تم نوع خاصی از افزونه است که ظاهر مرورگر را تغییر می دهد. تم ها مانند برنامه های افزودنی معمولی بسته بندی می شوند، اما حاوی کد جاوا اسکریپت یا HTML نیستند.
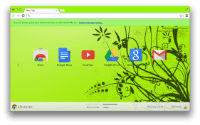
میتوانید دستهای از طرحهای زمینه را در فروشگاه وب Chrome پیدا کنید و امتحان کنید.



آشکار
در اینجا یک نمونه فایل manifest.json برای یک موضوع وجود دارد:
{
"manifest_version": 2,
"version": "2.6",
"name": "camo theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame_camo.png",
"theme_frame_overlay" : "images/theme_frame_stripe.png",
"theme_toolbar" : "images/theme_toolbar_camo.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
رنگ ها
رنگ ها با فرمت RGB هستند. برای یافتن رشته هایی که می توانید در فیلد "colors" استفاده کنید، به kOverwritableColorTable مراجعه کنید.
تصاویر
منابع تصویر از مسیرهایی نسبت به ریشه پسوند استفاده می کنند. شما می توانید هر یک از تصاویری که توسط رشته های موجود در kPersistingImages مشخص شده اند را لغو کنید. همه تصاویر باید در فرمت PNG ذخیره شوند وگرنه به درستی رندر نمی شوند.
خواص
این فیلد به شما امکان می دهد ویژگی هایی مانند تراز پس زمینه، تکرار پس زمینه و یک لوگوی جایگزین را مشخص کنید. برای دیدن ویژگی ها و مقادیری که می توانند داشته باشند، kDisplayProperties را ببینید.
رنگ ها
میتوانید رنگهایی را برای اعمال در بخشهایی از رابط کاربری مانند دکمهها، کادر و برگه پسزمینه مشخص کنید. Google Chrome از رنگها پشتیبانی میکند، نه تصاویر، زیرا تصاویر در پلتفرمها کار نمیکنند و در صورت افزودن دکمههای جدید شکننده هستند. برای یافتن رشته هایی که می توانید در فیلد "tints" استفاده کنید، به kTintTable مراجعه کنید.
رنگها در قالب Hue-Saturation-Lightness (HSL) هستند و از اعداد ممیز شناور در محدوده 0 - 1.0 استفاده میکنند:
- Hue یک مقدار مطلق است که 0 و 1 قرمز هستند.
- اشباع نسبت به تصویر ارائه شده در حال حاضر است. 0.5 بدون تغییر است، 0 کاملاً غیراشباع است و 1 اشباع کامل است.
- روشنایی نیز نسبی است، با 0.5 بدون تغییر ، 0 به عنوان همه پیکسل ها سیاه ، و 1 به عنوان تمام پیکسل ها سفید .
شما می توانید به طور متناوب -1.0 برای هر یک از مقادیر HSL استفاده کنید تا هیچ تغییری را مشخص نکنید.

