Cho phép người dùng tuỳ chỉnh hoạt động của tiện ích bằng cách cung cấp một trang tuỳ chọn. Người dùng có thể xem
các tuỳ chọn của tiện ích bằng cách nhấp chuột phải vào biểu tượng tiện ích trên thanh công cụ, sau đó chọn các tuỳ chọn hoặc
bằng cách chuyển đến trang quản lý tiện ích tại chrome://extensions, tìm tiện ích mong muốn
tiện ích, nhấp vào Chi tiết, rồi chọn đường liên kết tuỳ chọn.
Viết trang các lựa chọn
Dưới đây là trang ví dụ về các lựa chọn.
<!DOCTYPE html>
<html>
<head><title>My Test Extension Options</title></head>
<body>
Favorite color:
<select id="color">
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
<option value="yellow">yellow</option>
</select>
<label>
<input type="checkbox" id="like">
I like colors.
</label>
<div id="status"></div>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
Lưu các lựa chọn ưu tiên của người dùng trên các thiết bị bằng cách sử dụng API storage.sync.
// Saves options to chrome.storage
function save_options() {
var color = document.getElementById('color').value;
var likesColor = document.getElementById('like').checked;
chrome.storage.sync.set({
favoriteColor: color,
likesColor: likesColor
}, function() {
// Update status to let user know options were saved.
var status = document.getElementById('status');
status.textContent = 'Options saved.';
setTimeout(function() {
status.textContent = '';
}, 750);
});
}
// Restores select box and checkbox state using the preferences
// stored in chrome.storage.
function restore_options() {
// Use default value color = 'red' and likesColor = true.
chrome.storage.sync.get({
favoriteColor: 'red',
likesColor: true
}, function(items) {
document.getElementById('color').value = items.favoriteColor;
document.getElementById('like').checked = items.likesColor;
});
}
document.addEventListener('DOMContentLoaded', restore_options);
document.getElementById('save').addEventListener('click',
save_options);
Khai báo hành vi của trang tuỳ chọn
Có hai loại trang có lựa chọn cho phần mở rộng, đó là trang toàn trang và được nhúng. Loại Lựa chọn được xác định theo cách khai báo trong tệp kê khai.
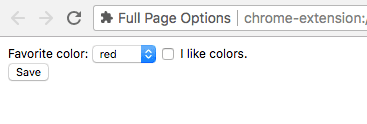
Tuỳ chọn toàn trang
Trang tuỳ chọn của tiện ích sẽ được hiển thị trong thẻ mới. Tệp HTML tùy chọn được liệt kê
đã đăng ký trong trường options_page.
{
"name": "My extension",
...
"options_page": "options.html",
...
}

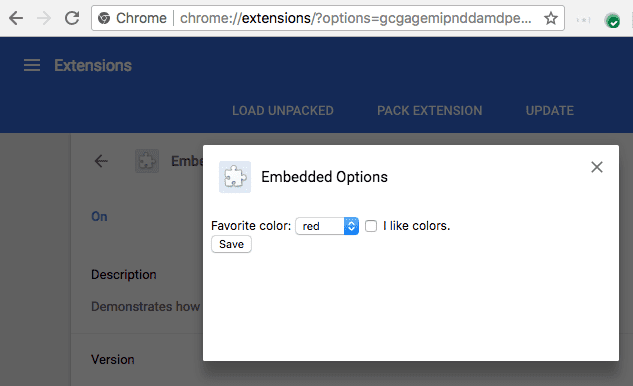
Tuỳ chọn được nhúng
Các tuỳ chọn được nhúng cho phép người dùng điều chỉnh các tuỳ chọn của tiện ích mà không cần điều hướng khỏi
bên trong hộp được nhúng. Để khai báo các tuỳ chọn được nhúng, hãy đăng ký HTML
vào trường options_ui trong tệp kê khai tiện ích, với khoá open_in_tab được đặt thành
false.
{
"name": "My extension",
...
"options_ui": {
"page": "options.html",
"open_in_tab": false
},
...
}

page(chuỗi)Đường dẫn đến trang tuỳ chọn, tương ứng với thư mục gốc của tiện ích.
open_in_tab(boolean)Hãy chỉ định là
falseđể khai báo trang các tuỳ chọn được nhúng. Nếu làtrue, trang tuỳ chọn của tiện ích sẽ được mở trong thẻ mới thay vì được nhúng trong chrome://extensions.
Cân nhắc sự khác biệt
Các trang tuỳ chọn được nhúng bên trong chrome://extensions có một số khác biệt nhỏ về hành vi liên quan đến không được lưu trữ trong các thẻ của chính chúng.
Liên kết đến trang lựa chọn
Tiện ích có thể liên kết trực tiếp đến trang tuỳ chọn bằng cách gọi
chrome.runtime.openOptionsPage() .
<button id="go-to-options">Go to options</button>
document.querySelector('#go-to-options').addEventListener('click', function() {
if (chrome.runtime.openOptionsPage) {
chrome.runtime.openOptionsPage();
} else {
window.open(chrome.runtime.getURL('options.html'));
}
});
API Thẻ
Mã trang tuỳ chọn của tiện ích được nhúng không được lưu trữ trong một thẻ, điều này ảnh hưởng đến cách API Thẻ có thể được sử dụng:
- tabs.query sẽ không bao giờ tìm thấy thẻ trong URL trang tùy chọn của tiện ích.
- tabs.onCreated sẽ không kích hoạt khi trang tùy chọn được mở.
- tabs.onUpdated sẽ không kích hoạt khi trạng thái tải trang có lựa chọn thay đổi.
- Bạn không thể sử dụng tabs.connect hoặc tabs.sendMessage để giao tiếp với trang tùy chọn.
Việc sử dụng runtime.connect và runtime.sendMessage là giải quyết được những hạn chế này, nếu trang tuỳ chọn cần phải thao tác với thẻ chứa.
API nhắn tin
Nếu trang tuỳ chọn của tiện ích gửi thông báo bằng runtime.connect hoặc runtime.sendMessage, thẻ Người gửi sẽ không được thiết lập và URL của người gửi sẽ là URL trang tuỳ chọn.
Kích thước
Các tuỳ chọn được nhúng sẽ tự động xác định kích thước của chính nó dựa trên nội dung trang. Tuy nhiên, hộp được nhúng có thể không tìm thấy kích thước phù hợp cho một số loại nội dung. Đây là vấn đề thường gặp nhất đối với các trang tuỳ chọn điều chỉnh hình dạng nội dung dựa trên kích thước cửa sổ.
Nếu đây là vấn đề, hãy cung cấp kích thước tối thiểu cố định cho trang tuỳ chọn để đảm bảo rằng được nhúng sẽ tìm kích thước phù hợp.
