Beschrijving
Gebruik de chrome.pageAction API om pictogrammen in de hoofdwerkbalk van Google Chrome te plaatsen, rechts van de adresbalk. Pagina-acties zijn acties die op de huidige pagina kunnen worden uitgevoerd, maar die niet op alle pagina's van toepassing zijn. Pagina-acties worden grijs weergegeven wanneer ze inactief zijn.
Beschikbaarheid
Enkele voorbeelden:
- Abonneer u op de RSS-feed van deze pagina
- Maak een diavoorstelling van de foto's op deze pagina
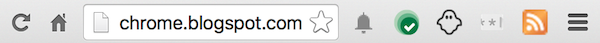
Het RSS-pictogram in de volgende schermafbeelding vertegenwoordigt een paginaactie waarmee u zich kunt abonneren op de RSS-feed voor de huidige pagina.

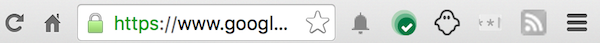
Verborgen pagina-acties worden grijs weergegeven. De RSS-feed hieronder is bijvoorbeeld grijs weergegeven, omdat u zich niet kunt abonneren op de feed voor de huidige pagina:

Overweeg in plaats daarvan een browseractie te gebruiken, zodat gebruikers altijd met uw extensie kunnen communiceren.
Manifest
Registreer uw pagina-actie in het extensiemanifest als volgt:
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
Omdat apparaten met minder gebruikelijke schaalfactoren zoals 1,5x of 1,2x steeds gebruikelijker worden, raden we u aan om meerdere groottes voor uw pictogrammen op te geven. Chrome selecteert de dichtstbijzijnde en schaalt deze om de ruimte van 16 niveaus te vullen. Dit zorgt er ook voor dat u geen extra werk hoeft te doen om andere pictogrammen op te geven als de weergavegrootte van het pictogram ooit verandert! Als het formaatverschil echter te groot is, kan deze schaal ervoor zorgen dat het pictogram details verliest of er wazig uitziet.
De oude syntaxis voor het registreren van het standaardpictogram wordt nog steeds ondersteund:
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
Onderdelen van de gebruikersinterface
Net als browseracties kunnen paginaacties een pictogram, een tooltip en een pop-up hebben; ze kunnen echter geen badges hebben. Bovendien kunnen paginaacties grijs worden weergegeven. Informatie over pictogrammen, tooltips en pop-ups vindt u in de informatie over de gebruikersinterface van browseracties .
U kunt een paginaactie weergeven en grijs maken met respectievelijk de methoden pageAction.show en pageAction.hide . Standaard wordt een paginaactie grijs weergegeven. Wanneer u deze weergeeft, geeft u aan op welk tabblad het pictogram moet verschijnen. Het pictogram blijft zichtbaar totdat het tabblad wordt gesloten of een andere URL wordt weergegeven (bijvoorbeeld omdat de gebruiker op een link klikt).
Tips
Voor het beste visuele effect volgt u deze richtlijnen:
- Gebruik pagina-acties alleen voor functies die alleen voor een paar pagina's relevant zijn.
- Gebruik geen pagina-acties voor functies die voor de meeste pagina's relevant zijn. Gebruik in plaats daarvan browseracties .
- Laat je pictogram niet constant bewegen. Dat is gewoon irritant.
Typen
ImageDataType
Pixelgegevens voor een afbeelding. Moet een ImageData-object zijn (bijvoorbeeld van een canvas ).
Type
Beeldgegevens
TabDetails
Eigenschappen
- tabbladId
nummer optioneel
De ID van het tabblad waarvan de status moet worden opgevraagd. Als er geen tabblad is opgegeven, wordt de niet-tabbladspecifieke status geretourneerd.
Methoden
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
Hiermee wordt het HTML-document ingesteld als pop-up voor deze pagina-actie.
Parameters
- details
- terugbellen
functie optioneel
De
callbackziet er als volgt uit:(result: string) => void
- resultaat
snaar
Retourneren
Belofte<string>
Chroom 101+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
Haalt de titel van de pagina-actie op.
Parameters
- details
- terugbellen
functie optioneel
De
callbackziet er als volgt uit:(result: string) => void
- resultaat
snaar
Retourneren
Belofte<string>
Chroom 101+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
Verbergt de pagina-actie. Verborgen pagina-acties worden nog steeds weergegeven in de Chrome-werkbalk, maar zijn grijs weergegeven.
Parameters
- tabbladId
nummer
De id van het tabblad waarvan u de pagina-actie wilt wijzigen.
- terugbellen
functie optioneel
Chroom 67+De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 101+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
Stelt het pictogram voor de pagina-actie in. Het pictogram kan worden opgegeven als pad naar een afbeeldingsbestand, als pixelgegevens van een canvaselement of als woordenboek van een van beide. Het pad of de eigenschap imageData moet worden opgegeven.
Parameters
- details
voorwerp
- pictogramIndex
nummer optioneel
Verouderd. Dit argument wordt genegeerd.
- beeldgegevens
ImageData | object optioneel
Een ImageData-object of een woordenboek {size -> ImageData} dat het in te stellen pictogram vertegenwoordigt. Als het pictogram als woordenboek wordt opgegeven, wordt de daadwerkelijk te gebruiken afbeelding gekozen op basis van de pixeldichtheid van het scherm. Als het aantal pixels in één schermruimte-eenheid gelijk is aan
scale, wordt een afbeelding met groottescale* n geselecteerd, waarbij n de grootte van het pictogram in de gebruikersinterface is. Er moet ten minste één afbeelding worden opgegeven. Merk op dat 'details.imageData = foo' gelijk is aan 'details.imageData = {'16': foo}' - pad
string | object optioneel
Een relatief afbeeldingspad of een woordenboek {grootte -> relatief afbeeldingspad} dat naar het in te stellen pictogram wijst. Als het pictogram als woordenboek wordt opgegeven, wordt de daadwerkelijk te gebruiken afbeelding gekozen op basis van de pixeldichtheid van het scherm. Als het aantal afbeeldingspixels dat in één schermruimte-eenheid past gelijk is aan
scale, wordt een afbeelding met groottescale* n geselecteerd, waarbij n de grootte van het pictogram in de gebruikersinterface is. Er moet ten minste één afbeelding worden opgegeven. Merk op dat 'details.path = foo' gelijk is aan 'details.path = {'16': foo}' - tabbladId
nummer
De id van het tabblad waarvan u de pagina-actie wilt wijzigen.
- terugbellen
functie optioneel
De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 101+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
Hiermee stelt u in dat het HTML-document als pop-up wordt geopend wanneer de gebruiker op het pictogram van de pagina-actie klikt.
Parameters
- details
voorwerp
- pop-up
snaar
Het relatieve pad naar het HTML-bestand dat in een pop-up moet worden weergegeven. Indien ingesteld op een lege tekenreeks (
''), wordt er geen pop-up weergegeven. - tabbladId
nummer
De id van het tabblad waarvan u de pagina-actie wilt wijzigen.
- terugbellen
functie optioneel
Chroom 67+De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 101+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
Stelt de titel van de pagina-actie in. Deze wordt weergegeven in een tooltip boven de pagina-actie.
Parameters
- details
voorwerp
- tabbladId
nummer
De id van het tabblad waarvan u de pagina-actie wilt wijzigen.
- titel
snaar
De tooltip-string.
- terugbellen
functie optioneel
Chroom 67+De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 101+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
Geeft de pagina-actie weer. De pagina-actie wordt weergegeven wanneer het tabblad is geselecteerd.
Parameters
- tabbladId
nummer
De id van het tabblad waarvan u de pagina-actie wilt wijzigen.
- terugbellen
functie optioneel
Chroom 67+De
callbackziet er als volgt uit:() => void
Retourneren
Belofte<leegte>
Chroom 101+Promises worden alleen ondersteund voor Manifest V3 en hoger. Andere platforms moeten callbacks gebruiken.
Evenementen
onClicked
chrome.pageAction.onClicked.addListener(
callback: function,
)
Wordt geactiveerd wanneer er op een pagina-actiepictogram wordt geklikt. Deze gebeurtenis wordt niet geactiveerd als de pagina-actie een pop-up bevat.
Parameters
- terugbellen
functie
De
callbackziet er als volgt uit:(tab: tabs.Tab) => void
- tabblad

