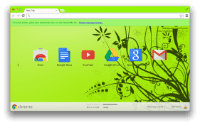
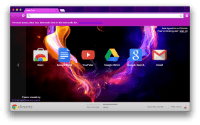
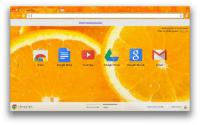
Ein Design ist eine spezielle Art von Erweiterung, die das Aussehen des Browsers ändert. Themen sind gepackt wie normale Erweiterungen, enthalten jedoch weder JavaScript noch HTML-Code.
Im Chrome Web Store können Sie eine Reihe von Designs finden und ausprobieren.



Manifest
Hier ist eine Beispieldatei manifest.json für ein Design:
{
"manifest_version": 2,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
Farben
Farben werden im RGB-Format angegeben. Um die Zeichenfolgen zu finden, die Sie im Feld "colors" verwenden können erhalten Sie unter
kOverwritableColorTable
Bilder
Bildressourcen verwenden Pfade, die sich auf das Stammverzeichnis der Erweiterung beziehen. Sie können alle Bilder überschreiben,
die durch die Strings in kPersistingImages angegeben werden. Alle Bilder müssen im PNG-Format gespeichert sein.
Andernfalls werden sie nicht richtig gerendert.
Properties
In diesem Feld können Sie Eigenschaften wie die Hintergrundausrichtung, die Hintergrundwiederholung und eine
alternatives Logo. Informationen zu den Attributen und möglichen Werten finden Sie unter kDisplayProperties.
Farbtöne
Sie können Töne angeben, die auf Teile der Benutzeroberfläche angewendet werden, z. B. auf Schaltflächen, den Frame und den
im Hintergrund. Google Chrome unterstützt Farbtöne, keine Bilder, da Bilder nicht plattformübergreifend funktionieren.
und sind beim Hinzufügen neuer Schaltflächen spröde. Um die Zeichenfolgen zu finden, die Sie im
"Farbtöne" erhalten Sie unter kTintTable.
Die Farbtöne werden im HSL-Format (Hue-Saturation-Lightness) mit Gleitkommazahlen zwischen 0 und 0 verwendet. 1.0:
- Farbton ist ein absoluter Wert, wobei 0 und 1 rot sind.
- Die Sättigung bezieht sich auf das aktuell bereitgestellte Bild. 0,5 bedeutet keine Änderung, 0 = ganz gleich entsättigt und 1 volle Sättigung.
- Die Helligkeit ist ebenfalls relativ, wobei 0, 5 für keine Änderung, 0 für alle Pixel schwarz und 1 für alles Pixel weiß.
Sie können alternativ für alle HSL-Werte -1.0 verwenden, um keine Änderung anzugeben.

