通过提供选项页面,允许用户自定义扩展程序的行为。用户可以查看
某个扩展程序的选项,方法是右键点击工具栏中的相应扩展程序图标,然后选择选项或
访问 chrome://extensions 的扩展程序管理页面,找到
扩展程序,点击详细信息,然后选择选项链接。
编写选项页面
下面是一个选项页面示例。
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
通过使用 storage.sync API 来跨设备保存用户的首选选项。
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
声明选项页面行为
附加信息选项网页有两种类型:完整网页和嵌入式。类型 由其在清单中声明的方式决定。
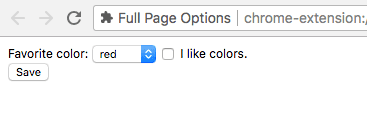
整页选项
系统会在新标签页中显示扩展程序的选项页面。系统会列出选项 HTML 文件
已在 options_page 字段下注册。
{
"name": "My extension",
...
"options_page": "options.html",
...
}

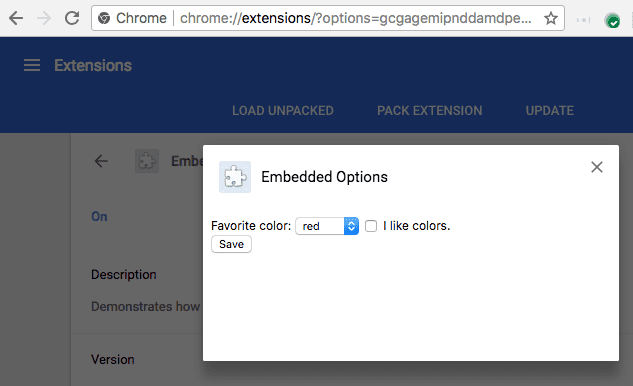
嵌入式选项
通过嵌入式选项,用户无需离开
嵌入框中的扩展程序管理页面。要声明嵌入选项,请注册 HTML
文件添加到扩展程序清单中的 options_ui 字段下,并将 open_in_tab 键设为
false。
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(字符串)选项页面的路径(相对于扩展程序的根目录)。
open_in_tab(布尔值)指定为
false可声明嵌入式选项页面。如果为true,扩展程序的选项页面 会在新标签页中打开,而不会嵌入 chrome://extensions。
考虑不同之处
chrome://extensions 中嵌入的选项页面存在一些细微的行为差异, 未托管在各自的标签页中。
链接到选项页面
扩展程序可通过调用
chrome.runtime.openOptionsPage()。
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
Tabs API
扩展程序嵌入选项页面代码并非托管在标签页中,这会影响 Tabs API 的使用方式 使用:
- tabs.query 绝不会在扩展程序的选项页面网址中找到制表符。
- 打开选项页面时,tabs.onCreated 不会触发。
- 当选项网页加载状态更改时,tabs.onUpdated 不会触发。
- tabs.connect 或 tabs.sendMessage 不能用于与选项页面进行通信。
如果遇到以下情况,可以使用 runtime.connect 和 runtime.sendMessage 解决这些限制问题 选项页确实需要操纵包含的标签页。
Messaging API
如果扩展程序的选项页面使用 runtime.connect 或 runtime.sendMessage,将不设置“发送者”标签页,而将发送者的网址设置 是选项页面网址。
大小
嵌入的选项应根据网页内容自动确定自己的大小。不过, 嵌入式框可能找不到适合某些类型的内容的尺寸。此问题最常见于 可根据窗口大小调整内容形状的选项页面。
如果这是一个问题,请为选项页提供固定的尺寸下限,以确保 嵌入式页面会找到合适的尺寸。
