המדריך הזה מדגים את השימוש ב-Google Analytics למעקב אחר השימוש בתוסף. אם אתם לגבי פיתוח אפליקציית פלטפורמה, כדאי לעיין במאמר Analytics לאפליקציות, כי על אפליקציות חלות הגבלות שונות תוספים.
דרישות
מדריך זה אמור להיות בעל היכרות מסוימת עם תוספים ל-Google Chrome. אם כדי ללמוד איך לכתוב תוסף, מומלץ לקרוא את המדריך לתחילת העבודה.
צריך גם להגדיר חשבון Google Analytics כדי לעקוב אחר התוסף. שימו לב שכאשר הגדרת החשבון, אפשר להשתמש בכל ערך בשדה 'כתובת האתר', מאחר שהתוסף לא יש כתובת URL משלה.

התקנת קוד המעקב
קטע קוד המעקב הרגיל של Google Analytics מאחזר קובץ בשם ga.js מ-SSL
כתובת URL מוגנת אם הדף הנוכחי נטען באמצעות הפרוטוקול https://. תוספים ל-Chrome וגם
אפליקציות רשאים רק להשתמש בגרסה ga.js מוגנת SSL. טעינת ga.js באופן לא מאובטח
HTTP אסור על ידי מדיניות אבטחת התוכן של Chrome, שמוגדרת כברירת מחדל. בנוסף לעובדה ש-Chrome
התוספים מתארחים בסכימה chrome-extension://, נדרש שינוי קל
קטע קוד המעקב הרגיל כדי לשלוף ga.js ישירות מ-https://ssl.google-analytics.com/ga.js
במקום מיקום ברירת המחדל.
בהמשך מופיע קטע קוד שעבר שינוי עבור ה-API האסינכרוני למעקב (השורה שהשתנתה מודגשת):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
צריך גם לוודא שלתוסף יש גישה לטעינת המשאב על ידי הקלות
ברירת מחדל של מדיניות אבטחת תוכן. הגדרת המדיניות בmanifest.json עשויה להיראות כך:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
זהו דף קופץ (popup.html) שטוען את קוד המעקב האסינכרוני דרך קוד מעקב חיצוני
קובץ JavaScript (popup.js) ועוקב אחרי צפייה אחת בדף:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
חשוב לזכור: צריך להחליף את המחרוזת UA-XXXXXXXX-X במחרוזת Google Analytics משלכם.
מספר החשבון.
מעקב אחרי צפיות בדפים
הקוד _gaq.push(['_trackPageview']); עוקב אחרי צפייה בדף אחד. ניתן להשתמש בקוד הזה ב
דף כלשהו בתוסף. אם תציבו אותו בדף רקע, הצפייה תתועד פעם אחת
סשן בדפדפן. כשמציבים אותו בחלון קופץ, נפתחת צפייה בכל פעם שהחלון הקופץ מופעל
נפתח.
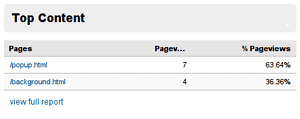
על ידי עיון בנתוני הצפיות בדפים של כל דף בתוסף, אפשר להבין כמה מספר הפעמים שהמשתמשים יוצרים אינטראקציה עם התוסף בכל סשן בדפדפן:

מעקב אחרי בקשות לניתוח נתונים
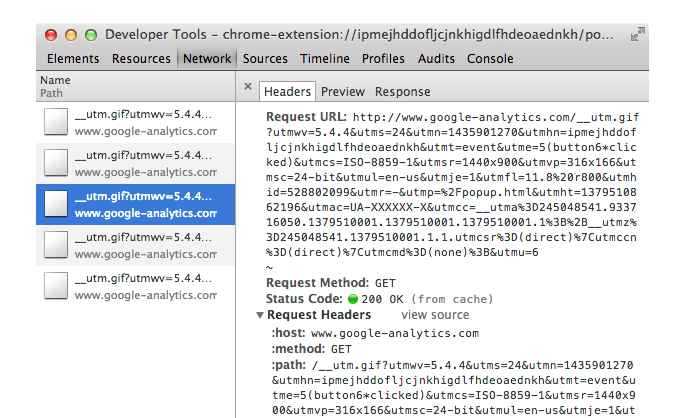
כדי לוודא שנתוני המעקב מהתוסף שלכם נשלחים אל Google Analytics, אפשר לבדוק את דפי התוסף בחלון 'כלים למפתחים' (למידע נוסף, ניתן לעיין במדריך לניפוי באגים מידע). כפי שמוצג באיור הבא, אמורות להופיע בקשות לקובץ בשם __utm.gif אם הכול מוגדר כראוי.

אירועי מעקב
הגדרה של מעקב אחרי אירועים מאפשרת לך לקבוע עם אילו חלקים של התוסף המשתמשים מקיימים אינטראקציה עם הכי הרבה. לדוגמה, אם יש לך שלושה לחצנים, המשתמשים יכולים ללחוץ על:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
כותבים פונקציה ששולחת אירועי קליקים אל Google Analytics:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
ולהשתמש בו כגורם handler של אירועים לקליק של כל לחצן:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
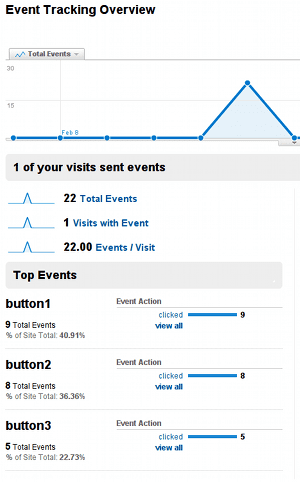
בדף הסקירה הכללית של המעקב אחר אירועים ב-Google Analytics מוצגים מדדים לגבי מספר הפעמים לחיצה על כל לחצן בנפרד:

הגישה הזו מאפשרת לכם לראות באילו חלקים של התוסף יש ניצול יתר או פחות מדי. הזה יכול לעזור בקבלת החלטות לגבי עיצובים מחדש של ממשק המשתמש או פונקציונליות נוספת להטמעה.
מידע נוסף על השימוש במעקב אחר אירועים זמין בהדרכה למפתחים של Google Analytics תיעוד.
קוד לדוגמה
תוסף לדוגמה שמשתמש בשיטות האלה זמין במאגר הדוגמאות.

