覆盖网页是将扩展程序中的 HTML 文件替换为 Google Chrome 通常会提供。除了 HTML 之外,覆盖网页通常还包含 CSS 和 JavaScript 代码。
扩展程序可以替换以下任一页面:
- 书签管理器:用户选择“书签管理器”菜单项后显示的页面 (在 Mac 上),从“书签”菜单中打开“书签管理器”。您还可以 只需输入网址 chrome://bookmarks 即可访问此网页。
- 历史记录:用户从 Chrome 中选择“历史记录”菜单项后显示的页面 菜单或在 Mac 上是“历史记录”菜单中的“显示全部历史记录”。您也可以访问此页面 方法是:输入网址 chrome://history。
- 新标签页:用户创建新标签页或窗口时显示的页面。您还可以访问 此页面,输入网址 chrome://newtab。
注意:单个扩展程序只能替换一个网页。例如,某个扩展程序无法同时替换“书签管理器”和“历史记录”页面。
系统会特殊处理无痕式窗口。在无痕式窗口中,无法覆盖“新标签页”页面。 其他覆盖网页在无痕式窗口中可以运行,只要无痕清单属性设为 设置为“spanning”(这是默认值)。请参阅保存数据流量和无痕模式 简要介绍应如何处理无痕式窗口。
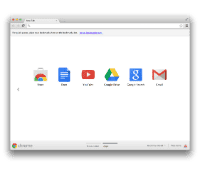
以下屏幕截图显示了默认的“新标签页”页面,以及一个自定义的“新标签页”页面。


清单
如下所示,在扩展程序清单中注册替换页面:
{
"name": "My extension",
...
"chrome_url_overrides" : {
"PAGE_TO_OVERRIDE": "myPage.html"
},
...
}
将 PAGE_TO_OVERRIDE 替换成以下内容之一:
bookmarkshistorynewtab
提示
要获得有效的替换页面,请遵循以下准则:
- 确保您的网页既简短又简短。 用户希望浏览器内置的页面能够立即打开。避免执行可能需要较长时间的操作 。例如,避免同步提取网络或数据库资源。
- 在网页中添加标题。
否则,用户可能会看到该网页的网址,这可能会让用户感到困惑。这里的
指定标题:
<title>New Tab</title> - 请勿依赖拥有键盘焦点的页面。 用户创建新标签页时,地址栏始终最先获得焦点。
- 不要尝试模拟默认的“新标签页”页面。 创建略微修改的默认“新标签页”页面所需的 API,包括顶部 页面、最近关闭的页面、提示、主题背景图片等。直到 当然,你最好还是尝试创造完全不同的内容。
示例
请参阅替换示例。

