本教程演示如何使用 Google Analytics 来跟踪扩展程序的使用情况。如果您 开发平台应用,请参阅面向应用的 Google Analytics ,因为应用具有与 。
要求
本辅导手册假设您对为 Google Chrome 编写扩展程序有所了解。如果您 需要了解如何编写扩展程序的信息,请参阅入门教程。
您还需要设置 Google Analytics 账号才能跟踪您的附加信息。请注意, 您可以使用“网站网址”字段中的任意值,因为您的扩展程序 都有自己的网址

安装跟踪代码
标准 Google Analytics 跟踪代码段会从 SSL 中提取名为 ga.js 的文件
受保护的网址(如果当前页面是使用 https:// 协议加载的)。Chrome 扩展程序和
应用可能只使用受 SSL 保护的 ga.js 版本。通过不安全的方式加载 ga.js
Chrome 的默认内容安全政策禁止使用 HTTP。再加上 Chrome 浏览器本身
扩展托管在 chrome-extension:// 架构下,需要对
用于直接从 https://ssl.google-analytics.com/ga.js 提取 ga.js 的常规跟踪代码段
而不是默认位置。
以下是异步跟踪 API 的经过修改的代码段(修改后的行以粗体显示):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
您还需要确保扩展程序有权访问资源,具体方法是放宽
默认内容安全政策。manifest.json 中的政策定义可能如下所示:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
下面是一个弹出页面 (popup.html),该页面通过
JavaScript 文件 (popup.js),跟踪单次网页浏览:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
请注意,字符串 UA-XXXXXXXX-X 应替换为您自己的 Google Analytics
账号。
跟踪网页浏览量
_gaq.push(['_trackPageview']); 代码会跟踪单次网页浏览。此代码可用于
。放置在后台网页上时,它会每 1 次注册 1 次
浏览器会话。如果放置在弹出式窗口中,则每次加载弹出式窗口时,该方法都会注册一个视图
已打开。
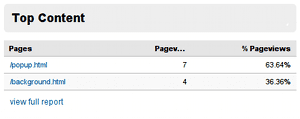
通过查看扩展程序中每个网页的网页浏览数据,您可以了解有多少网页 每次浏览器会话用户与您的扩展程序互动的次数:

监控分析请求
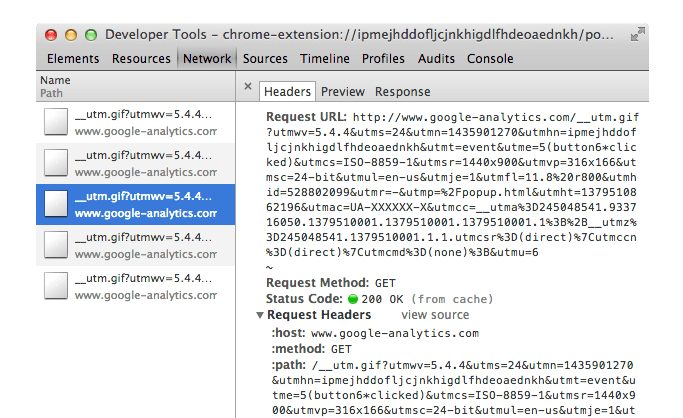
为确保将扩展程序中的跟踪数据发送到 Google Analytics,您可以检查 “开发者工具”窗口中扩展程序的页面(有关详情,请参阅调试教程) 信息)。如下图所示,您应该会看到对名为 __utm.gif(如果所有设置都正确无误)。

跟踪事件
通过配置事件跟踪,您可以确定用户与扩展程序的哪些部分进行互动 数量最多例如,如果您有三个按钮,用户可能会点击:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
编写一个函数,用于将点击事件发送到 Google Analytics:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
并将其用作每个按钮点击的事件处理脚本:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
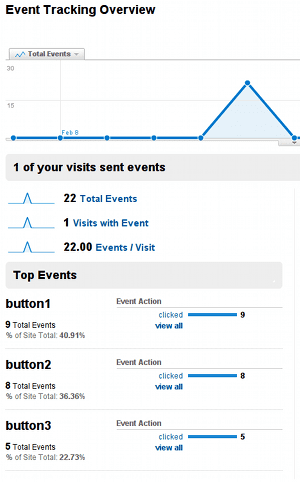
Google Analytics 事件跟踪概览页将提供相关指标, 每个按钮:

通过这种方法,您可以了解扩展程序的哪些部分利用率过低或过低。这个 在决定界面重新设计或添加其他功能方面,这些信息有助于做出明智的决策。
有关使用事件跟踪的详情,请参阅 Google Analytics 开发者 文档。
示例代码
示例代码库中提供了使用这些技术的示例扩展程序。

