רק משתמשי Linux יכולים להתקין תוספים שמתארחים מחוץ לחנות האינטרנט של Chrome. הזה
במאמר הזה מוסבר איך לארוז, לארח ולעדכן קבצים של .crx משרת אישי. אם המיקום
להפיץ תוסף או עיצוב אך ורק דרך חנות האינטרנט של Chrome, יש לעיין בחנות האינטרנט
אירוח ועדכון.
אריזה
תוספים ועיצובים מוצגים כקובצי .crx. בהעלאה דרך מפתח Chrome
מרכז שליטה , מרכז הבקרה יוצר את הקובץ .crx באופן אוטומטי. אם היא פורסמה בדף פרטי
השרת, יהיה צורך ליצור את הקובץ .crx באופן מקומי או להוריד אותו מחנות האינטרנט של Chrome.
הורדת .crx מחנות האינטרנט של Chrome
אם תוסף מתארח בחנות האינטרנט של Chrome, אפשר להוריד את הקובץ .crx
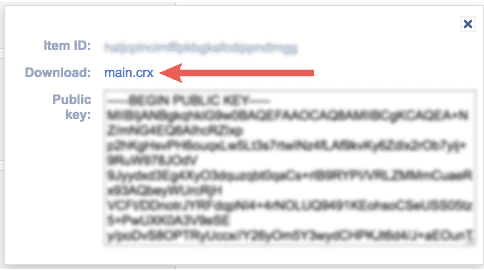
מרכז השליטה למפתחים. מאתרים את התוסף בקטע 'כרטיסי המוצר שלך' ולוחצים על 'מידע נוסף'. ב
החלון הקופץ, צריך ללחוץ על הקישור הכחול main.crx כדי להוריד אותו.

הקובץ שמורידים יכול להתארח בשרת אישי. זוהי הדרך הבטוחה ביותר לארח באופן מקומי, כי תוכן התוסף ייחתם על ידי חנות האינטרנט של Chrome. הזה עוזר לזהות מתקפות אפשריות ופגיעה.
יצירת .crx באופן מקומי
ספריות תוספים מומרות לקובצי .crx בדף 'ניהול תוספים'. ניווט אל
chrome://extensions/ בתיבת הדואר הנכנס, או יש ללחוץ על תפריט Chrome, להעביר את העכבר מעל 'כלים נוספים' לאחר מכן
בוחרים באפשרות 'תוספים'.
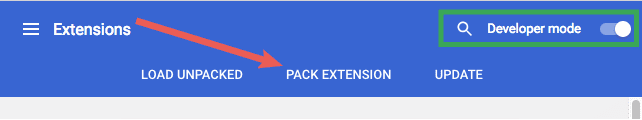
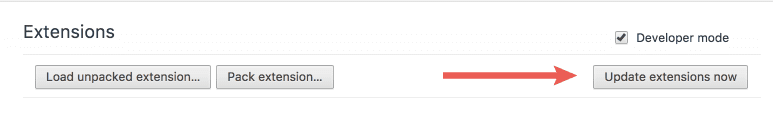
בדף ניהול התוספים, מפעילים את מצב פיתוח על ידי לחיצה על המתג לצד מצב פיתוח. לאחר מכן לוחצים על הלחצן PACK Extension.

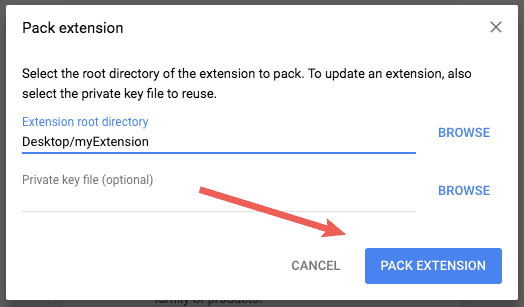
מציינים את הנתיב לתיקיית התוסף בשדה 'ספריית בסיס של תוסף' ולוחצים על לחצן PACK Extension. אם מדובר בחבילה של חבילה בפעם הראשונה, מתעלמים מהשדה מפתח פרטי.

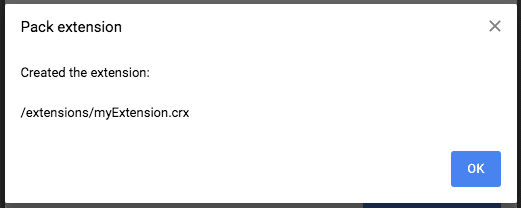
Chrome ייצור שני קבצים, קובץ .crx וקובץ .pem, שכוללים את
מפתח פרטי.

אל תאבדו את המפתח הפרטי! יש לשמור את הקובץ .pem במקום סודי ומאובטח. זה יהיה
נדרשים כדי לעדכן את התוסף.
עדכון של חבילת .crx
מעדכנים את קובץ .crx של התוסף על ידי הגדלת מספר הגרסה ב-manifest.json.
{
...
"version": "1.5",
...
}
}
{
...
"version": "1.6",
...
}
}
חוזרים אל דף ניהול התוספים ולוחצים על הלחצן PACK Extension. יש לציין את נתיב לספריית התוספים והמיקום של המפתח הפרטי.

בדף יופיע הנתיב של התוסף הארוז המעודכן.

חבילה באמצעות שורת פקודה
תוספי חבילה בשורת הפקודה על ידי הפעלה של הפרמטר chrome.exe. שימוש ב--pack-extension
כדי לציין את מיקום התיקייה של התוסף ואת הדגל --pack-extension-key כדי לציין
לציין את המיקום של קובץ המפתח הפרטי של התוסף.
chrome.exe --pack-extension=C:\myext --pack-extension-key=C:\myext.pem
אירוח
שרת שמארח קובצי .crx חייב להשתמש בכותרות HTTP מתאימות כדי לאפשר למשתמשים להתקין את
באמצעות לחיצה על קישור.
דפדפן Google Chrome מחשיב קובץ כניתן להתקנה אם מתקיים אחד מהתנאים הבאים:
- סוג התוכן של הקובץ הוא
application/x-chrome-extension - סיומת הקובץ היא
.crxושני התנאים הבאים מתקיימים:- הקובץ לא מוצג עם כותרת ה-HTTP
X-Content-Type-Options: nosniff - הקובץ מוצג עם אחד מסוגי התוכן הבאים:
- מחרוזת ריקה
- "טקסט/רגיל"
- "application/octet-stream"
- 'לא ידוע/לא ידוע'
- "application/unknown"
- "*/*"
- הקובץ לא מוצג עם כותרת ה-HTTP
הסיבה הנפוצה ביותר לכישלון בזיהוי של קובץ שניתן להתקנה היא שהשרת שולח את
כותרת X-Content-Type-Options: nosniff. הסיבה השנייה הנפוצה ביותר היא שהשרת שולח
סוג תוכן לא ידוע – תוכן שלא נכלל ברשימה הקודמת. כדי לפתור בעיה בכותרת HTTP, צריך לשנות
תצורת השרת, או שאפשר לנסות לארח את הקובץ .crx בשרת אחר.
מתבצע עדכון
כל כמה שעות הדפדפן בודק אם בתוספים המותקנים יש כתובת URL לעדכון. עבור כל אחד מהם, הוא יוצר לשלוח בקשה לכתובת ה-URL הזו כדי לחפש קובץ XML של מניפסט עדכון.
- התוכן שהוחזר בעקבות בדיקת עדכונים הוא מסמך XML של מניפסט העדכון, שבו מפורטים העדכונים האחרונים של תוסף.
אם במניפסט העדכון מצוינת גרסה עדכנית יותר מהגרסה שמותקנת, הדפדפן
מוריד ומתקין את הגרסה החדשה. בדומה לעדכונים ידניים, קובץ .crx החדש חייב להיות חתום
באמצעות אותו מפתח פרטי כמו בגרסה המותקנת כרגע.
עדכון כתובת ה-URL
תוספים שמתארחים בשרתים מחוץ לחנות האינטרנט של Chrome חייבים לכלול את השדה update_url ב-
את הקובץ manifest.json שלהם.
{
"name": "My extension",
...
"update_url": "https://myhost.com/mytestextension/updates.xml",
...
}
עדכון המניפסט
מניפסט העדכון שמוחזר על ידי השרת צריך להיות מסמך XML.
<?xml version='1.0' encoding='UTF-8'?>
<gupdate xmlns='http://www.google.com/update2/response' protocol='2.0'>
<app appid='aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa'>
<updatecheck codebase='https://myhost.com/mytestextension/mte_v2.crx' version='2.0' />
</app>
</gupdate>
פורמט XML זה לקוח מהפורמט שמשמש את Omaha, תשתית העדכונים של Google.
מערכת התוספים משתמשת במאפיינים הבאים עבור הרכיבים <app> ו-<updatecheck> של
מניפסט העדכון:
| appid | מזהה התוסף נוצר על סמך גיבוב (hash) של המפתח הציבורי, כפי שמתואר במאמר אריזה. מזהה התוסף מוצג בדף 'ניהול תוספים'. |
| codebase | כתובת URL מסוג HTTPS לקובץ .crx. |
| גרסה | משמש את הלקוח כדי לקבוע אם עליו להוריד את הקובץ .crx שצוין על ידי codebase. הוא צריך להתאים לערך של גרסה. בקובץ manifest.json של הקובץ .crx. |
קובץ ה-XML של המניפסט לעדכון עשוי להכיל מידע על כמה סיומות, על ידי הכללת כמה סיומות <app> רכיבים.
בדיקה
תדירות בדיקת העדכונים שמוגדרת כברירת מחדל היא כמה שעות, אבל אפשר לאלץ עדכון על ידי לחיצה על עדכון עכשיו בדף הניהול של התוספים.

הפעולה הזו תתחיל את הבדיקות של כל התוספים שהותקנו.
שימוש מתקדם: פרמטרים של בקשה
מנגנון העדכון האוטומטי הבסיסי נועד להפוך את העבודה בצד השרת לקלה כמו שחרור את קובץ ה-XML הסטטי לכל שרת אינטרנט פשוט, כמו Apache, ולעדכן את קובץ ה-XML הזה כקובץ חדש גרסאות של תוספים מפורסמות.
מפתחים שמארחים מספר תוספים יכולים לבדוק את הפרמטרים של הבקשה, שמציינים את מזהה התוסף. והגרסה בבקשת העדכון. הכללה של הפרמטרים האלה מאפשרת לתוספים להתעדכן את אותה כתובת URL שמפעילה קוד דינמי בצד השרת במקום קובץ XML סטטי.
הפורמט של הפרמטרים של הבקשה הוא:
?x=EXTENSION_DATA
כאשר EXTENSION_DATA היא מחרוזת בקידוד כתובת URL בפורמט:
id=EXTENSION\_ID&v=EXTENSION\_VERSION
לדוגמה, שני תוספים מפנים לאותה כתובת URL לעדכון (https://test.com/extension_updates.php):
- תוסף 1
- מזהה: "aaaaaaaaaaaaaaaaaaaaaaaaaa"
- גרסה: "1.1"
- תוסף 2
- מזהה: "bbbbbbbbbbbbbbbbbbbbbbbbb
- גרסה: "0.4"
הבקשה לעדכון של כל תוסף בנפרד תהיה:
https://test.com/extension_updates.php?x=id%3Daaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa%26v%3D1.1
וגם
https://test.com/extension_updates.php?x=id%3Dbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb%26v%3D0.4
אפשר לרשום מספר תוספים בבקשה אחת לכל כתובת URL ייחודית לעדכון. לגבי כולם לדוגמה, אם שני התוספים מותקנים אצל המשתמש, שתי הבקשות ממוזגות בקשה אחת:
https://test.com/extension_updates.php?x=id%3Daaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa%26v%3D1.1&x=id%3Dbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb%26v%3D0.4
אם מספר התוספים המותקנים שמשתמשים באותה כתובת URL לעדכון גדול מספיק בשביל בקשת GET כתובת האתר ארוכה מדי (יותר מ-2,000 תווים בערך), בבדיקת העדכונים מוצגות בקשות GET נוספות כמו הנחוצים.
שימוש מתקדם: גרסת דפדפן מינימלית
ככל שמוסיפים עוד ממשקי API למערכת התוספים, מקבלים גרסה מעודכנת של התוסף שיפעל
רק בגרסאות חדשות יותר של הדפדפן. למרות ש-Google Chrome עצמו מתעדכן באופן אוטומטי,
עשויים לחלוף כמה ימים עד שרוב בסיס המשתמשים יתעדכן לגרסה חדשה כלשהי. שפת תרגום
להבטיח שעדכון נתון יחול רק על גרסאות Google Chrome בגרסת מערכת ספציפית או גרסאות מתקדמות יותר
, מוסיפים את 'prodversionmin' לרכיב
<?xml version='1.0' encoding='UTF-8'?>
<gupdate xmlns='http://www.google.com/update2/response' protocol='2.0'>
<app appid='aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa'>
<updatecheck codebase='http://myhost.com/mytestextension/mte_v2.crx' version='2.0' prodversionmin='3.0.193.0'/>
</app>
</gupdate>
כך תוכלו להבטיח שהמשתמשים יתעדכנו באופן אוטומטי לגרסה 2 רק אם הם מפעילים את Google Chrome 3.0.193.0 ומעלה.

