Tiện ích là các chương trình dựa trên sự kiện được dùng để sửa đổi hoặc nâng cao trải nghiệm duyệt web trên Chrome. Sự kiện là các điều kiện kích hoạt trên trình duyệt, chẳng hạn như điều hướng đến một trang mới, xoá dấu trang hoặc đóng thẻ. Các tiện ích theo dõi các sự kiện này trong tập lệnh nền, sau đó phản ứng bằng các hướng dẫn cụ thể.
Trang nền được tải khi cần và được huỷ tải khi không hoạt động. Một số ví dụ về các sự kiện bao gồm:
- Lần đầu tiên cài đặt hoặc cập nhật tiện ích này lên phiên bản mới, bạn phải cài đặt hoặc cập nhật tiện ích này.
- Trang nền đang theo dõi một sự kiện và sự kiện đó đã được gửi đi.
- Tập lệnh nội dung hoặc tiện ích khác gửi tin nhắn.
- Một thành phần hiển thị khác trong tiện ích, chẳng hạn như cửa sổ bật lên, sẽ gọi
runtime.getBackgroundPage.
Sau khi đã tải, trang nền sẽ vẫn chạy miễn là nó thực hiện một hành động, chẳng hạn như gọi API Chrome hoặc gửi yêu cầu mạng. Ngoài ra, trang nền sẽ không tải cho đến khi tất cả chế độ xem hiển thị và tất cả cổng thông báo được đóng. Lưu ý rằng việc mở một khung hiển thị không làm cho trang sự kiện tải mà chỉ ngăn trang sự kiện đóng sau khi tải.
Các tập lệnh nền hiệu quả vẫn không hoạt động cho đến khi một sự kiện mà chúng đang theo dõi kích hoạt, hãy phản ứng bằng theo hướng dẫn đã chỉ định, sau đó huỷ tải.
Đăng ký tập lệnh nền
Tập lệnh nền được đăng ký trong tệp kê khai trong trường "background". Đó là
được liệt kê trong một mảng sau khoá "scripts" và "persistent" phải được chỉ định là false.
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": ["background.js"],
"persistent": false
},
...
}
Bạn có thể đăng ký nhiều tập lệnh nền cho mã được mô-đun hoá.
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": [
"backgroundContextMenus.js",
"backgroundOmniBox.js",
"backgroundOauth.js"
],
"persistent": false
},
...
}
Nếu một tiện ích hiện đang sử dụng trang nền ổn định, hãy tham khảo phần Di chuyển nền Hướng dẫn để biết cách chuyển sang mô hình không bền vững.
Khởi chạy tiện ích
Theo dõi sự kiện runtime.onInstalled để khởi chạy một tiện ích khi cài đặt. Sử dụng bản thảo này
sự kiện để đặt trạng thái hoặc khởi chạy một lần, chẳng hạn như trình đơn theo bối cảnh.
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
Thiết lập trình nghe
Định cấu trúc các tập lệnh nền xung quanh các sự kiện mà tiện ích phụ thuộc. Xác định mức độ phù hợp về mặt chức năng cho phép tập lệnh nền không hoạt động cho đến khi các sự kiện đó được kích hoạt và ngăn chặn khỏi các trình kích hoạt quan trọng bị thiếu.
Bạn phải đăng ký trình nghe một cách đồng bộ từ đầu trang.
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
// This will run when a bookmark is created.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
Không đăng ký trình nghe theo cách không đồng bộ vì chúng sẽ không được kích hoạt đúng cách.
chrome.runtime.onInstalled.addListener(function() {
// ERROR! Events must be registered synchronously from the start of
// the page.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
});
Các tiện ích có thể loại bỏ trình nghe khỏi tập lệnh ở chế độ nền bằng cách gọi removeListener. Nếu tất cả
trình nghe một sự kiện bị xoá, Chrome sẽ không tải tập lệnh nền của tiện ích cho
sự kiện đó.
chrome.runtime.onMessage.addListener(function(message, sender, reply) {
chrome.runtime.onMessage.removeListener(event);
});
Lọc sự kiện
Sử dụng các API hỗ trợ bộ lọc sự kiện để hạn chế trình nghe trong các trường hợp mà tiện ích quan tâm
về. Nếu một tiện ích đang theo dõi sự kiện tabs.onUpdated, hãy thử dùng
Sự kiện webNavigation.onCompleted có bộ lọc, vì API Thẻ không hỗ trợ
bộ lọc.
chrome.webNavigation.onCompleted.addListener(function() {
alert("This is my favorite website!");
}, {url: [{urlMatches : 'https://www.google.com/'}]});
Phản ứng với người nghe
Trình nghe tồn tại để kích hoạt chức năng sau khi một sự kiện kích hoạt. Để thể hiện cảm xúc đối với một sự kiện, hãy cấu trúc phản ứng mong muốn bên trong sự kiện trình nghe.
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message.data == "setAlarm") {
chrome.alarms.create({delayInMinutes: 5})
} else if (message.data == "runLogic") {
chrome.tabs.executeScript({file: 'logic.js'});
} else if (message.data == "changeColor") {
chrome.tabs.executeScript(
{code: 'document.body.style.backgroundColor="orange"'});
};
});
Huỷ tải tập lệnh nền
Dữ liệu phải được duy trì theo định kỳ để thông tin quan trọng không bị mất khi gia hạn
không nhận được onSuspend. Hãy sử dụng API storage để hỗ trợ việc này.
chrome.storage.local.set({variable: variableInformation});
Nếu một tiện ích sử dụng tính năng truyền thông báo, hãy đảm bảo tất cả các cổng đều đã đóng. Tập lệnh nền sẽ không tải cho đến khi tất cả cổng thông báo đã đóng. Nghe sự kiện runtime.Port.onDisconnect sẽ cung cấp thông tin chi tiết về thời điểm đóng các cổng đang mở. Tự đóng chúng bằng runtime.Port.disconnect.
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message == 'hello') {
sendResponse({greeting: 'welcome!'})
} else if (message == 'goodbye') {
chrome.runtime.Port.disconnect();
}
});
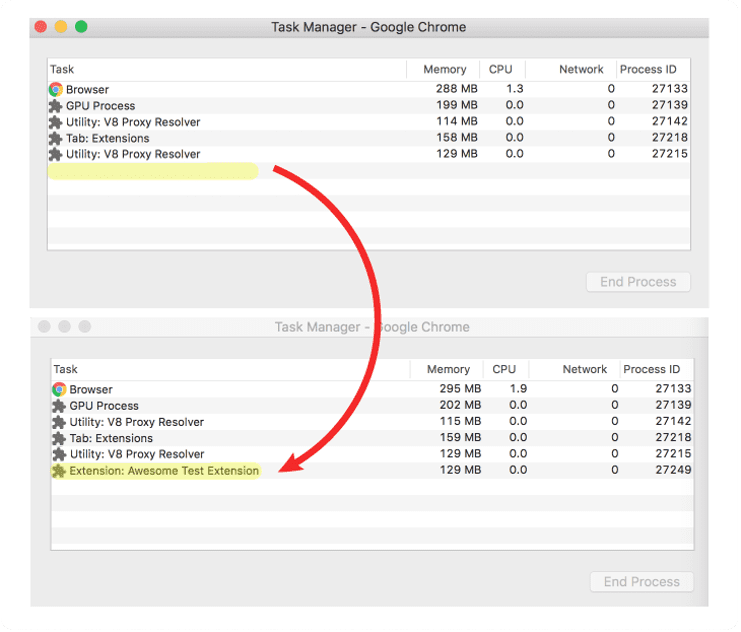
Bạn có thể quan sát toàn bộ thời gian tồn tại của một tập lệnh nền bằng cách theo dõi thời điểm một mục nhập của tiện ích xuất hiện và biến mất khỏi trình quản lý tác vụ của Chrome.

Mở trình quản lý tác vụ bằng cách nhấp vào Trình đơn Chrome, di chuột qua các công cụ khác rồi chọn "Việc cần làm Người quản lý".
Các tập lệnh trong nền sẽ tự tải sau vài giây không hoạt động. Nếu có lần dọn dẹp vào phút trước
là bắt buộc, hãy theo dõi sự kiện runtime.onSuspend.
chrome.runtime.onSuspend.addListener(function() {
console.log("Unloading.");
chrome.browserAction.setBadgeText({text: ""});
});
Tuy nhiên, bạn nên ưu tiên việc lưu trữ dữ liệu hơn là dựa vào runtime.onSuspend. Không
cho phép dọn dẹp tuỳ theo nhu cầu và không giúp ích trong trường hợp xảy ra sự cố.
