附加信息由不同但有凝聚力的组成部分组成。组件可以包含背景 脚本、内容脚本、选项页面、界面元素以及各种逻辑文件。 扩展程序组件是使用 HTML、CSS 和 JavaScript 等网络开发技术创建的。一个 扩展程序的组件取决于其功能,可能并不需要所有选项。
本教程将构建一个扩展程序,通过它,用户可以更改任意 请访问 developer.chrome.com。该视频将使用许多核心组件 它们之间的关系
首先,创建一个新目录来存放扩展程序的文件。
您可以在此处找到完成后的延期。
创建清单
扩展程序从其清单开始。创建一个名为 manifest.json 的文件,并在其中包含
代码。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
在开发者模式中,可将包含清单文件的目录添加为 状态
- 前往
chrome://extensions,打开“扩展程序管理”页面。- 您还可以通过以下方式打开“扩展程序管理”页面:点击 Chrome 菜单,将光标悬停在 更多工具,然后选择扩展程序。
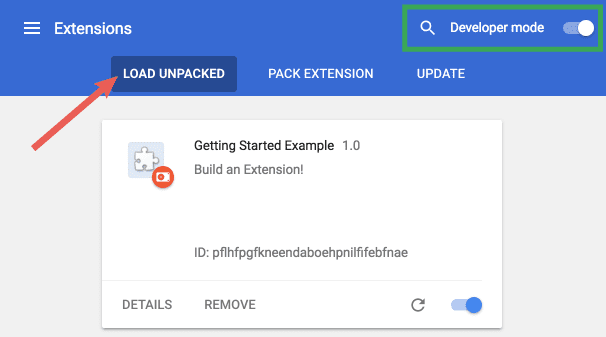
- 点击开发者模式旁边的切换开关以启用开发者模式。
- 点击 LOAD UNPACKED 按钮,然后选择扩展程序目录。

看!该扩展程序已成功安装。因为 HTML 中未包含任何图标 将会为该扩展程序创建一个通用工具栏图标。
添加说明
虽然扩展程序已安装,但没有任何说明。引入后台脚本
方法是创建一个名为 background.js 的文件,并将其放入
扩展程序目录中
后台脚本和许多其他重要组件必须在清单中注册。 在清单中注册后台脚本,告知扩展程序要引用哪个文件,以及如何引用 该文件的行为方式
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
现在,该扩展程序发现它包含了一个非永久性的后台脚本,并将扫描 注册文件来监听需要监听的重要事件。
此扩展程序安装后,便需要永久性变量中的信息。首先
在后台脚本中包含 runtime.onInstalled 的监听事件。在
onInstalled 监听器,该扩展程序将使用 storage API 设置一个值。这样,
多个扩展程序组件来访问并更新该值。
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
大多数 API(包括 storage API)必须在"permissions"
以便扩展程序使用它们
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
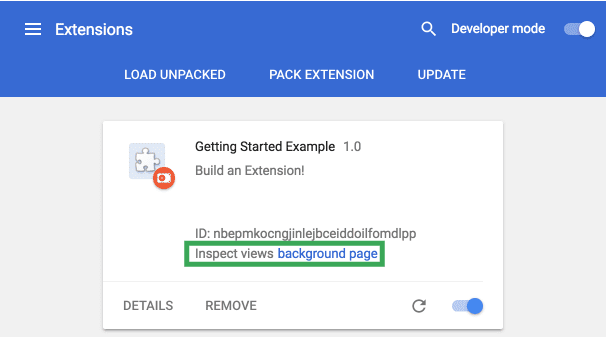
返回扩展程序管理页面,然后点击重新加载链接。新字段检查 次观看,可通过蓝色链接背景页提供。

点击链接以查看后台脚本的控制台日志“The color is green.”
引入界面
扩展程序可以有多种形式的界面,但此界面会使用弹出式窗口。
创建一个名为 popup.html 的文件并将其添加到目录中。这个
扩展程序使用一个按钮来更改背景颜色。
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
与后台脚本一样,需要将此文件指定为清单中的弹出窗口(位于
page_action。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
工具栏图标的标识也包含在 default_icons 字段中的 page_action 下。
点击此处下载图片文件夹,将其解压缩,然后放入该扩展程序的目录中。更新
以便该扩展程序知道如何使用这些图片。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
扩展程序还在扩展程序管理页面上、权限警告和
网站图标。这些映像在清单中的 icons 下指定。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
如果在此阶段重新加载该扩展程序,它将包含一个灰度图标,但不包含
任何功能方面的差异由于清单中声明了 page_action,因此这取决于
扩展程序,告知浏览器用户何时可以与 popup.html 互动。
使用 declarativeContent API 在
runtime.onInstalled 监听器事件。
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
该扩展程序需要获得在其清单中访问 declarativeContent API 的权限。
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

现在,当用户进行导航时,浏览器会在浏览器工具栏中显示全彩页面操作图标
指向包含 "developer.chrome.com" 的网址。如果图标是全彩色的,用户可以点击它
请查看 popPop.html。
弹出式界面的最后一步是为按钮添加颜色。创建并添加名为
popup.js 替换为扩展程序目录。
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
此代码会从 popup.html 抓取按钮,并从存储空间请求颜色值。然后
将颜色应用为按钮的背景。向以下项目中添加脚本标记:popup.js
popup.html。
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
重新加载扩展程序才能看到绿色按钮。
层逻辑
此扩展程序现在知道了该弹出式窗口应该可供 developer.chrome.com 上的用户访问,并且
会显示彩色按钮,但需要进一步的用户互动逻辑。将popup.js更新为
添加以下代码
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
更新后的代码在按钮上添加了 onclick 事件,该事件会触发以编程方式注入的
内容脚本。这会将页面的背景颜色变成与按钮相同的颜色。使用
程序化注入允许使用用户调用的内容脚本,而不是自动插入不需要的
嵌入到网页中。
清单需要 activeTab 权限才能允许扩展程序临时访问
tabs API。这样一来,扩展程序便可以调用 tabs.executeScript。
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
该扩展程序现已完全正常运行!重新加载扩展程序,刷新此页面,打开弹出式窗口,然后 点击该按钮即可变为绿色!但是,有些用户可能希望将背景更改为 不同颜色。
为用户提供选项
该扩展程序目前仅允许用户将背景更改为绿色。添加选项 可进一步自定义浏览过程,使用户能够更好地控制该扩展程序的功能 体验
首先,在名为 options.html 的目录中创建文件,并添加以下代码。
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
然后在清单中注册选项页面,
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
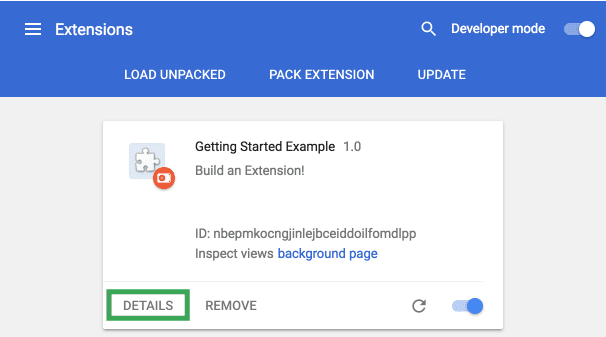
重新加载该扩展程序,然后点击详情。

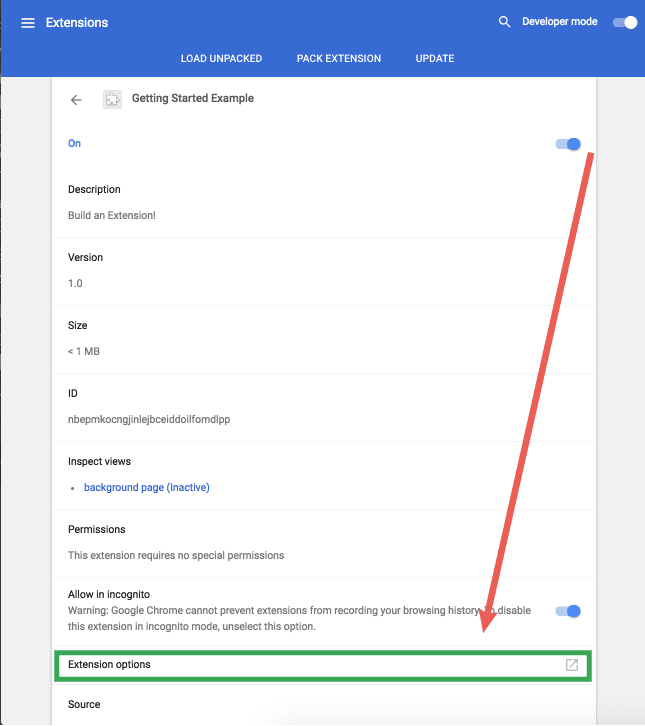
向下滚动详细信息页面,然后选择扩展程序选项以查看选项页面 当前会显示为空白

最后一步是添加选项逻辑。在扩展程序目录中创建一个名为 options.js 的文件
替换为以下代码。
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
系统提供四种颜色选项,然后以按钮的形式在包含 ononClick 事件的选项页面上生成 监听器。当用户点击按钮时,它会更新扩展程序的全局变量中的颜色值 storage。由于扩展程序的所有文件都从全局存储空间中提取颜色信息, 您需要更新相应的值。
更进一步
恭喜!该目录现在包含一个功能齐全的 Chrome 扩展程序,尽管它非常简单。
后续操作
- Chrome 扩展程序概览部分会备份一些信息,并详细说明 一般的扩展架构,以及开发者可能希望熟悉的一些特定概念
- 请参阅调试教程,了解可用于调试扩展程序的选项。
- Chrome 扩展程序可以访问功能强大的 API,远远超越了开放网络所能提供的 API。 chrome.*API 文档中详细介绍了每个 API。
- 开发者指南中提供了数十个其他链接,指向与 高级扩展程序创建功能。
