拡張機能は、異なるもののまとまりのあるコンポーネントで構成されています。コンポーネントには、背景を含めることができます。 スクリプト、コンテンツ スクリプト、オプション ページ、UI 要素、さまざまなロジック ファイル。 拡張機能コンポーネントは、ウェブ開発技術(HTML、CSS、JavaScript)を使用して作成されます。「 拡張機能のコンポーネントは機能によって異なり、すべてのオプションが必要になるとは限りません。
このチュートリアルでは、ユーザーが任意の広告の背景色を変更できる拡張機能を作成します。 (developer.chrome.com)をご覧ください。入門コースとして、多くのコア コンポーネントを使用して 関係を実証できます。
まず、拡張機能のファイルを格納する新しいディレクトリを作成します。
完成した拡張機能はこちらでご覧いただけます。
マニフェストを作成する
拡張機能はマニフェストから始まります。manifest.json というファイルを作成し、
使用します。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 2
}
マニフェスト ファイルを含むディレクトリは、デベロッパー モードで拡張機能として追加できます。 説明します。
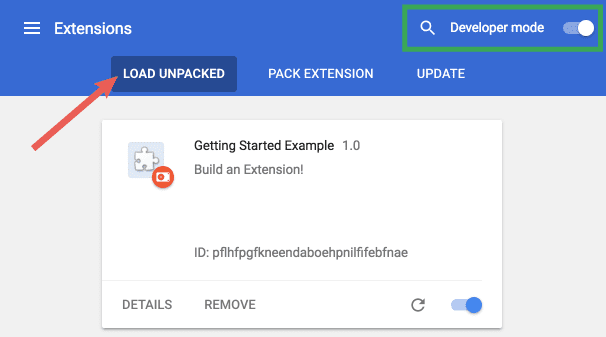
chrome://extensionsに移動して [拡張機能の管理] ページを開きます。- [拡張機能の管理] ページは、Chrome メニューをクリックして [その他のツール]、[拡張機能] の順に選択します。
- [Developer mode] の横にある切り替えスイッチをクリックして、デベロッパー モードを有効にします。
- [LOAD UNPACKED] ボタンをクリックして、拡張機能のディレクトリを選択します。

やった!拡張機能がインストールされました。コンテンツにアイコンが含まれていなかったため、 その拡張機能の汎用のツールバー アイコンが作成されます。
カスタム指示を追加
拡張機能はインストールされていますが、指示はありません。バックグラウンド スクリプトの紹介
「background.js」という名前のファイルを作成して
ディレクトリにあります。
バックグラウンド スクリプトをはじめ、多くの重要なコンポーネントはマニフェストに登録する必要があります。 マニフェストにバックグラウンド スクリプトを登録すると、参照するファイルとその方法を拡張機能に指示できます。 確認します。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
この拡張機能は、永続的でないバックグラウンド スクリプトを含んでいることを認識し、 登録済みのファイルで確認できます。
この拡張機能をインストールすると、すぐに永続変数の情報が必要になります。開始条件
バックグラウンド スクリプトの runtime.onInstalled のリッスン イベントを含める。Google の
onInstalled リスナーへの通知)、拡張機能は storage API を使用して値を設定します。これにより、
その値にアクセスして更新します。
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log("The color is green.");
});
});
storage API を含むほとんどの API は、"permissions"
その拡張機能を使用するためのマニフェストが必要です。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"manifest_version": 2
}
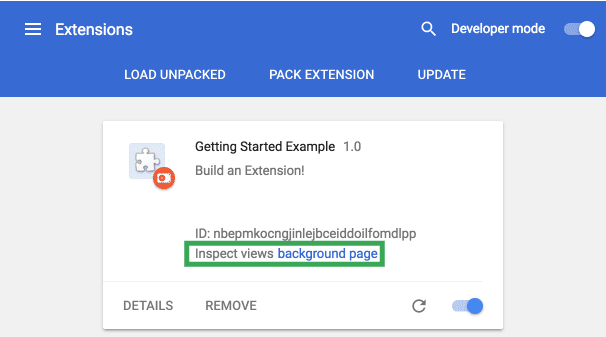
拡張機能の管理ページに戻り、[再読み込み] リンクをクリックします。新しいフィールド [Inspect] ビューは、青いリンクのバックグラウンド ページで利用可能になります。

リンクをクリックすると、バックグラウンド スクリプトのコンソールログ「The color is green.」が表示されます
ユーザー インターフェースを導入する
拡張機能にはさまざまな形式のユーザー インターフェースがありますが、ここではポップアップを使用します。
popup.html という名前のファイルを作成してディレクトリに追加します。この
拡張機能では、ボタンを使って背景色を変更します。
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
</body>
</html>
バックグラウンド スクリプトと同様に、このファイルはマニフェストの
page_action。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html"
},
"manifest_version": 2
}
ツールバー アイコンの指定は、default_icons フィールドの page_action にも含まれます。
images フォルダをこちらからダウンロードして解凍し、拡張機能のディレクトリに配置します。更新
拡張機能がイメージの使用方法を認識できるようにします。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"manifest_version": 2
}
また、拡張機能の管理ページや権限に関する警告、
ファビコンこれらのイメージは、マニフェストの icons に指定されます。
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"permissions": ["storage"],
"background": {
"scripts": ["background.js"],
"persistent": false
},
"page_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
}
},
"icons": {
"16": "images/get_started16.png",
"32": "images/get_started32.png",
"48": "images/get_started48.png",
"128": "images/get_started128.png"
},
"manifest_version": 2
}
この段階で拡張機能が再読み込みされると、グレースケール アイコンが付きますが、
あります。page_action はマニフェストで宣言するため、
ユーザーが popup.html を利用できるタイミングをブラウザに指示する拡張機能です。
declarativeContent API を使用して、宣言されたルールをバックグラウンド スクリプトに追加します。
runtime.onInstalled リスナー イベント。
chrome.runtime.onInstalled.addListener(function() {
chrome.storage.sync.set({color: '#3aa757'}, function() {
console.log('The color is green.');
});
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostEquals: 'developer.chrome.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});
拡張機能のマニフェストには、declarativeContent API へのアクセス権限が必要です。
{
"name": "Getting Started Example",
...
"permissions": ["declarativeContent", "storage"],
...
}

ユーザーが移動すると、ブラウザのツールバーにフルカラーのページ アクション アイコンが表示されるようになりました。
"developer.chrome.com" を含む URL に変換します。アイコンがフルカラーの場合、ユーザーはクリックして
manifest.html を表示します。
ポップアップ UI の最後のステップでは、ボタンに色を追加します。ファイルを作成し、
次のコードを含む popup.js を拡張機能のディレクトリに移動します。
let changeColor = document.getElementById('changeColor');
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
このコードは popup.html からボタンを取得し、ストレージに色値をリクエストします。その後
は、この色をボタンの背景として適用します。popup.js にスクリプトタグを含める
popup.html。
<!DOCTYPE html>
<html>
...
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>
拡張機能を再読み込みすると、緑色のボタンが表示されます。
レイヤロジック
developer.chrome.com のユーザーがポップアップを表示する必要があることを認識し、
色付きのボタンを表示しますが、それ以上のユーザー インタラクションにはロジックが必要です。popup.js を次に更新:
次のコードを追加します。
let changeColor = document.getElementById('changeColor');
...
changeColor.onclick = function(element) {
let color = element.target.value;
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(
tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color + '";'});
});
};
更新されたコードでは、ボタンに onclick イベントを追加します。これにより、プログラムによって挿入された
コンテンツ スクリプト。ページの背景色がボタンと同じ色になります。使用
プログラマティック インジェクションを使用すると、ユーザーが呼び出すコンテンツ スクリプトを使用して、不要なコンテンツを自動的に挿入するのではなく、
ウェブページに変換できます
拡張機能に以下への一時的なアクセスを許可するには、マニフェストに activeTab 権限が必要です。
tabs API。これにより、拡張機能から tabs.executeScript を呼び出せるようになります。
{
"name": "Getting Started Example",
...
"permissions": ["activeTab", "declarativeContent", "storage"],
...
}
この拡張機能は問題なくご利用いただけるようになりました。拡張機能を再読み込みし、このページを更新して、ポップアップを開いて、 ボタンをクリックすると緑色に変わるよ!ただし、ユーザーによっては、背景を 異なる色で表示されます。
ユーザーにオプションを提供する
現在のところ、この拡張機能では背景を緑色に変更することしかできません。オプションを含める ページでは、ユーザーが拡張機能の機能をより詳細に制御して、ブラウジングをさらにカスタマイズできます 体験できます
まず、options.html というディレクトリにファイルを作成し、次のコードを含めます。
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
margin: 10px;
}
</style>
</head>
<body>
<div id="buttonDiv">
</div>
<div>
<p>Choose a different background color!</p>
</div>
</body>
<script src="options.js"></script>
</html>
次に、マニフェストにオプション ページを登録します。
{
"name": "Getting Started Example",
...
"options_page": "options.html",
...
"manifest_version": 2
}
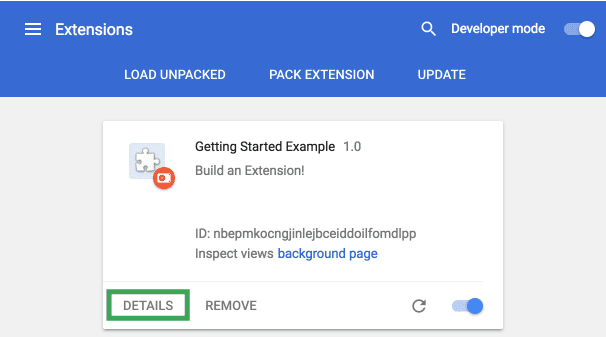
拡張機能を再読み込みし、[詳細] をクリックします。

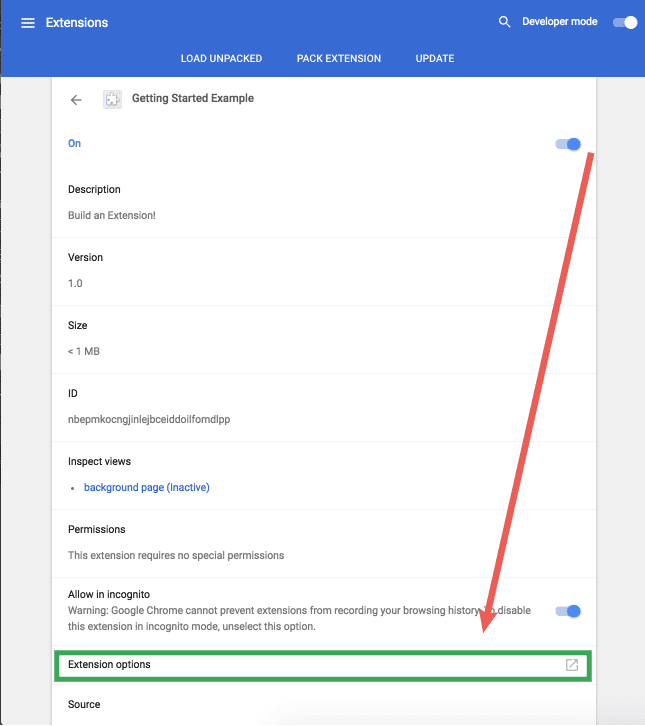
詳細ページを下にスクロールして [拡張機能のオプション] を選択すると、オプション ページが表示されますが、 空白になります。

最後に、オプションのロジックを追加します。拡張機能のディレクトリに options.js というファイルを作成します。
これを次のコードに置き換えます。
let page = document.getElementById('buttonDiv');
const kButtonColors = ['#3aa757', '#e8453c', '#f9bb2d', '#4688f1'];
function constructOptions(kButtonColors) {
for (let item of kButtonColors) {
let button = document.createElement('button');
button.style.backgroundColor = item;
button.addEventListener('click', function() {
chrome.storage.sync.set({color: item}, function() {
console.log('color is ' + item);
})
});
page.appendChild(button);
}
}
constructOptions(kButtonColors);
4 つの色のオプションが用意されており、onclick イベントでオプション ページでボタンとして生成されている 使用します。ユーザーがボタンをクリックすると、拡張機能のグローバル ストレージです。拡張機能のファイルはすべて、グローバル ストレージから色情報を取得するため、 値を更新する必要があります。
次のステップ
これで、このディレクトリには、シンプルながらも完全に機能する Chrome 拡張機能が追加されました。
次のステップ
- Chrome 拡張機能の概要では、 拡張機能のアーキテクチャの概要と、デベロッパーが知っておきたい特定のコンセプト できます。
- 拡張機能のデバッグに使用できるオプションについては、デバッグ チュートリアルをご覧ください。
- Chrome 拡張機能では、オープンウェブの枠を超えた強力な API にアクセスできます。 chrome.*API ドキュメントで各 API について説明します。
- デベロッパー ガイドには、関連するドキュメントへの多数のリンクが掲載されており、 高度な拡張機能を作成できます
