Permita que os usuários personalizem o comportamento de uma extensão fornecendo uma página de opções. Um usuário pode visualizar
as opções de uma extensão clicando com o botão direito do mouse no ícone da extensão na barra de ferramentas e selecionando as opções ou
acessando a página de gerenciamento de extensão em chrome://extensions, localizando
extensão, clicando em Detalhes e selecionando o link de opções.
Escrever a página de opções
Veja abaixo um exemplo de página de opções.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Use a API storage.sync para salvar as opções preferidas do usuário em vários dispositivos.
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
Declarar o comportamento da página de opções
Há dois tipos disponíveis de páginas de opções de extensão: página completa e incorporada. O tipo de opções é determinado pela forma como ele é declarado no manifesto.
Opções de página inteira
A página de opções de uma extensão será exibida em uma nova guia. O arquivo HTML de opções está listado
registrada no campo options_page.
{
"name": "My extension",
...
"options_page": "options.html",
...
}

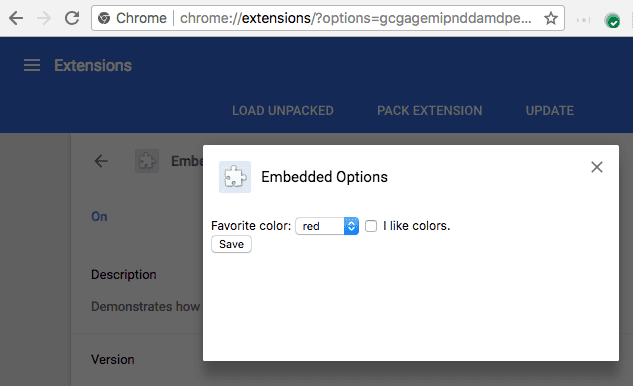
Opções incorporadas
As opções incorporadas permitem que os usuários ajustem as opções de extensão sem sair da
página de gerenciamento de extensões em uma caixa incorporada. Para declarar uma opção incorporada, registre o arquivo HTML
no campo options_ui do manifesto de extensão, com a chave open_in_tab definida como
falsa.
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(string)Caminho para a página de opções relativo à raiz da extensão.
open_in_tab(booleano)Especifique como
falsepara declarar uma página de opções incorporada. Se fortrue, a página de opções da extensão será aberto em uma nova guia, não incorporado em chrome://extensions.
Considerar as diferenças
As páginas de opções incorporadas em chrome://extensions têm algumas diferenças sutis de comportamento relacionadas a não hospedados em guias próprias.
Link para a página de opções
Uma extensão pode se vincular diretamente à página de opções chamando
chrome.runtime.openOptionsPage()
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API Tabs
O código da página de opções incorporadas da extensão não é hospedado em uma guia, o que afeta a forma como a API de guias pode ser usados:
- tabs.query nunca encontrará uma guia no URL da página de opções de uma extensão.
- tabs.onCreated não será disparado quando a página de opções for aberta.
- tabs.onUpdated não será acionado quando o estado de carregamento da página de opções for alterado.
- tabs.connect ou tabs.sendMessage não podem ser usados para comunicação com a página de opções.
Usar runtime.connect e runtime.sendMessage é uma solução alternativa para essas restrições, se a página de opções precisa manipular a guia que o contém.
APIs Messaging
Se a página de opções de uma extensão enviar uma mensagem usando runtime.connect ou runtime.sendMessage, a guia do remetente não será definida, e o URL do remetente será pode ser o URL da página de opções.
Dimensionamento
As opções incorporadas precisam determinar automaticamente o próprio tamanho com base no conteúdo da página. No entanto, a caixa incorporada pode não encontrar um bom tamanho para alguns tipos de conteúdo. Esse problema é mais comum páginas de opções que ajustam o formato do conteúdo com base no tamanho da janela.
Se isso for um problema, forneça dimensões mínimas fixas para a página de opções para garantir que os página incorporada encontrarão um tamanho adequado.

