확장 프로그램은 다양하지만 일관된 구성요소로 이루어집니다. 구성요소에는 배경이 포함될 수 있음 스크립트, 콘텐츠 스크립트, 옵션 페이지, UI 요소 및 다양한 로직 파일이 포함되어 있습니다. 확장 프로그램 구성요소는 HTML, CSS, JavaScript와 같은 웹 개발 기술을 사용하여 생성됩니다. 확장 프로그램의 구성요소는 기능에 따라 다르며 모든 옵션이 필요하지 않을 수도 있습니다.
이 튜토리얼에서는 사용자가 배경색을 변경할 수 있는 확장 프로그램을 빌드합니다. developer.chrome.com 페이지로 이동합니다. 많은 핵심 구성요소를 사용하여 관계를 보여주죠.
시작하려면 확장 프로그램의 파일을 저장할 새 디렉터리를 만듭니다.
완성된 확장 프로그램은 여기에서 확인할 수 있습니다.
매니페스트 만들기
확장 프로그램은 매니페스트로 시작합니다. manifest.json라는 파일을 만들고
코드를 실행합니다.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
매니페스트 파일이 들어 있는 디렉터리는 현재 상태를 나타냅니다.
chrome://extensions로 이동하여 확장 프로그램 관리 페이지를 엽니다.- Chrome 메뉴를 클릭한 다음 마우스를 가져가서 확장 프로그램 관리 페이지를 열 수도 있습니다. 도구 더보기를 클릭한 다음 확장 프로그램을 선택합니다.
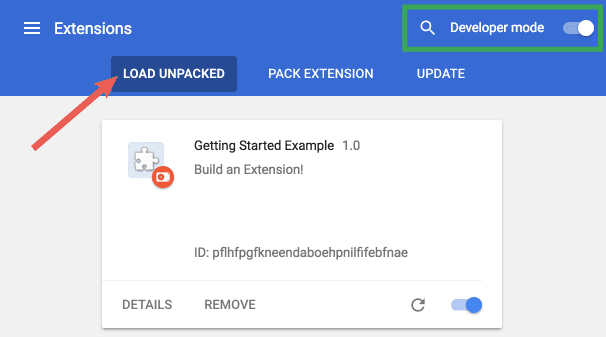
- 개발자 모드 옆에 있는 전환 스위치를 클릭하여 개발자 모드를 사용 설정합니다.
- 압축해제된 항목 로드 버튼을 클릭하고 확장 프로그램 디렉터리를 선택합니다.

짜잔! 확장 프로그램이 설치되었습니다. 확장 프로그램을 위한 일반 툴바 아이콘이 생성됩니다.
안내 추가
확장 프로그램이 설치되었지만 안내는 없습니다. 백그라운드 스크립트 도입
이를 위해 background.js라는 파일을 만들고
확장 프로그램 디렉터리에서
백그라운드 스크립트와 다른 많은 중요한 구성 요소를 매니페스트에 등록해야 합니다. 매니페스트에 백그라운드 스크립트를 등록하면 확장 프로그램에서 참조할 파일 및 참조 방법을 알 수 있습니다. 확인할 수 있습니다
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
이제 확장 프로그램이 비영구 백그라운드 스크립트가 포함되어 있음을 인식하여 수신 대기해야 하는 중요한 이벤트를 위해 등록된 파일입니다.
이 확장 프로그램은 설치되는 즉시 영구 변수의 정보가 필요합니다. 시작 시간
백그라운드 스크립트에 runtime.onInstalled의 수신 대기 이벤트가 포함됩니다. 내부
onInstalled 리스너인 경우 확장 프로그램은 storage API를 사용하여 값을 설정합니다. 이렇게 하면
여러 확장 프로그램 구성요소를 사용하여 해당 값에 액세스하고 업데이트할 수 있습니다.
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
storage API를 비롯한 대부분의 API는"permissions"
확장 프로그램이 이를 사용하도록 합니다.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
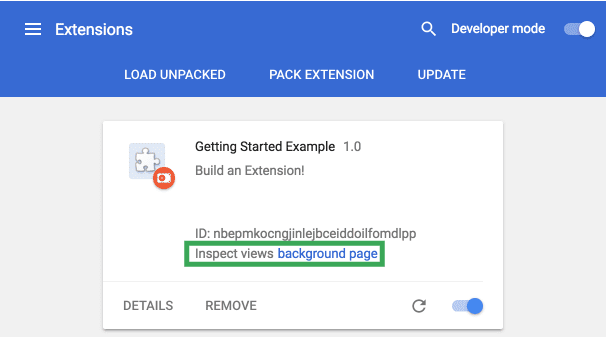
확장 프로그램 관리 페이지로 돌아가서 새로고침 링크를 클릭합니다. 새 필드인 검사 뷰가 파란색 링크인 백그라운드 페이지와 함께 제공됩니다.

링크를 클릭하여 백그라운드 스크립트의 콘솔 로그('The color is green.')를 확인하세요.
사용자 인터페이스 도입
확장 프로그램에는 여러 형태의 사용자 인터페이스가 있을 수 있지만 이 형식은 팝업을 사용합니다.
popup.html이라는 파일을 만들어 디렉터리에 추가합니다. 이
확장 프로그램에서 버튼을 사용하여 배경색을 변경합니다.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
백그라운드 스크립트와 마찬가지로 이 파일은
page_action
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
툴바 아이콘 지정은 default_icons 필드의 page_action 아래에도 포함됩니다.
여기에서 이미지 폴더를 다운로드하고 압축을 풀고 확장 프로그램의 디렉터리에 배치합니다. 업데이트
확장 프로그램이 이미지 사용 방법을 알 수 있도록 합니다.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
또한 확장 프로그램은 확장 프로그램 관리 페이지, 권한 경고,
파비콘 이러한 이미지는 매니페스트의 icons에 지정됩니다.
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
이 단계에서 확장 프로그램을 새로고침하면 회색 스케일 아이콘이 표시되지만
발생할 수 있습니다. page_action가 매니페스트에 선언되었으므로
확장 프로그램을 사용하여 사용자가 popup.html와 상호작용할 수 있는 시점을 브라우저에 알립니다.
declarativeContent API를 사용하여 백그라운드 스크립트에 선언된 규칙을
runtime.onInstalled 리스너 이벤트
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
확장 프로그램에 매니페스트에서 declarativeContent API에 액세스할 수 있는 권한이 필요합니다.
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

이제 사용자가 탐색할 때 브라우저에서 브라우저 툴바에 컬러 페이지 작업 아이콘이 표시됩니다.
"developer.chrome.com"가 포함된 URL로 연결됩니다. 아이콘이 컬러 이미지인 경우 사용자가 아이콘을 클릭하여
pop.html을 봅니다.
팝업 UI의 마지막 단계는 버튼에 색상을 추가하는 것입니다. 라는 이름의 파일을 만들고
popup.js을 다음 코드를 사용하여 확장 프로그램 디렉터리에 복사합니다.
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
이 코드는 popup.html에서 버튼을 가져와 저장소에서 색상 값을 요청합니다. 그런 다음
는 색상을 버튼의 배경으로 적용합니다. popup.js에 스크립트 태그 포함
popup.html입니다.
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
확장 프로그램을 새로고침하여 녹색 버튼을 확인합니다.
레이어 로직
이제 확장 프로그램에서 사용자가 developer.chrome.com의 팝업을 사용할 수 있음을 인식하고
색상이 지정된 버튼을 표시하지만 추가 사용자 상호작용을 위한 로직이 필요합니다. popup.js 업데이트 대상
다음 코드를 포함합니다.
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
업데이트된 코드는 버튼에 onclick 이벤트를 추가하여 프로그래매틱 방식으로 삽입되는 이벤트를 트리거합니다.
콘텐츠 스크립트 이렇게 하면 페이지의 배경색이 버튼과 같은 색상으로 바뀝니다. 사용
프로그래매틱 삽입을 사용하면 원치 않는 콘텐츠를 자동으로 삽입하는 대신 사용자가 호출한 콘텐츠 스크립트를
웹페이지에 삽입해야 합니다.
확장 프로그램이 다음에 대한 임시 액세스를 허용하려면 매니페스트에 activeTab 권한이 필요합니다.
tabs API 이렇게 하면 확장 프로그램에서 tabs.executeScript를 호출할 수 있습니다.
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
이제 확장 프로그램이 완전히 작동합니다. 확장 프로그램을 새로고침하고 페이지를 새로고침한 다음 팝업을 열고 버튼을 클릭하여 녹색으로 바꿔! 그러나 배경을 초록색으로 바꾸고 싶어하는 사용할 수 있습니다.
사용자에게 옵션 제공
이 확장 프로그램은 현재 사용자가 배경을 녹색으로 변경하는 것만 허용합니다. 옵션 포함 페이지를 통해 사용자는 확장 프로그램의 기능을 더 세부적으로 관리할 수 있으므로 탐색을 추가로 맞춤설정할 수 있습니다. 경험해 볼 수 있습니다
먼저 options.html 디렉터리에 파일을 만들고 다음 코드를 포함합니다.
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
그런 다음 매니페스트에 옵션 페이지를 등록하고
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
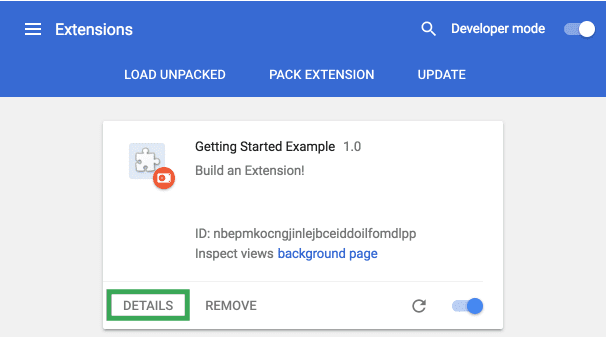
확장 프로그램을 새로고침하고 세부정보를 클릭합니다.

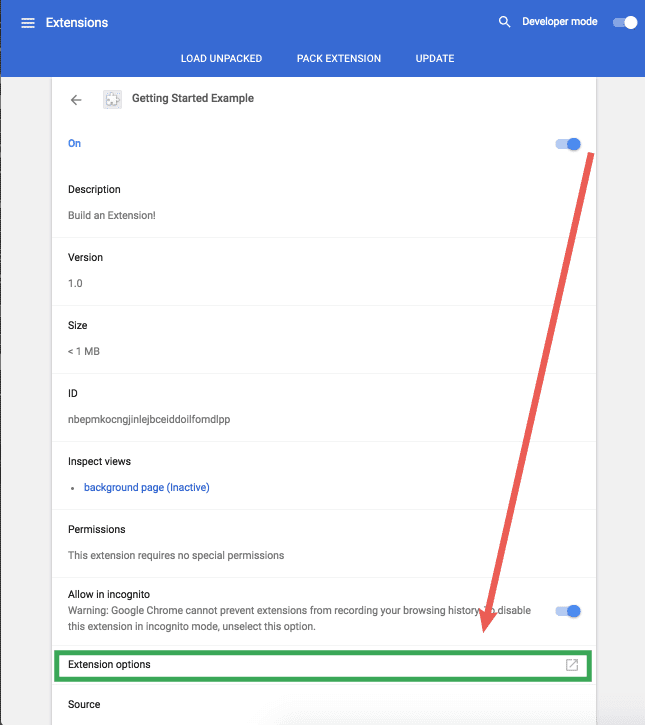
세부정보 페이지를 아래로 스크롤하고 확장 프로그램 옵션을 선택하여 옵션 페이지를 표시합니다. 현재 빈 상태로 표시됩니다.

마지막 단계는 옵션 로직을 추가하는 것입니다. 확장 프로그램 디렉터리에 options.js라는 파일을 만듭니다.
다음 코드로 교체할 수 있습니다.
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
네 가지 색상 옵션이 제공되며 옵션 페이지에서 온클릭 이벤트가 포함된 버튼으로 생성됩니다. 리스너입니다. 사용자가 버튼을 클릭하면 확장 프로그램의 전역 리소스에서 색상 값이 업데이트됩니다. 사용할 수 있습니다 확장 프로그램의 모든 파일은 글로벌 저장소에서 색상 정보를 가져오기 때문에 값을 업데이트해야 합니다
다음 단계 수행
축하합니다. 이제 디렉터리에 단순하지만 모든 기능을 갖춘 Chrome 확장 프로그램이 있습니다.
다음 단계
- Chrome 확장 프로그램 개요에는 이 슬라이드에 나와 있는 일반적인 확장 프로그램 아키텍처와 개발자가 알고 싶어하는 몇 가지 특정 개념 있습니다.
- 디버깅 튜토리얼에서 확장 프로그램 디버깅에 사용할 수 있는 옵션을 알아보세요.
- Chrome 확장 프로그램은 오픈 웹에서 제공되는 것 이상의 강력한 API에 액세스할 수 있습니다. chrome.* API 문서에서 각 API를 살펴봅니다.
- 개발자 가이드에는 고급 확장 프로그램을 만들 수 있습니다.

