עיצוב הוא סוג מיוחד של תוסף שמשנה את המראה של הדפדפן. העיצובים הם ארוזים כמו תוספים רגילים, אבל הם לא מכילים JavaScript או קוד HTML.
בחנות האינטרנט של Chrome תוכלו למצוא מגוון עיצובים ולנסות אותם.



מניפסט
הנה קובץ manifest.json לדוגמה עבור עיצוב:
{
"manifest_version": 2,
"version": "2.6",
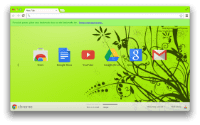
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
צבעים
הצבעים הם בפורמט RGB. כדי למצוא את המחרוזות שאפשר להשתמש בהן בתוך ה'צבעים' שדה, לראות
kOverwritableColorTable
תמונות
במשאבי התמונות נעשה שימוש בנתיבים שמתייחסים לשורש של התוסף. אפשר לשנות כל אחת מהתמונות
שצוינו על ידי המחרוזות בפונקציה kPersistingImages. כל התמונות צריכות להיות בפורמט PNG
או שהן לא יוצגו כראוי.
נכסים
שדה זה מאפשר לך לציין מאפיינים כגון יישור רקע, חזרה על רקע ו
לוגו חלופי כדי לראות את המאפיינים והערכים האפשריים שלהם, עיינו בכתובת kDisplayProperties.
גוונים
ניתן לציין את גוון הצבע שיש להחיל על חלקים מסוימים בממשק המשתמש, כגון לחצנים, המסגרת
כרטיסיית רקע. Google Chrome תומך בגוונים, ולא בתמונות, כי תמונות לא פועלות בפלטפורמות שונות
והם שבירים במקרה של הוספת לחצנים חדשים. כדי למצוא את המחרוזות שבהן אפשר להשתמש בתוך
'גוונים' ראה kTintTable.
הגוונים הם בפורמט גוון-רוויה-בהירוּת (HSL), באמצעות מספרי נקודה צפה (floating-point) בטווח 0 - 1.0:
- Hue הוא ערך מוחלט, ו-0 ו-1 הם אדום.
- רוויה היא ביחס לתמונה הנוכחית שמוצגת. 0.5 הוא ללא שינוי, 0 הוא סה"כ בלתי רוויה, ו-1 מציין רוויה מלאה.
- גם בהירות היא ערך יחסי, כאשר 0.5 מייצג ללא שינוי, 0 מייצג את כל הפיקסלים שחורים ו-1 מייצג את הכול פיקסלים לבן.
אפשר גם להשתמש ב--1.0 לכל אחד מערכי HSL כדי לציין ללא שינוי.

