本教學課程示範如何使用 Google Analytics 追蹤擴充功能的使用情形。如果您是 開發平台應用程式,請參閱 Analytics for Apps (應用程式專用) 與 。
需求條件
本教學課程需要您熟悉一些適用於 Google Chrome 的撰寫擴充功能。如果發生以下情況: 如需如何編寫擴充功能的相關資訊,請參閱入門教學課程。
你也必須設定 Google Analytics 帳戶,才能追蹤額外資訊。請注意 設定帳戶時,您可以使用 [網站網址] 欄位中的任何值,因為您的擴充功能不會 網址

安裝追蹤程式碼
標準 Google Analytics 追蹤程式碼片段會從 SSL 擷取名為 ga.js 的檔案
已使用 https:// 通訊協定載入目前的網頁,藉此保護網址。Chrome 擴充功能和
應用程式「只能」使用受 SSL 保護的 ga.js 版本。以不安全的方式載入「ga.js」
Chrome 的「內容安全政策」禁止 HTTP。除此之外
擴充功能由 chrome-extension:// 結構定義代管,因此需要稍微修改
可從「https://ssl.google-analytics.com/ga.js」直接擷取「ga.js」的常用追蹤程式碼片段
而非預設位置
以下是修改後的非同步追蹤 API 程式碼片段 (修改後的行以粗體顯示):
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
此外,您也必須放寬
預設內容安全政策manifest.json 中的政策定義可能如下所示:
{
...,
"content_security_policy": "script-src 'self' https://ssl.google-analytics.com; object-src 'self'",
...
}
以下是彈出式視窗網頁 (popup.html),此頁面會透過外部連結載入非同步追蹤程式碼
JavaScript 檔案 (popup.js),並追蹤單次網頁瀏覽:
<!DOCTYPE html>
<html>
<head>
...
<script src="popup.js"></script>
</head>
<body>
...
</body>
</html>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = 'https://ssl.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
請注意,您應將 UA-XXXXXXXX-X 字串換成您自己的 Google Analytics
帳號
追蹤網頁瀏覽量
_gaq.push(['_trackPageview']); 程式碼會追蹤單次網頁瀏覽。這個代碼可能會用於
擴充功能中的所有頁面放在背景頁面時,每 1 秒就會計為一次觀看
瀏覽器工作階段。將彈出式視窗加入彈出式視窗後,每次彈出式視窗
已開啟。
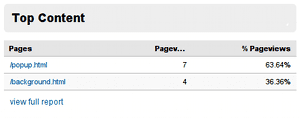
查看額外資訊中每個網頁的瀏覽量資料,即可大致瞭解 使用者在每個瀏覽器工作階段與擴充功能互動的次數:

監控數據分析要求
如要確保擴充功能的追蹤資料順利傳送至 Google Analytics,你可以自行檢查 「開發人員工具」視窗中的擴充功能網頁 (詳情請參閱偵錯教學課程) 資訊)。如下圖所示,您應該會看到名為 __utm.gif (確認所有設定皆正確無誤)。

追蹤事件
設定事件追蹤,即可判斷使用者與擴充功能的哪些部分互動 訓練頻率最高舉例來說,如果您有三個按鈕,使用者可能會點選:
<button id='button1'>Button 1</button>
<button id='button2'>Button 2</button>
<button id='button3'>Button 3</button>
撰寫函式,將點擊事件傳送至 Google Analytics:
function trackButton(e) {
_gaq.push(['_trackEvent', e.target.id, 'clicked']);
};
且將其做為每個按鈕點擊的事件處理常式:
var buttons = document.querySelectorAll('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener('click', trackButtonClick);
}
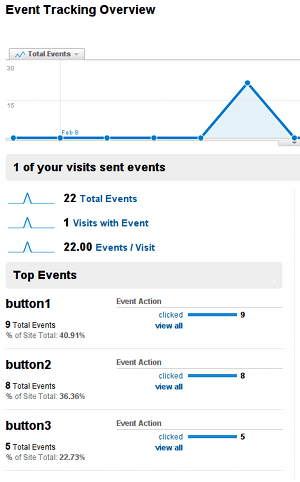
Google Analytics 事件追蹤總覽頁面會顯示 並按下各按鈕:

透過這項做法,您可以查看擴充功能的哪些部分使用率偏低或過度使用。這個 資訊有助於引導 UI 重新設計或導入其他功能。
如要進一步瞭解如何使用事件追蹤,請參閱 Google Analytics 開發人員 說明文件。
程式碼範例
範例存放區提供了使用這些技術的擴充功能範例。

