사용자가 옵션 페이지를 제공하여 확장 프로그램의 동작을 맞춤설정할 수 있도록 합니다. 사용자가 볼 수 있는 항목
툴바에서 확장 프로그램 아이콘을 마우스 오른쪽 버튼으로 클릭한 다음 옵션을 선택하거나
확장 프로그램 관리 페이지(chrome://extensions)로 이동하여 원하는
확장 프로그램에서 세부정보를 클릭한 다음 옵션 링크를 선택하면 됩니다.
옵션 페이지 작성
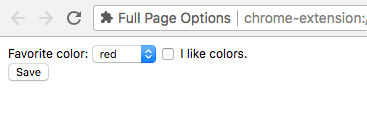
다음은 옵션 페이지의 예입니다.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
storage.sync API를 사용하여 여러 기기에서 사용자가 선호하는 옵션을 저장합니다.
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
옵션 페이지 동작 선언
확장 프로그램 옵션 페이지에는 전체 페이지와 삽입이라는 두 가지 유형이 있습니다. 유형 매니페스트의 선언 방법에 따라 결정됩니다.
전체 페이지 옵션
확장 프로그램의 옵션 페이지가 새 탭에 표시됩니다. 옵션 HTML 파일은
options_page 필드에 등록됩니다.
{
"name": "My extension",
...
"options_page": "options.html",
...
}

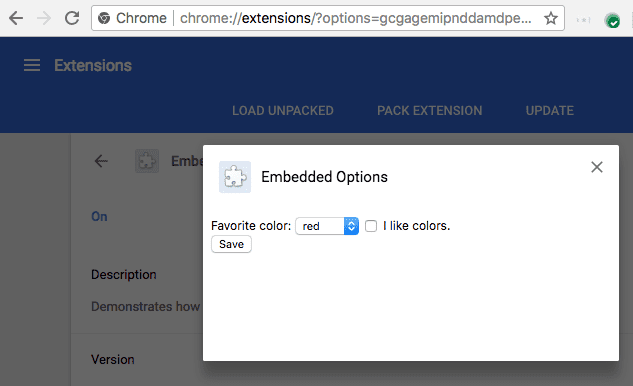
삽입된 옵션
삽입 옵션을 사용하면 사용자가
확장 프로그램 관리 페이지를 표시합니다. 삽입된 옵션을 선언하려면 HTML을 등록합니다.
파일을 확장 프로그램 매니페스트의 options_ui 필드 아래에 입력합니다(open_in_tab 키가 다음과 같이 설정됨).
false입니다.
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(문자열)확장 프로그램의 루트를 기준으로 한 옵션 페이지 경로입니다.
open_in_tab(불리언)삽입된 옵션 페이지를 선언하려면
false로 지정합니다.true인 경우 확장 프로그램의 옵션 페이지 파일이 chrome://extensions에 삽입되지 않고 새 탭에서 열립니다.
차이점 고려하기
chrome://extensions에 삽입된 옵션 페이지에 관련 동작 차이가 있습니다. 자체 탭 내에서 호스팅되지 않습니다.
옵션 페이지로 연결
확장 프로그램은
chrome.runtime.openOptionsPage()
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
탭 API
확장 프로그램 삽입 옵션 페이지 코드가 탭 내에서 호스팅되지 않아 Tabs API가 어떻게 사용해야 합니다.
- tabs.query는 확장 프로그램의 옵션 페이지 URL 내에서 탭을 찾지 않습니다.
- 옵션 페이지가 열릴 때는 tabs.onCreated가 실행되지 않습니다.
- 옵션 페이지 로드 상태가 변경되면 tabs.onUpdated가 실행되지 않습니다.
- tabs.connect 또는 tabs.sendMessage는 옵션 페이지와 통신하는 데 사용할 수 없습니다.
다음과 같은 경우 runtime.connect 및 runtime.sendMessage를 사용하면 이러한 제한을 해결할 수 있습니다. 옵션 페이지는 포함된 탭을 조작해야 합니다.
메시지 API
확장 프로그램의 옵션 페이지에서 runtime.connect 또는 runtime.sendMessage를 반환하면 발신자 탭이 설정되지 않으며 발신자 URL이 옵션 페이지 URL이 됩니다.
크기 조정
삽입된 옵션은 페이지 콘텐츠에 따라 자동으로 크기를 결정합니다. 하지만 일부 콘텐츠 유형에는 삽입된 상자가 적절하지 않을 수 있습니다. 이 문제는 옵션 페이지를 만듭니다.
이 경우 옵션 페이지에 고정된 최소 크기를 제공하여 삽입한 페이지가 적절한 크기를 찾습니다.

