說明
使用 chrome.pageAction API 將圖示放在 Google Chrome 主工具列的網址列右側。網頁動作代表可在目前網頁上執行的動作,但不適用於所有網頁。頁面動作閒置時會顯示為灰色。
可用性
以下提供一些例子:
- 訂閱本頁的 RSS 動態消息
- 將這個頁面的相片製作成幻燈片
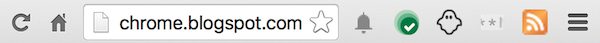
以下螢幕截圖中的 RSS 圖示代表頁面動作,可讓你訂閱目前網頁的 RSS 動態消息。

隱藏的網頁動作會以灰色顯示。舉例來說,由於你無法訂閱目前網頁的動態消息,因此下方的 RSS 動態消息會呈現灰色:

請考慮改用瀏覽器動作,讓使用者隨時都能與擴充功能互動。
資訊清單
在擴充功能資訊清單中註冊網頁動作,如下所示:
{
"name": "My extension",
...
"page_action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
由於 1.5 倍或 1.2 倍等較不常見的比例係數裝置越來越普及,建議您提供多種尺寸的圖示。Chrome 會選取最接近的顏色,並縮放以填滿 16 dip 的空間。此外,如果圖示顯示大小有任何變更,您也不需要再提供其他圖示!不過,如果大小差異過大,縮放可能會導致圖示失去細節或模糊不清。
系統仍支援註冊預設圖示的舊語法:
{
"name": "My extension",
...
"page_action": {
...
"default_icon": "images/icon32.png" // optional
// equivalent to "default_icon": { "32": "images/icon32.png" }
},
...
}
使用者介面各部分
與瀏覽器動作一樣,網頁動作可以有圖示、工具提示和彈出式視窗,但不能有徽章。此外,網頁動作可能會呈現灰色,如要瞭解圖示、工具提示和彈出式視窗,請參閱瀏覽器動作使用者介面。
您可以使用 pageAction.show 和 pageAction.hide 方法,分別顯示並停用頁面動作。根據預設,頁面動作會顯示為灰色。顯示時,請指定圖示應顯示的分頁。圖示會持續顯示,直到分頁關閉或開始顯示其他網址 (例如使用者點選連結)。
訣竅
如要達到最佳視覺效果,請遵循下列規範:
- 請針對僅適用於少數網頁的功能使用網頁動作。
- 請勿針對大多數網頁適用的功能使用網頁動作。請改用瀏覽器動作。
- 請勿讓圖示持續呈現動畫效果。這真的很煩。
類型
ImageDataType
圖片的像素資料。必須是 ImageData 物件 (例如來自 canvas 元素)。
類型
ImageData
TabDetails
屬性
-
tabId
號碼 選填
要查詢狀態的分頁 ID。如未指定分頁,系統會傳回非分頁專屬的狀態。
方法
getPopup()
chrome.pageAction.getPopup(
details: TabDetails,
callback?: function,
): Promise<string>
取得設為這個頁面動作彈出視窗的 HTML 文件。
參數
-
詳細資料
-
callback
函式 選用
callback參數如下:(result: string) => void
-
結果
字串
-
傳回
-
Promise<string>
Chrome 101 以上版本只有資訊清單 V3 以上版本支援 Promise,其他平台則需使用回呼。
getTitle()
chrome.pageAction.getTitle(
details: TabDetails,
callback?: function,
): Promise<string>
取得網頁動作的標題。
參數
-
詳細資料
-
callback
函式 選用
callback參數如下:(result: string) => void
-
結果
字串
-
傳回
-
Promise<string>
Chrome 101 以上版本只有資訊清單 V3 以上版本支援 Promise,其他平台則需使用回呼。
hide()
chrome.pageAction.hide(
tabId: number,
callback?: function,
): Promise<void>
隱藏頁面動作。隱藏的頁面動作仍會顯示在 Chrome 工具列中,但會呈現灰色。
參數
-
tabId
數字
要修改網頁動作的分頁 ID。
-
callback
函式 選用
Chrome 67 以上版本callback參數如下:() => void
傳回
-
Promise<void>
Chrome 101 以上版本只有資訊清單 V3 以上版本支援 Promise,其他平台則需使用回呼。
setIcon()
chrome.pageAction.setIcon(
details: object,
callback?: function,
): Promise<void>
設定網頁動作的圖示。圖示可以指定為圖片檔案的路徑、畫布元素的像素資料,或其中任一項的字典。必須指定 path 或 imageData 屬性。
參數
-
詳細資料
物件
-
iconIndex
號碼 選填
已淘汰。系統會忽略這個引數。
-
imageData
ImageData | 物件 選用
ImageData 物件或代表要設定圖示的字典 {size -> ImageData}。如果圖示指定為字典,系統會根據螢幕的像素密度選擇要使用的實際圖片。如果可放入一個螢幕空間單位的圖片像素數量等於
scale,系統就會選取大小為scale* n 的圖片,其中 n 是 UI 中圖示的大小。至少須指定一張圖片。請注意,「details.imageData = foo」等同於「details.imageData = {'16': foo}」。 -
路徑
字串 | 物件 選用
相對圖片路徑或指向要設定圖示的字典 {size -> relative image path}。如果圖示指定為字典,系統會根據螢幕的像素密度選擇要使用的實際圖片。如果可放入一個螢幕空間單位的圖片像素數量等於
scale,系統就會選取大小為scale* n 的圖片,其中 n 是 UI 中圖示的大小。至少須指定一張圖片。請注意,「details.path = foo」等同於「details.path = {'16': foo}」 -
tabId
數字
要修改網頁動作的分頁 ID。
-
-
callback
函式 選用
callback參數如下:() => void
傳回
-
Promise<void>
Chrome 101 以上版本只有資訊清單 V3 以上版本支援 Promise,其他平台則需使用回呼。
setPopup()
chrome.pageAction.setPopup(
details: object,
callback?: function,
): Promise<void>
設定使用者點選網頁動作圖示時,要以彈出式視窗開啟的 HTML 文件。
參數
-
詳細資料
物件
-
彈出式訊息
字串
要在彈出式視窗中顯示的 HTML 檔案相對路徑。如果設為空字串 (
''),系統就不會顯示彈出式視窗。 -
tabId
數字
要修改網頁動作的分頁 ID。
-
-
callback
函式 選用
Chrome 67 以上版本callback參數如下:() => void
傳回
-
Promise<void>
Chrome 101 以上版本只有資訊清單 V3 以上版本支援 Promise,其他平台則需使用回呼。
setTitle()
chrome.pageAction.setTitle(
details: object,
callback?: function,
): Promise<void>
設定網頁動作的標題。這項資訊會顯示在頁面動作的工具提示中。
參數
-
詳細資料
物件
-
tabId
數字
要修改網頁動作的分頁 ID。
-
title
字串
工具提示字串。
-
-
callback
函式 選用
Chrome 67 以上版本callback參數如下:() => void
傳回
-
Promise<void>
Chrome 101 以上版本只有資訊清單 V3 以上版本支援 Promise,其他平台則需使用回呼。
show()
chrome.pageAction.show(
tabId: number,
callback?: function,
): Promise<void>
顯示網頁動作。選取分頁時,系統會顯示頁面動作。
參數
-
tabId
數字
要修改網頁動作的分頁 ID。
-
callback
函式 選用
Chrome 67 以上版本callback參數如下:() => void
傳回
-
Promise<void>
Chrome 101 以上版本只有資訊清單 V3 以上版本支援 Promise,其他平台則需使用回呼。
