Izinkan pengguna menyesuaikan perilaku ekstensi dengan menyediakan halaman opsi. Pengguna dapat melihat
opsi ekstensi dengan mengklik kanan ikon ekstensi di toolbar, lalu memilih opsi atau
dengan membuka halaman pengelolaan ekstensi di chrome://extensions, untuk menemukan ekstensi yang diinginkan
ekstensi, klik Detail, lalu pilih link opsi.
Menulis halaman opsi
Berikut adalah contoh halaman opsi.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Simpan opsi pilihan pengguna di seluruh perangkat dengan menggunakan API storage.sync.
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
Mendeklarasikan perilaku halaman opsi
Ada dua jenis halaman opsi ekstensi yang tersedia, halaman penuh dan disematkan. Jenis opsi ditentukan oleh cara deklarasi tersebut dideklarasikan dalam manifes.
Opsi halaman penuh
Halaman opsi ekstensi akan ditampilkan di tab baru. File HTML opsi dicantumkan
yang terdaftar di kolom options_page.
{
"name": "My extension",
...
"options_page": "options.html",
...
}

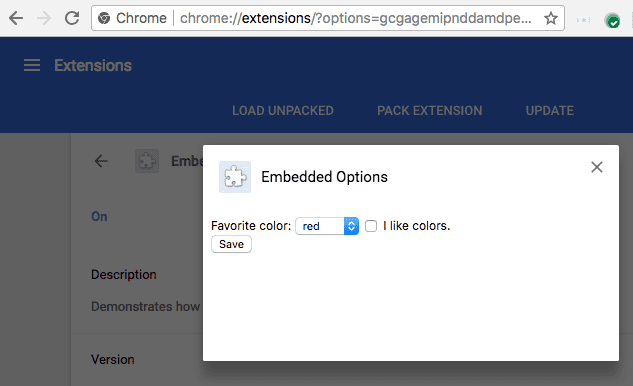
Opsi yang disematkan
Opsi yang disematkan memungkinkan pengguna menyesuaikan opsi ekstensi tanpa keluar dari
laman pengelolaan ekstensi di dalam kotak yang disematkan. Untuk mendeklarasikan opsi tersemat, daftarkan HTML
di bawah kolom options_ui dalam manifes ekstensi, dengan kunci open_in_tab disetel ke
{i>false<i}.
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(string)Jalur ke halaman opsi, relatif terhadap root ekstensi.
open_in_tab(boolean)Tetapkan sebagai
falseuntuk mendeklarasikan halaman opsi tersemat. Jikatrue, halaman opsi ekstensi akan dibuka di tab baru, bukan disematkan di chrome://extensions.
Mempertimbangkan perbedaannya
Halaman opsi yang disematkan di dalam chrome://extensions memiliki beberapa perbedaan perilaku kecil yang terkait dengan tidak dihosting di dalam tab mereka sendiri.
Menautkan ke halaman opsi
Ekstensi dapat ditautkan langsung ke halaman opsi dengan memanggil
chrome.runtime.openOptionsPage() .
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API Tab
Kode halaman opsi tersemat ekstensi tidak dihosting di dalam tab, sehingga memengaruhi cara Tabs API dapat digunakan:
- tabs.query tidak akan pernah menemukan tab dalam URL halaman opsi ekstensi.
- tabs.onCreated tidak akan diaktifkan saat halaman opsi dibuka.
- tabs.onUpdated tidak akan diaktifkan saat status pemuatan halaman opsi berubah.
- tabs.connect atau tabs.sendMessage tidak dapat digunakan untuk berkomunikasi dengan halaman opsi.
Penggunaan runtime.connect dan runtime.sendMessage dapat mengatasi pembatasan ini, jika halaman opsi tidak perlu memanipulasi tab yang memuatnya.
Messaging API
Jika halaman opsi ekstensi mengirim pesan menggunakan runtime.connect atau runtime.sendMessage, tab Pengirim tidak akan disetel, dan URL Pengirim akan menjadi URL halaman opsi.
Pengaturan ukuran
Opsi yang disematkan akan otomatis menentukan ukurannya sendiri berdasarkan konten halaman. Namun, kotak tersemat mungkin tidak menemukan ukuran yang sesuai untuk beberapa jenis konten. Masalah ini paling umum terjadi pada halaman pilihan yang menyesuaikan bentuk kontennya berdasarkan ukuran jendela.
Jika ini menjadi masalah, berikan dimensi minimum tetap untuk halaman opsi guna memastikan bahwa halaman tersemat akan menemukan ukuran yang sesuai.
