extensão corrompido. Após o
for carregada, ela deverá ter três botões: Detalhes, Remover e Erros em vermelho
letras

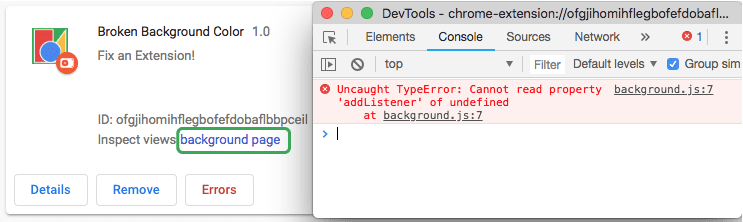
Clique no botão Erros para visualizar o registro de erros. O sistema de extensões encontrou um problema no um script de plano de fundo.
Uncaught TypeError: Cannot read property 'addListener' of undefined

Além disso, o painel do Chrome DevTools pode ser aberto para o script em segundo plano selecionando o azul ao lado de Inspecionar visualizações.

Volte ao código.
chrome.runtime.oninstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
O script em segundo plano está tentando detectar o evento onInstalled, mas a propriedade
requer um "I" maiúsculo. Atualize o código para refletir a chamada correta, clique no botão Limpar
todos no canto superior direito e, em seguida, recarregue a extensão.
Pop-up
Agora que a extensão é inicializada corretamente, outros componentes podem ser testados. Atualize esta página. abra uma nova guia e acesse qualquer página em developer.chrome.com, abra a janela pop-up e clique no botão verde quadrado. E... nada acontece.
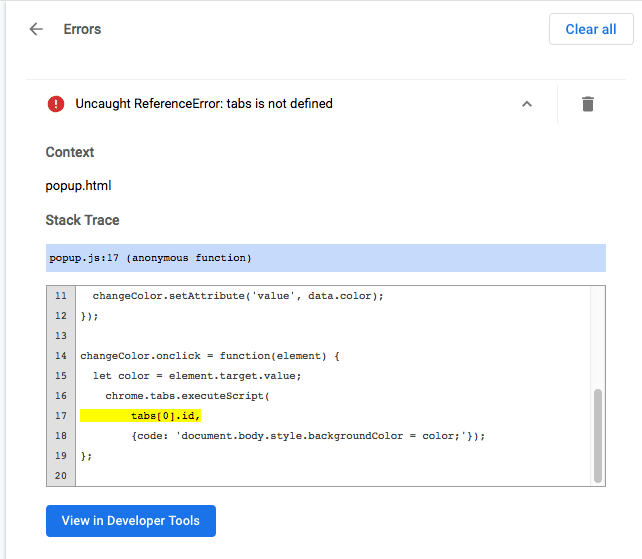
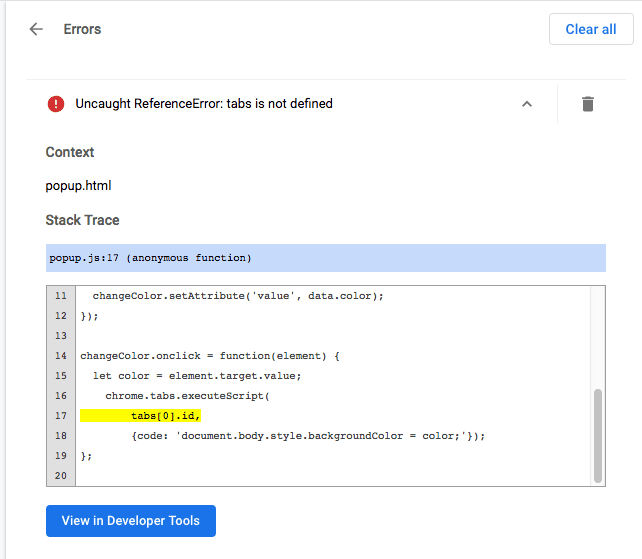
Volte para a página de gerenciamento de extensões. O botão Errors reapareceu. Clique nele para visualizar o novo registro.
Uncaught ReferenceError: tabs is not defined

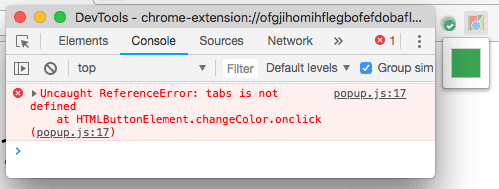
Os erros de pop-up também podem ser visualizados inspecionando-o.

O erro tabs is undefined diz que a extensão não sabe onde injetar o script de conteúdo.
Para corrigir isso, chame o método tabs.query() e selecione a guia ativa.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = color;'});
});
};
Atualize o código, clique no botão Limpar tudo no canto superior direito e recarregue o .
Script de conteúdo
Atualize a página, abra o pop-up e clique na caixa verde. Não, o plano de fundo ainda não tinha mudou de cor! Volte para a página de gerenciamento de extensões e verifique se não há Erros. . O provável culpado é o script de conteúdo, que é executado na página da Web.
Abra o painel DevTools da página da Web que a extensão está tentando alterar.

Somente os erros de tempo de execução, console.warning e console.error, serão registrados nas extensões
Management.
Para usar o DevTools pelo script de conteúdo, clique na seta suspensa ao lado de top e selecione a extensão.

O erro diz que color não está definido. A extensão não pode transmitir a variável corretamente.
Corrija o script injetado para transmitir a variável de cor ao código.
{code: 'document.body.style.backgroundColor = "' + color + '";'});
Guias da extensão
Registros para páginas de extensão exibidos como uma guia, como páginas de substituição e opções de página inteira, podem ser encontrados no console da página da Web e na página de gerenciamento de extensões.
Monitorar solicitações de rede
O pop-up muitas vezes faz todas as solicitações de rede necessárias antes mesmo das solicitações mais rápidas desenvolvedores podem abrir o DevTools. Para ver essas solicitações, atualize no painel “Network”. Ele vai atualize o pop-up sem fechar o painel do DevTools.

Declarar permissões
Embora as extensões tenham recursos semelhantes às páginas da Web, elas geralmente precisam de permissão para usar determinados como cookies, storage e Cross-Origin XMLHttpRequsts. Consulte a artigo de permissões e as APIs do Chrome disponíveis para garantir que uma extensão esteja solicitando as permissões corretas no manifesto.
{
"name": "Broken Background Color",
"version": "1.0",
"description": "Fix an Extension!",
"permissions": [
"activeTab",
"declarativeContent",
"storage"
],
"options_page": "options.html",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
Próximas etapas
Para mais informações sobre a depuração de extensões, consulte Desenvolvimento e depuração. Saiba mais sobre o Chrome Devtools. Para isso, leia a documentação.
