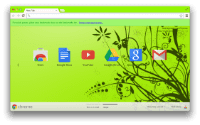
Giao diện là một loại tiện ích đặc biệt thay đổi giao diện của trình duyệt. Chủ đề là được đóng gói như tiện ích thông thường, nhưng không chứa mã JavaScript hoặc HTML.
Bạn có thể tìm và thử nhiều chủ đề tại Cửa hàng Chrome trực tuyến.



Tệp kê khai
Dưới đây là tệp manifest.json mẫu cho một giao diện:
{
"manifest_version": 2,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
màu
Màu ở định dạng RGB. Để tìm các chuỗi mà bạn có thể sử dụng trong thuộc tính "màu sắc" trường, xem
kOverwritableColorTable.
hình ảnh
Tài nguyên hình ảnh sử dụng đường dẫn tương ứng với thư mục gốc của tiện ích. Bạn có thể ghi đè bất kỳ hình ảnh nào
được chỉ định bởi các chuỗi trong kPersistingImages. Tất cả hình ảnh phải được lưu trữ ở định dạng PNG
hoặc chúng sẽ không hiển thị chính xác.
các tài sản
Trường này cho phép bạn chỉ định các thuộc tính như căn chỉnh nền, lặp lại nền và
biểu trưng thay thế. Để xem các thuộc tính và giá trị của các thuộc tính đó, hãy xem kDisplayProperties.
sắc thái màu
Bạn có thể chỉ định sắc thái màu sẽ được áp dụng cho các phần của giao diện người dùng như nút, khung và
thẻ nền. Google Chrome hỗ trợ sắc thái màu chứ không hỗ trợ hình ảnh vì hình ảnh không hoạt động trên các nền tảng
và dễ vỡ trong trường hợp thêm nút mới. Để tìm các chuỗi mà bạn có thể sử dụng trong
"sắc thái màu" hãy xem kTintTable.
Sắc thái màu có định dạng Hue-Saturation-Lightness (HSL), sử dụng các số có dấu phẩy động trong phạm vi từ 0 đến 1,0:
- Hue là một giá trị tuyệt đối, với 0 và 1 là màu đỏ.
- Độ bão hoà tương ứng với hình ảnh mà bạn đang cung cấp. 0,5 là không thay đổi, 0 là hoàn toàn khử bão hoà và 1 là độ bão hoà đầy đủ.
- Độ sáng cũng tương đối, với 0, 5 là không thay đổi, 0 là tất cả các pixel màu đen và 1 là tất cả trắng một điểm ảnh.
Ngoài ra, bạn có thể sử dụng -1.0 cho bất kỳ giá trị HSL nào để chỉ định không thay đổi.
