Ringkasan
Ekstensi DevTools menambahkan fungsionalitas ke Chrome DevTools. {i>Mockup <i}dapat menambahkan panel UI baru dan {i>sidebar<i}, berinteraksi dengan halaman yang diperiksa, mendapatkan informasi tentang permintaan jaringan, dan banyak lagi. Lihat ekstensi DevTools unggulan. Ekstensi DevTools memiliki akses ke set data tambahan API ekstensi khusus DevTools:
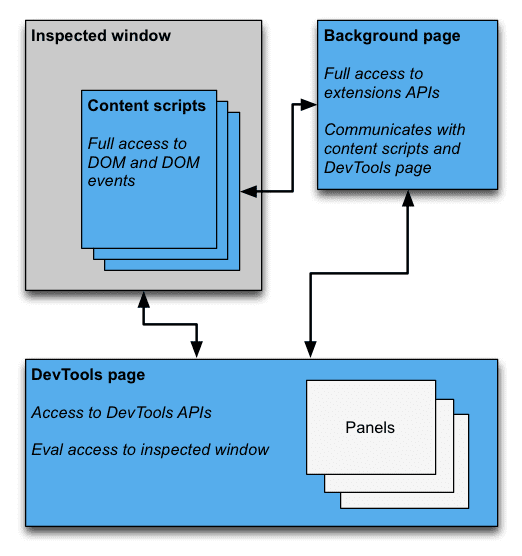
Ekstensi DevTools terstruktur seperti ekstensi lainnya: ekstensi ini dapat memiliki halaman latar belakang, konten skrip, dan item lainnya. Selain itu, setiap ekstensi DevTools memiliki halaman DevTools, yang memiliki akses ke DevTools API.

Halaman DevTools
Instance halaman DevTools ekstensi dibuat setiap kali jendela DevTools terbuka. Tujuan Halaman DevTools ada sepanjang waktu jendela DevTools. Halaman DevTools memiliki akses ke DevTools API dan rangkaian API ekstensi terbatas. Secara khusus, halaman DevTools dapat:
- Membuat dan berinteraksi dengan panel menggunakan
devtools.panelsAPI. - Dapatkan informasi tentang jendela yang diperiksa dan evaluasi kode di jendela yang diperiksa menggunakan
devtools.inspectedWindowAPI. - Mendapatkan informasi tentang permintaan jaringan menggunakan
devtools.networkAPI.
Halaman DevTools tidak dapat menggunakan sebagian besar API ekstensi secara langsung. Memiliki akses ke subset yang sama
dari API extension dan runtime yang dapat diakses oleh skrip konten. Menyukai konten
skrip, halaman DevTools dapat berkomunikasi dengan halaman latar belakang menggunakan Penerusan Pesan. Untuk
misalnya, lihat Memasukkan Skrip Konten.
Membuat ekstensi DevTools
Untuk membuat halaman DevTools bagi ekstensi Anda, tambahkan kolom devtools_page di ekstensi
manifes:
{
"name": ...
"version": "1.0",
"minimum_chrome_version": "10.0",
"devtools_page": "devtools.html",
...
}
Instance devtools_page yang ditentukan dalam manifes ekstensi Anda dibuat untuk setiap
Jendela DevTools dibuka. Halaman tersebut dapat menambahkan halaman ekstensi lainnya sebagai panel dan bilah sisi ke
Jendela DevTools menggunakan devtools.panels API.
Modul API chrome.devtools.* hanya tersedia untuk halaman yang dimuat dalam DevTools
jendela. Skrip konten dan halaman ekstensi lainnya tidak memiliki API ini. Dengan demikian, API
hanya tersedia selama masa aktif jendela DevTools.
Ada juga beberapa DevTools API yang masih bersifat eksperimental. Lihat chrome.experiment.* API untuk daftar API eksperimental dan panduan cara menggunakannya.
Elemen UI DevTools: panel dan panel sidebar
Selain elemen UI ekstensi yang biasa, seperti tindakan browser, menu konteks, dan pop-up, Ekstensi DevTools dapat menambahkan elemen UI ke jendela DevTools:
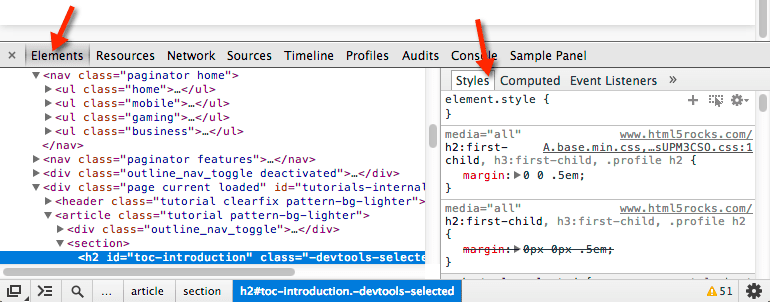
- Panel adalah tab tingkat atas, seperti panel Elemen, Sumber, dan Jaringan.
- Panel sidebar menampilkan UI tambahan terkait panel. {i>Styles<i}, {i>Computed Styles<i}, dan Panel Pemroses Peristiwa di panel Elemen adalah contoh panel sidebar. (Perhatikan bahwa tampilan panel sidebar mungkin tidak cocok dengan gambar, tergantung pada versi Chrome yang Anda digunakan, dan tempat jendela DevTools dipasang ke dok.)

Setiap panel adalah file HTML-nya sendiri, yang dapat mencakup sumber daya lain (JavaScript, CSS, gambar, dan sebagainya ). Pembuatan panel dasar akan terlihat seperti ini:
chrome.devtools.panels.create("My Panel",
"MyPanelIcon.png",
"Panel.html",
function(panel) {
// code invoked on panel creation
}
);
JavaScript yang dieksekusi di panel atau panel sidebar memiliki akses ke API yang sama dengan halaman DevTools.
Membuat panel sidebar dasar untuk panel Elements akan terlihat seperti ini:
chrome.devtools.panels.elements.createSidebarPane("My Sidebar",
function(sidebar) {
// sidebar initialization code here
sidebar.setObject({ some_data: "Some data to show" });
});
Ada beberapa cara untuk menampilkan konten di panel sidebar:
- Konten HTML. Panggil
setPageuntuk menentukan halaman HTML yang akan ditampilkan di panel. - Data JSON. Teruskan objek JSON ke
setObject. - ekspresi JavaScript. Teruskan ekspresi ke
setExpression. DevTools mengevaluasi dalam konteks halaman yang diperiksa, dan menampilkan nilai yang ditampilkan.
Untuk setObject dan setExpression, panel menampilkan nilai seperti yang akan muncul di
konsol DevTools. Namun, setExpression memungkinkan Anda menampilkan elemen DOM dan JavaScript arbitrer
sedangkan setObject hanya mendukung objek JSON.
Komunikasi antara komponen ekstensi
Bagian berikut ini menjelaskan beberapa skenario umum untuk melakukan komunikasi antara ekstensi DevTools.
Memasukkan skrip konten
Halaman DevTools tidak dapat memanggil tabs.executeScript secara langsung. Untuk menginjeksikan skrip konten dari
halaman DevTools, Anda harus mengambil ID tab jendela yang diperiksa menggunakan
inspectedWindow.tabId dan kirim pesan ke halaman latar belakang. Dari
halaman latar belakang, panggil tabs.executeScript untuk memasukkan skrip.
Cuplikan kode berikut menunjukkan cara memasukkan skrip konten menggunakan executeScript.
// DevTools page -- devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
backgroundPageConnection.onMessage.addListener(function (message) {
// Handle responses from the background page, if any
});
// Relay the tab ID to the background page
chrome.runtime.sendMessage({
tabId: chrome.devtools.inspectedWindow.tabId,
scriptToInject: "content_script.js"
});
Kode untuk halaman latar belakang:
// Background page -- background.js
chrome.runtime.onConnect.addListener(function(devToolsConnection) {
// assign the listener function to a variable so we can remove it later
var devToolsListener = function(message, sender, sendResponse) {
// Inject a content script into the identified tab
chrome.tabs.executeScript(message.tabId,
{ file: message.scriptToInject });
}
// add the listener
devToolsConnection.onMessage.addListener(devToolsListener);
devToolsConnection.onDisconnect.addListener(function() {
devToolsConnection.onMessage.removeListener(devToolsListener);
});
});
Mengevaluasi JavaScript di jendela yang diperiksa
Anda dapat menggunakan metode inspectedWindow.eval untuk mengeksekusi kode JavaScript dalam konteks
halaman yang diperiksa. Anda dapat memanggil metode eval dari halaman, panel, atau panel sidebar DevTools.
Secara default, ekspresi dievaluasi dalam konteks bingkai utama halaman. Sekarang, Anda mungkin
pahami fitur commandline API DevTools seperti pemeriksaan elemen
(inspect(elem)), gangguan fungsi (debug(fn)), menyalin ke papan klip (copy()), dan lainnya.
inspectedWindow.eval() menggunakan konteks dan opsi eksekusi skrip yang sama dengan kode yang diketik di
Konsol DevTools, yang memungkinkan akses ke API ini dalam eval. Misalnya, SOAK menggunakannya
untuk memeriksa elemen:
chrome.devtools.inspectedWindow.eval(
"inspect($$('head script[data-soak=main]')[0])",
function(result, isException) { }
);
Atau, gunakan opsi useContentScriptContext: true untuk inspectedWindow.eval() guna
mengevaluasi ekspresi dalam konteks yang sama dengan skrip konten. Menelepon eval dengan
useContentScriptContext: true tidak membuat konteks skrip konten, sehingga Anda harus memuat
skrip konteks sebelum memanggil eval, baik dengan memanggil executeScript atau dengan menentukan konten
skrip dalam file manifest.json.
Setelah konteks skrip konteks ada, Anda dapat menggunakan opsi ini untuk memasukkan konten tambahan skrip.
Metode eval efektif jika digunakan dalam konteks yang tepat dan berbahaya jika digunakan
secara tidak tepat. Gunakan metode tabs.executeScript jika Anda tidak memerlukan akses ke
Konteks JavaScript dari halaman yang diperiksa. Untuk peringatan rinci dan perbandingan kedua metode,
lihat inspectedWindow.
Meneruskan elemen yang dipilih ke skrip konten
Skrip konten tidak memiliki akses langsung ke elemen yang dipilih saat ini. Namun, setiap kode yang Anda
mengeksekusi menggunakan inspectedWindow.eval memiliki akses ke konsol DevTools dan API command line.
Misalnya, dalam kode yang dievaluasi, Anda dapat menggunakan $0 untuk mengakses elemen yang dipilih.
Untuk meneruskan elemen yang dipilih ke skrip konten:
- Membuat metode dalam skrip konten yang menggunakan elemen yang dipilih sebagai argumen.
- Panggil metode dari halaman DevTools menggunakan
inspectedWindow.evaldenganuseContentScriptContext: true.
Kode dalam skrip konten Anda mungkin terlihat seperti ini:
function setSelectedElement(el) {
// do something with the selected element
}
Panggil metode dari halaman DevTools seperti ini:
chrome.devtools.inspectedWindow.eval("setSelectedElement($0)",
{ useContentScriptContext: true });
Opsi useContentScriptContext: true menetapkan bahwa ekspresi harus dievaluasi dalam kolom
konteks yang sama dengan skrip konten, sehingga dapat mengakses metode setSelectedElement.
Mendapatkan window panel referensi
Untuk postMessage dari panel devtools, Anda memerlukan referensi ke objek window.
Dapatkan jendela iframe panel dari pengendali peristiwa panel.onShown:
onShown.addListener(function callback)
extensionPanel.onShown.addListener(function (extPanelWindow) {
extPanelWindow instanceof Window; // true
extPanelWindow.postMessage( // …
});
Mengirim pesan dari skrip konten ke halaman DevTools
Pesan antara halaman DevTools dan skrip konten tidak langsung, melalui halaman latar belakang.
Saat mengirim pesan ke skrip konten, halaman latar belakang dapat menggunakan
Metode tabs.sendMessage, yang mengarahkan pesan ke skrip konten di tab tertentu,
seperti yang ditunjukkan dalam Memasukkan Skrip Konten.
Saat mengirim pesan dari skrip konten, tidak ada metode siap pakai untuk mengirimkan pesan ke instance halaman DevTools yang benar yang terkait dengan tab saat ini. Sebagai solusinya, Anda dapat memiliki halaman DevTools membangun koneksi jangka panjang dengan halaman latar belakang, dan halaman latar belakang menyimpan peta ID tab ke koneksi, sehingga dapat mengarahkan setiap pesan ke koneksi jarak jauh.
// background.js
var connections = {};
chrome.runtime.onConnect.addListener(function (port) {
var extensionListener = function (message, sender, sendResponse) {
// The original connection event doesn't include the tab ID of the
// DevTools page, so we need to send it explicitly.
if (message.name == "init") {
connections[message.tabId] = port;
return;
}
// other message handling
}
// Listen to messages sent from the DevTools page
port.onMessage.addListener(extensionListener);
port.onDisconnect.addListener(function(port) {
port.onMessage.removeListener(extensionListener);
var tabs = Object.keys(connections);
for (var i=0, len=tabs.length; i < len; i++) {
if (connections[tabs[i]] == port) {
delete connections[tabs[i]]
break;
}
}
});
});
// Receive message from content script and relay to the devTools page for the
// current tab
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
// Messages from content scripts should have sender.tab set
if (sender.tab) {
var tabId = sender.tab.id;
if (tabId in connections) {
connections[tabId].postMessage(request);
} else {
console.log("Tab not found in connection list.");
}
} else {
console.log("sender.tab not defined.");
}
return true;
});
Halaman DevTools (atau panel panel atau panel sidebar) membuat koneksi seperti ini:
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "panel"
});
backgroundPageConnection.postMessage({
name: 'init',
tabId: chrome.devtools.inspectedWindow.tabId
});
Mengirim pesan dari skrip yang dimasukkan ke halaman DevTools
Meskipun solusi di atas berfungsi untuk skrip konten, kode yang dimasukkan langsung ke halaman
(misalnya, dengan menambahkan tag <script> atau melalui inspectedWindow.eval) memerlukan
strategi yang berbeda. Dalam konteks ini, runtime.sendMessage tidak akan meneruskan pesan ke
latar belakang seperti yang diharapkan.
Sebagai solusinya, Anda dapat menggabungkan skrip yang
diinjeksikan dengan skrip konten yang berfungsi sebagai
perantara. Untuk meneruskan pesan ke skrip konten, Anda dapat menggunakan window.postMessage
Compute Engine API. Berikut ini contohnya, mengasumsikan skrip latar belakang dari bagian sebelumnya:
// injected-script.js
window.postMessage({
greeting: 'hello there!',
source: 'my-devtools-extension'
}, '*');
// content-script.js
window.addEventListener('message', function(event) {
// Only accept messages from the same frame
if (event.source !== window) {
return;
}
var message = event.data;
// Only accept messages that we know are ours
if (typeof message !== 'object' || message === null ||
!message.source === 'my-devtools-extension') {
return;
}
chrome.runtime.sendMessage(message);
});
Pesan Anda sekarang akan mengalir dari skrip yang dimasukkan, ke skrip konten, ke latar belakang skrip, dan terakhir ke halaman DevTools.
Anda juga dapat mempertimbangkan dua teknik penyampaian pesan alternatif di sini.
Mendeteksi kapan DevTools terbuka dan tertutup
Jika ekstensi perlu melacak apakah jendela DevTools terbuka, Anda dapat menambahkan onConnect ke halaman latar belakang, dan panggil connect dari halaman DevTools. Karena setiap tab dapat membuka jendela DevTools sendiri, Anda mungkin menerima beberapa peristiwa koneksi. Untuk melacak apakah Jendela DevTools terbuka, Anda harus menghitung peristiwa terhubung dan memutus seperti yang ditunjukkan di bawah ini:
// background.js
var openCount = 0;
chrome.runtime.onConnect.addListener(function (port) {
if (port.name == "devtools-page") {
if (openCount == 0) {
alert("DevTools window opening.");
}
openCount++;
port.onDisconnect.addListener(function(port) {
openCount--;
if (openCount == 0) {
alert("Last DevTools window closing.");
}
});
}
});
Halaman DevTools membuat koneksi seperti ini:
// devtools.js
// Create a connection to the background page
var backgroundPageConnection = chrome.runtime.connect({
name: "devtools-page"
});
Contoh ekstensi DevTools
Jelajahi sumber contoh ekstensi DevTools berikut:
- Polymer Devtools Extension - menggunakan banyak helper yang berjalan di halaman host untuk mengkueri DOM/JS status untuk dikirim kembali ke panel kustom.
- React DevTools Extension - Menggunakan submodul Blink untuk menggunakan kembali komponen UI DevTools.
- Ember Inspector - Core ekstensi bersama dengan adaptor untuk Chrome dan Firefox.
- Coquette-inspect - Ekstensi bersih berbasis React dengan agen proses debug yang dimasukkan ke dalam halaman {i>host<i}.
- Galeri Ekstensi DevTools dan Ekstensi Contoh memiliki aplikasi yang lebih bermanfaat untuk menginstal, mencoba, dan belajar.
Informasi selengkapnya
Untuk mengetahui informasi tentang API standar yang dapat digunakan ekstensi, lihat chrome.* API dan web Google Cloud API.
Beri kami masukan. Komentar dan saran Anda membantu kami meningkatkan kualitas API.
Contoh
Anda dapat menemukan contoh yang menggunakan DevTools API di Sample.
