主题背景是一种用于更改浏览器外观的特殊扩展程序。主题为 与常规扩展程序一样打包,但不包含 JavaScript 或 HTML 代码。
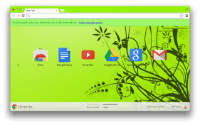
您可在 Chrome 应用商店中找到并试用各种主题背景。



清单
以下是主题的 manifest.json 文件示例:
{
"manifest_version": 2,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
颜色
颜色采用 RGB 格式。要查找字符串,您可以在“colors”字段,请参阅
kOverwritableColorTable。
图片
图片资源使用相对于扩展程序根目录的路径。您可以替换任何映像
由 kPersistingImages 中的字符串指定。所有图片都必须以 PNG 格式存储
格式的网址,否则它们将无法正常呈现。
媒体资源
通过此字段,您可以指定背景对齐、背景重复和
备用徽标。如需查看它们可以采用的属性和值,请参阅 kDisplayProperties。
色调
您可以指定要应用于界面的各个部分(例如按钮、画面和
背景标签页。Google Chrome 支持色调调节,但不支持图片,因为图片无法跨平台使用
因为添加新按钮时会变得很脆弱要查找字符串,您可以在
“色调”字段,请参阅 kTintTable。
着色采用色相-饱和度-亮度 (HSL) 格式,使用 0 - 范围内的浮点数 1.0:
- Hue 是绝对值,0 和 1 为红色。
- 饱和度是相对于当前提供的图片而言的。0.5 表示没有变化,0 表示完全 <饱和度>,1 表示完全饱和度。
- 亮度也是相对的,0.5 表示“无变化”,0 表示“全黑像素”,1 表示“全黑” 像素白色。
或者,您也可以将 -1.0 用于任何 HSL 值,以指定没有变化。
