說明
請使用 chrome.permissions API 在執行階段要求已宣告的選用權限,而非在安裝時要求,讓使用者瞭解為何需要這些權限,並只授予必要的權限。
總覽
權限警告會說明 API 授予的功能,但部分警告可能不明顯。開發人員可以透過 Permissions API 說明權限警告,並逐步推出新功能,讓使用者在沒有風險的情況下認識擴充功能。這樣一來,使用者就能指定要授予的存取權量,以及要啟用的功能。
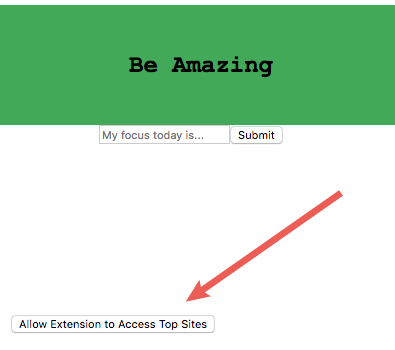
舉例來說,選用權限擴充功能的核心功能是覆寫新分頁。其中一項功能會顯示使用者當天的目標。這項功能只需要儲存空間權限,因此不會顯示警告。這項擴充功能還提供額外功能,使用者只要按一下下列按鈕即可啟用:

顯示使用者熱門網站需要 topSites 權限,這項權限會顯示下列警告。

實作選用權限
步驟 1:決定哪些權限為必要,哪些為選用
擴充功能可以同時宣告必要和選用權限。一般做法如下:
- 在擴充功能的基本功能需要時,使用必要權限。
- 如果擴充功能的選用功能需要權限,請使用選用權限。
必要權限的優點:
- 減少提示:擴充功能可以提示使用者一次接受所有權限。
- 簡化開發作業:保證具備必要權限。
選用權限的優點:
- 安全性更高:擴充功能只會在使用者啟用必要權限時執行,因此權限較少。
- 為使用者提供更完善的資訊:當使用者啟用相關功能時,擴充功能可以說明為何需要特定權限。
- 升級更輕鬆:升級擴充功能時,如果升級內容是新增選用權限而非必要權限,Chrome 就不會停用擴充功能。
步驟 2:在資訊清單中宣告選用權限
在擴充功能資訊清單中,使用 optional_permissions 鍵以與權限欄位相同的格式,宣告選用權限:
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
如要要求僅在執行階段探索到的主機,請在擴充功能的 optional_host_permissions 欄位中加入 "https://*/*"。只要來源有相符的結構,您就能在 Permissions.origins 中指定任何來源。
無法指定為選用的權限
除了下列例外情況,大部分的 Chrome 擴充功能權限都可以指定為選用。
| 權限 | 說明 |
|---|---|
"debugger" |
chrome.debugger API 可做為 Chrome 遠端偵錯通訊協定的替代傳輸方式。 |
"declarativeNetRequest" |
授予擴充功能 chrome.declarativeNetRequest API 的存取權。 |
"devtools" |
允許擴充功能擴充 Chrome 開發人員工具功能。 |
"experimental" |
僅限 Canary 和開發人員版。授予擴充功能 chrome.experimental API 的存取權。 |
"geolocation" |
允許擴充功能使用 HTML5 地理位置 API。 |
"mdns" |
授予擴充功能 chrome.mdns API 的存取權。 |
"proxy" |
授予擴充功能 chrome.proxy API 的存取權,以便管理 Chrome 的 Proxy 設定。 |
"tts" |
chrome.tts API 會播放合成的文字轉語音 (TTS)。 |
"ttsEngine" |
chrome.ttsEngine API 會使用擴充功能實作文字轉語音 (TTS) 引擎。 |
"wallpaper" |
僅適用於 ChromeOS。使用 chrome.wallpaper API 變更 ChromeOS 桌布。 |
如要進一步瞭解可用的權限和相關警告,請參閱「宣告權限並警告使用者」。
步驟 3:要求選用權限
使用 permissions.request() 在使用者手勢中要求權限:
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
如果新增權限導致出現與使用者已查看並接受的警告訊息不同的訊息,Chrome 會提示使用者。舉例來說,先前的程式碼可能會產生如下所示的提示:

步驟 4:檢查擴充功能的目前權限
如要檢查擴充功能是否具有特定權限或一組權限,請使用 permission.contains():
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
步驟 5:移除權限
不再需要權限時,請移除權限。移除權限後,呼叫 permissions.request() 通常會重新新增權限,不會提示使用者。
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
類型
Permissions
屬性
-
來源
字串陣列 選用
網站存取權清單,包括資訊清單中
optional_permissions或permissions鍵指定的權限,以及與內容指令碼相關聯的權限。 -
權限
字串陣列 選用
具名權限清單 (不含主機或來源)。
方法
contains()
chrome.permissions.contains(
permissions: Permissions,
callback?: function,
): Promise<boolean>
檢查擴充功能是否具備指定權限。
參數
-
權限
-
callback
函式 選填
callback參數如下:(result: boolean) => void
-
結果
布林值
如果擴充功能具有指定權限,則為 True。如果來源同時指定為選用權限和內容指令碼比對模式,除非兩項權限都已授予,否則這會傳回
false。
-
傳回
-
Promise<boolean>
Chrome 96 以上版本只有資訊清單 V3 以上版本支援 Promise,其他平台則需使用回呼。
getAll()
chrome.permissions.getAll(
callback?: function,
): Promise<Permissions>
取得擴充功能目前的權限集。
參數
-
callback
函式 選填
callback參數如下:(permissions: Permissions) => void
傳回
-
Promise<Permissions>
Chrome 96 以上版本只有資訊清單 V3 以上版本支援 Promise,其他平台則需使用回呼。
remove()
chrome.permissions.remove(
permissions: Permissions,
callback?: function,
): Promise<boolean>
移除指定權限的存取權。如果移除權限時發生任何問題,系統會拒絕 Promise。
參數
-
權限
-
callback
函式 選填
callback參數如下:(removed: boolean) => void
-
已移除
布林值
如果權限已移除,則為 True。
-
傳回
-
Promise<boolean>
Chrome 96 以上版本只有資訊清單 V3 以上版本支援 Promise,其他平台則需使用回呼。
request()
chrome.permissions.request(
permissions: Permissions,
callback?: function,
): Promise<boolean>
要求存取指定權限,並視需要向使用者顯示提示。這些權限必須定義在資訊清單的 optional_permissions 欄位中,或是使用者保留的必要權限。系統會忽略來源模式中的路徑。您可以要求選用來源權限的子集;舉例來說,如果您在資訊清單的 optional_permissions 部分指定 *://*\/*,可以要求 http://example.com/。如果要求權限時發生任何問題,系統會拒絕 Promise。
參數
-
權限
-
callback
函式 選填
callback參數如下:(granted: boolean) => void
-
已授予
布林值
如果使用者已授予指定權限,則為 True。
-
傳回
-
Promise<boolean>
Chrome 96 以上版本只有資訊清單 V3 以上版本支援 Promise,其他平台則需使用回呼。
事件
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
擴充功能取得新權限時觸發。
參數
-
callback
函式
callback參數如下:(permissions: Permissions) => void
-
權限
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
當擴充功能遭移除權限時觸發。
參數
-
callback
函式
callback參數如下:(permissions: Permissions) => void
-
權限
-
