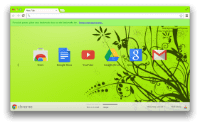
O tema é um tipo especial de extensão que muda a aparência do navegador. Os temas são empacotados como extensões normais, mas eles não contêm código JavaScript ou HTML.
Você pode encontrar e testar vários temas na Chrome Web Store.



Manifesto
Confira um exemplo de arquivo manifest.json para um tema:
{
"manifest_version": 2,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
cores
As cores estão no formato RGB. Para encontrar as strings que você pode usar na coluna "colors", , consulte
kOverwritableColorTable
imagens
Os recursos de imagem usam caminhos relativos à raiz da extensão. É possível substituir qualquer uma das imagens
especificados pelas strings em kPersistingImages. Todas as imagens precisam ser armazenadas em PNG
ou eles não serão renderizados corretamente.
properties
Esse campo permite especificar propriedades como alinhamento e repetição de plano de fundo
logotipo alternativo. Para ver as propriedades e os valores que elas podem ter, consulte kDisplayProperties.
tonalidades
É possível especificar tonalidades a serem aplicadas a partes da interface de usuário, como botões, o quadro e o
guia em segundo plano. O Google Chrome é compatível com tonalidades, não imagens, porque as imagens não funcionam entre plataformas
e podem ser frágeis ao adicionar novos botões. Para encontrar as strings que você pode usar no arquivo
“tingimentos” campo, consulte kTintTable.
As tonalidades estão no formato Hue-Saturation-Lightness (HSL), usando números de ponto flutuante no intervalo de 0 a 1,0:
- Hue é um valor absoluto, em que 0 e 1 representam vermelho.
- A saturação é relativa à imagem fornecida no momento. 0,5 é nenhuma mudança, 0 é totalmente dessaturado, e 1 é saturação total.
- O brilho também é relativo, sendo 0, 5 sem alterações, 0 como todos os pixels pretos e 1 como todos os pixels pixels brancos.
Como alternativa, é possível usar -1.0 para qualquer um dos valores de HSL para especificar sem alterações.

