Halaman pengganti adalah cara untuk mengganti file HTML dari ekstensi Anda dengan halaman yang biasanya disediakan oleh Chrome. Selain HTML, halaman pengganti biasanya memiliki kode CSS dan JavaScript.
Ekstensi dapat menggantikan salah satu halaman berikut:
- Pengelola Bookmark: Halaman yang muncul saat pengguna memilih item menu Pengelola Bookmark dari menu Chrome atau, di Mac, item Pengelola Bookmark dari menu Bookmark. Anda juga dapat buka halaman ini dengan memasukkan URL chrome://bookmarks.
- Histori: Halaman yang muncul saat pengguna memilih item menu Histori dari Chrome atau, pada Mac, item {i>Show Full History<i} dari menu {i>History<i}. Anda juga dapat membuka halaman ini dengan memasukkan URL chrome://history.
- Tab Baru: Halaman yang muncul saat pengguna membuat tab atau jendela baru. Anda juga dapat menuju halaman ini dengan memasukkan URL chrome://newtab.
Jendela Samaran diperlakukan secara khusus. Halaman Tab Baru tidak dapat diganti di jendela samaran. Halaman pengganti lainnya berfungsi di jendela samaran selama properti manifes incognito disetel tetapkan ke "spanning" (yang merupakan nilai default). Lihat Menyimpan data dan mode samaran di Ringkasan untuk detail selengkapnya tentang cara menangani jendela samaran.
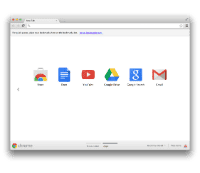
Screenshot berikut menampilkan halaman Tab Baru default, lalu halaman Tab Baru kustom.


Manifes
Daftarkan halaman penggantian di manifes ekstensi seperti ini:
{
"name": "My extension",
...
"chrome_url_overrides" : {
"PAGE_TO_OVERRIDE": "myPage.html"
},
...
}
Untuk PAGE_TO_OVERRIDE, ganti salah satu opsi berikut:
bookmarkshistorynewtab
Tips
Untuk halaman penggantian yang efektif, ikuti panduan berikut:
- Buat halaman yang cepat dan kecil. Pengguna berharap halaman browser bawaan akan terbuka secara instan. Hindari melakukan hal-hal yang mungkin memakan waktu lama baik. Misalnya, hindari pengambilan sinkron resource jaringan atau database.
- Sertakan judul di halaman Anda.
Jika tidak, orang mungkin akan melihat URL halaman tersebut, dan hal ini bisa membingungkan. Berikut adalah contoh
menentukan judul:
<title>New Tab</title> - Jangan mengandalkan halaman yang memiliki fokus keyboard. Kolom URL selalu menjadi fokus pertama saat pengguna membuat tab baru.
- Jangan mencoba mengemulasi halaman Tab Baru default. API yang diperlukan untuk membuat versi dari halaman Tab Baru default yang sedikit dimodifikasi—dengan bagian halaman, halaman yang baru ditutup, tips, gambar latar tema, dan sebagainya—belum ada. Sampai memang begitu, lebih baik Anda mencoba membuat sesuatu yang benar-benar berbeda.
Contoh
Lihat contoh penggantian.

