Extensies zijn op gebeurtenissen gebaseerde programma's die worden gebruikt om de Chrome-browse-ervaring aan te passen of te verbeteren. Gebeurtenissen zijn browsertriggers, zoals het navigeren naar een nieuwe pagina, het verwijderen van een bladwijzer of het sluiten van een tabblad. Extensies monitoren deze gebeurtenissen in hun achtergrondscript en reageren vervolgens met gespecificeerde instructies.
Een achtergrondpagina wordt geladen wanneer deze nodig is, en verwijderd wanneer deze inactief is. Enkele voorbeelden van evenementen zijn:
- De extensie wordt eerst geïnstalleerd of bijgewerkt naar een nieuwe versie.
- De achtergrondpagina luisterde naar een gebeurtenis en de gebeurtenis is verzonden.
- Een contentscript of andere extensie stuurt een bericht.
- Een andere weergave in de extensie, zoals een pop-up, roept
runtime.getBackgroundPageaan.
Nadat deze is geladen, blijft een achtergrondpagina actief zolang deze een actie uitvoert, zoals het aanroepen van een Chrome API of het verzenden van een netwerkverzoek. Bovendien wordt de achtergrondpagina pas verwijderd als alle zichtbare weergaven en alle berichtpoorten zijn gesloten. Houd er rekening mee dat het openen van een weergave er niet voor zorgt dat de gebeurtenispagina wordt geladen, maar alleen voorkomt dat deze wordt gesloten nadat deze is geladen.
Effectieve achtergrondscripts blijven inactief totdat ze op brand luisteren, reageren met gespecificeerde instructies en vervolgens worden verwijderd.
Registreer achtergrondscripts
Achtergrondscripts worden in het manifest geregistreerd onder het veld "background" . Ze worden weergegeven in een array na de sleutel "scripts" , en "persistent" moet worden opgegeven als false.
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": ["background.js"],
"persistent": false
},
...
}
Er kunnen meerdere achtergrondscripts worden geregistreerd voor gemodulariseerde code.
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": [
"backgroundContextMenus.js",
"backgroundOmniBox.js",
"backgroundOauth.js"
],
"persistent": false
},
...
}
Als een extensie momenteel een permanente achtergrondpagina gebruikt, raadpleeg dan de Background Migration Guide voor instructies over hoe u kunt overschakelen naar een niet-persistent model.
Initialiseer de extensie
Luister naar de gebeurtenis runtime.onInstalled om een extensie tijdens de installatie te initialiseren. Gebruik deze gebeurtenis om een status in te stellen of voor eenmalige initialisatie, zoals een contextmenu .
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
Luisteraars instellen
Structureer achtergrondscripts rond gebeurtenissen waarvan de extensie afhankelijk is. Door functioneel relevante gebeurtenissen te definiëren, kunnen achtergrondscripts inactief blijven totdat deze gebeurtenissen worden geactiveerd en wordt voorkomen dat de extensie belangrijke triggers mist.
Luisteraars moeten synchroon worden geregistreerd vanaf het begin van de pagina.
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
// This will run when a bookmark is created.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
Registreer luisteraars niet asynchroon, omdat deze niet correct worden geactiveerd.
chrome.runtime.onInstalled.addListener(function() {
// ERROR! Events must be registered synchronously from the start of
// the page.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
});
Extensies kunnen luisteraars uit hun achtergrondscripts verwijderen door removeListener aan te roepen. Als alle luisteraars voor een gebeurtenis worden verwijderd, laadt Chrome niet langer het achtergrondscript van de extensie voor die gebeurtenis.
chrome.runtime.onMessage.addListener(function(message, sender, reply) {
chrome.runtime.onMessage.removeListener(event);
});
Gebeurtenissen filteren
Gebruik API's die gebeurtenisfilters ondersteunen om luisteraars te beperken tot de cases waar de extensie om geeft. Als een extensie luistert naar de gebeurtenis tabs.onUpdated , probeer dan in plaats daarvan de gebeurtenis webNavigation.onCompleted met filters te gebruiken, aangezien de tabs-API geen filters ondersteunt.
chrome.webNavigation.onCompleted.addListener(function() {
alert("This is my favorite website!");
}, {url: [{urlMatches : 'https://www.google.com/'}]});
Reageer op luisteraars
Luisteraars zijn er om functionaliteit te activeren zodra een gebeurtenis is geactiveerd. Om op een gebeurtenis te reageren, structureert u de gewenste reactie binnen de luisteraargebeurtenis.
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message.data == "setAlarm") {
chrome.alarms.create({delayInMinutes: 5})
} else if (message.data == "runLogic") {
chrome.tabs.executeScript({file: 'logic.js'});
} else if (message.data == "changeColor") {
chrome.tabs.executeScript(
{code: 'document.body.style.backgroundColor="orange"'});
};
});
Achtergrondscripts verwijderen
Gegevens moeten periodiek worden bewaard, zodat belangrijke informatie niet verloren gaat als een extensie crasht zonder onSuspend te ontvangen. Gebruik de opslag- API om hierbij te helpen.
chrome.storage.local.set({variable: variableInformation});
Als een extensie message passing gebruikt, zorg er dan voor dat alle poorten gesloten zijn. Het achtergrondscript wordt pas verwijderd als alle berichtpoorten zijn gesloten. Luisteren naar de runtime.Port.onDisconnect -gebeurtenis geeft inzicht in wanneer open poorten worden gesloten. Sluit ze handmatig met runtime.Port.disconnect .
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message == 'hello') {
sendResponse({greeting: 'welcome!'})
} else if (message == 'goodbye') {
chrome.runtime.Port.disconnect();
}
});
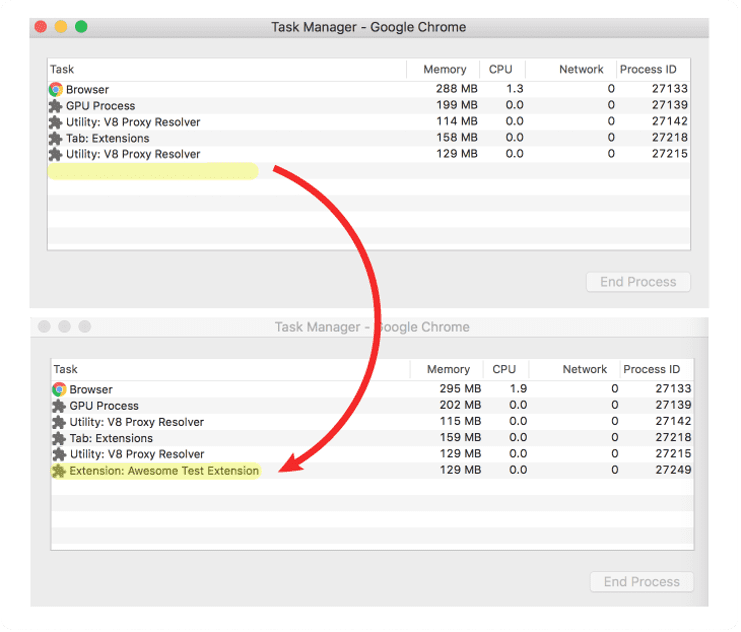
De levensduur van een achtergrondscript kan worden waargenomen door te controleren wanneer een vermelding voor de extensie verschijnt en verdwijnt uit de taakbeheerder van Chrome.

Open Taakbeheer door op het Chrome-menu te klikken, de muisaanwijzer op meer tools te plaatsen en 'Taakbeheer' te selecteren.
Achtergrondscripts worden na een paar seconden inactiviteit vanzelf verwijderd. Als er op het laatste moment moet worden opgeschoond, luister dan naar de runtime.onSuspend gebeurtenis.
chrome.runtime.onSuspend.addListener(function() {
console.log("Unloading.");
chrome.browserAction.setBadgeText({text: ""});
});
Het bewaren van gegevens verdient echter de voorkeur boven het vertrouwen op runtime.onSuspend . Er kan niet zoveel worden opgeruimd als nodig is en het helpt niet bij een crash.

