扩展程序是基于事件的程序,用于修改或增强 Chrome 浏览体验。活动 是浏览器触发器,例如导航到新网页、移除书签或关闭标签页。 扩展程序会在后台脚本中监控这些事件,然后使用指定指令做出反应。
后台页面会在需要时加载,并在进入空闲状态时卸载。一些示例 事件包括:
- 扩展程序在首次安装时即更新为新版本。
- 后台网页正在监听事件,并分派了事件。
- 内容脚本或其他扩展程序发送消息。
- 扩展程序中的另一个视图(例如弹出式窗口)会调用
runtime.getBackgroundPage。
后台页面加载后,只要执行了某项操作,就会一直保持运行状态; 例如调用 Chrome API 或发出网络请求。此外,后台网页还会 直到所有可见的视图并关闭所有消息端口后卸载。请注意,打开视图 不会导致事件页面加载,而只是阻止该事件页面在加载后关闭。
有效的后台脚本会保持休眠状态,直到它们监听火灾的事件, 指定指令,然后卸载。
注册后台脚本
后台脚本已在清单中的 "background" 字段下注册。它们分别是
在数组 "scripts" 键后面列出,并且 "persistent" 应指定为 false。
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": ["background.js"],
"persistent": false
},
...
}
您可为模块化代码注册多个后台脚本。
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": [
"backgroundContextMenus.js",
"backgroundOmniBox.js",
"backgroundOauth.js"
],
"persistent": false
},
...
}
如果扩展程序目前使用的是持久后台页面,请参阅后台迁移 此指南,了解如何切换到非持久性模型。
初始化扩展程序
监听 runtime.onInstalled 事件,在扩展程序安装时初始化该扩展程序。使用此
事件来设置状态或进行一次性初始化(例如上下文菜单)。
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
设置监听器
围绕扩展程序所依赖的事件构建后台脚本。定义功能相关性 事件允许后台脚本休眠在这些事件触发之前, 重要触发器的延误。
必须从页面一开始就同步注册监听器。
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
// This will run when a bookmark is created.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
请勿异步注册监听器,因为系统不会正确触发监听器。
chrome.runtime.onInstalled.addListener(function() {
// ERROR! Events must be registered synchronously from the start of
// the page.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
});
扩展程序可以通过调用 removeListener 从其后台脚本中移除监听器。如果全部
移除了某个事件的监听器,Chrome 将不再为以下事件加载该扩展程序的后台脚本:
该事件。
chrome.runtime.onMessage.addListener(function(message, sender, reply) {
chrome.runtime.onMessage.removeListener(event);
});
过滤事件
使用支持事件过滤器的 API 将监听器限制为仅处理扩展程序关注的事件
。如果某个扩展程序正在监听 tabs.onUpdated 事件,请尝试使用
带有过滤条件的 webNavigation.onCompleted 事件,因为标签页 API 不支持
过滤器。
chrome.webNavigation.onCompleted.addListener(function() {
alert("This is my favorite website!");
}, {url: [{urlMatches : 'https://www.google.com/'}]});
响应监听器
有监听器用于在事件触发后触发功能。为了对事件做出反应,请设计结构 监听器事件中的预期回应。
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message.data == "setAlarm") {
chrome.alarms.create({delayInMinutes: 5})
} else if (message.data == "runLogic") {
chrome.tabs.executeScript({file: 'logic.js'});
} else if (message.data == "changeColor") {
chrome.tabs.executeScript(
{code: 'document.body.style.backgroundColor="orange"'});
};
});
卸载后台脚本
应定期保留数据,以确保在扩展时不会丢失重要信息
崩溃,但未收到 onSuspend。请使用 storage API 来协助完成。
chrome.storage.local.set({variable: variableInformation});
如果扩展程序使用消息传递功能,请确保所有端口都已关闭。后台脚本 直到所有消息端口都关闭后卸载。监听 runtime.Port.onDisconnect 事件 可让您了解开放端口何时关闭使用以下命令手动关闭文件: runtime.Port.disconnect。
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message == 'hello') {
sendResponse({greeting: 'welcome!'})
} else if (message == 'goodbye') {
chrome.runtime.Port.disconnect();
}
});
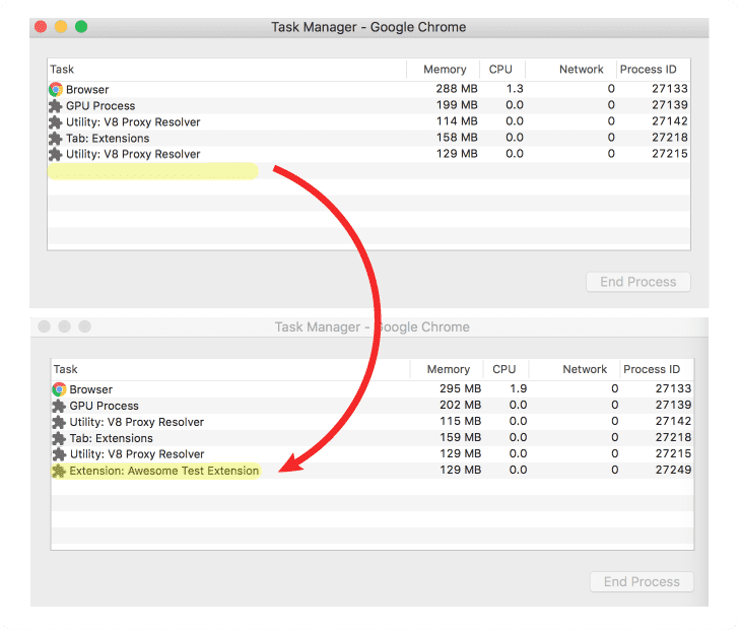
可通过监控扩展程序的条目时间来观察后台脚本的生命周期 在 Chrome 的任务管理器中显示和消失。

打开任务管理器,方法是:点击 Chrome 菜单,将光标悬停在“更多工具”上,然后选择“任务” 经理”。
后台脚本会在处于非活动状态几秒钟后自行卸载。如果最后一刻需要清理
是必需参数,请监听 runtime.onSuspend 事件。
chrome.runtime.onSuspend.addListener(function() {
console.log("Unloading.");
chrome.browserAction.setBadgeText({text: ""});
});
不过,保留数据应优于依赖 runtime.onSuspend。没有
因为这在系统发生崩溃时不会起到帮助作用

