확장 프로그램은 Chrome 탐색 환경을 수정하거나 개선하는 데 사용되는 이벤트 기반 프로그램입니다. 이벤트 새 페이지로 이동, 북마크 삭제, 탭 닫기와 같은 브라우저 실행 트리거입니다. 확장 프로그램은 백그라운드 스크립트에서 이러한 이벤트를 모니터링한 후 지정된 안내에 따라 반응합니다.
백그라운드 페이지는 필요할 때 로드되고 유휴 상태가 되면 로드 해제됩니다. 예시: 이벤트에는 다음이 포함됩니다.
- 확장 프로그램이 처음 설치되거나 새 버전으로 업데이트됩니다.
- 백그라운드 페이지가 이벤트를 수신하고 있고 이벤트가 전달됩니다.
- 콘텐츠 스크립트 또는 기타 확장 프로그램에서 메시지를 전송합니다.
- 팝업과 같은 확장 프로그램의 다른 뷰는
runtime.getBackgroundPage를 호출합니다.
로드가 완료되면 백그라운드 페이지는 작업을 실행하는 동안 계속 실행되므로 Chrome API 호출 또는 네트워크 요청 전송 또한 백그라운드 페이지에는 모든 표시된 뷰와 모든 메시지 포트가 닫힐 때까지 언로드되지 않습니다. 뷰를 열면 이벤트 페이지가 로드되지 않고 로드된 후에만 닫히지 않을 수 있습니다.
효과적인 백그라운드 스크립트는 화재를 감지한 이벤트가 발생할 때까지 휴면 상태로 유지되고 언로드합니다.
백그라운드 스크립트 등록
백그라운드 스크립트는 매니페스트의 "background" 필드에 등록됩니다. 그들은
"scripts" 키 뒤에 배열에 나열되며 "persistent"는 false로 지정해야 합니다.
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": ["background.js"],
"persistent": false
},
...
}
모듈화된 코드에 대해 여러 백그라운드 스크립트를 등록할 수 있습니다.
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": [
"backgroundContextMenus.js",
"backgroundOmniBox.js",
"backgroundOauth.js"
],
"persistent": false
},
...
}
확장 프로그램에서 현재 영구 백그라운드 페이지를 사용하는 경우 백그라운드 마이그레이션 참고 비지속적인 모델로 전환하는 방법에 대한 안내의 안내를 참조하세요.
확장 프로그램 초기화
runtime.onInstalled 이벤트를 수신 대기하여 설치 시 확장 프로그램을 초기화합니다. 사용
이벤트를 사용하여 상태를 설정하거나 컨텍스트 메뉴와 같은 일회성 초기화를 사용할 수 있습니다.
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
리스너 설정
확장 프로그램이 사용하는 이벤트를 중심으로 백그라운드 스크립트를 구조화합니다. 기능 관련 정의 이벤트를 사용하면 해당 이벤트가 실행될 때까지 백그라운드 스크립트가 휴면 상태로 유지되고 확장 프로그램을 차단할 수 있습니다.
리스너는 페이지 시작 부분에서 동기식으로 등록되어야 합니다.
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
// This will run when a bookmark is created.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
리스너는 제대로 트리거되지 않으므로 비동기식으로 등록하지 마세요.
chrome.runtime.onInstalled.addListener(function() {
// ERROR! Events must be registered synchronously from the start of
// the page.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
});
확장 프로그램은 removeListener를 호출하여 백그라운드 스크립트에서 리스너를 삭제할 수 있습니다. 모두
이벤트 리스너가 제거되면 Chrome은 더 이상
있습니다.
chrome.runtime.onMessage.addListener(function(message, sender, reply) {
chrome.runtime.onMessage.removeListener(event);
});
이벤트 필터링
이벤트 필터를 지원하는 API를 사용하여 확장 프로그램에서 중요하게 생각하는 사례로 리스너를 제한합니다.
정의합니다. 확장 프로그램이 tabs.onUpdated 이벤트를 수신 대기하는 경우 다음을 사용해 보세요.
대신 필터가 포함된 webNavigation.onCompleted 이벤트(탭 API는 지원하지 않음)
필터를 적용합니다.
chrome.webNavigation.onCompleted.addListener(function() {
alert("This is my favorite website!");
}, {url: [{urlMatches : 'https://www.google.com/'}]});
리스너에 반응
리스너는 이벤트가 발생하면 기능을 트리거하는 기능이 있습니다. 이벤트에 반응하려면 리스너 이벤트 내에서 원하는 반응을 생성합니다.
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message.data == "setAlarm") {
chrome.alarms.create({delayInMinutes: 5})
} else if (message.data == "runLogic") {
chrome.tabs.executeScript({file: 'logic.js'});
} else if (message.data == "changeColor") {
chrome.tabs.executeScript(
{code: 'document.body.style.backgroundColor="orange"'});
};
});
백그라운드 스크립트 로드 취소
확장 프로그램이
onSuspend를 수신하지 않고 비정상 종료됩니다. storage API를 사용해 이 작업을 지원합니다.
chrome.storage.local.set({variable: variableInformation});
확장 프로그램에서 메시지 전달을 사용하는 경우 모든 포트가 닫혀 있는지 확인합니다. 백그라운드 스크립트는 언로드되지 않습니다. runtime.Port.onDisconnect 이벤트 수신 열려 있는 포트가 닫히는 시점에 대한 유용한 정보를 제공합니다. 다음을 사용하여 수동으로 닫습니다. runtime.Port.disconnect를 호출할 수 있습니다.
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message == 'hello') {
sendResponse({greeting: 'welcome!'})
} else if (message == 'goodbye') {
chrome.runtime.Port.disconnect();
}
});
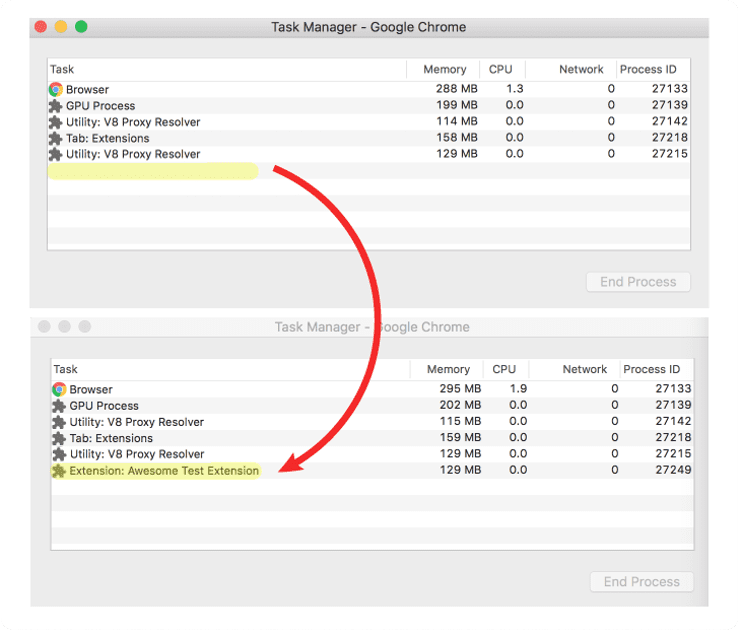
백그라운드 스크립트의 전체 기간은 확장 프로그램의 항목이 입력되는 시점을 모니터링하여 관찰할 수 있습니다. Chrome 작업 관리자에 표시되고 사라집니다.

Chrome 메뉴를 클릭하고 도구 위로 마우스를 가져간 다음 '할 일'을 선택하여 작업 관리자를 엽니다. Manager'라고 합니다.
백그라운드 스크립트는 몇 초 동안 활동이 없으면 자동으로 언로드됩니다. 막바지 정리가 필요한 경우
필요한 경우 runtime.onSuspend 이벤트를 수신합니다.
chrome.runtime.onSuspend.addListener(function() {
console.log("Unloading.");
chrome.browserAction.setBadgeText({text: ""});
});
하지만 runtime.onSuspend를 사용하는 것보다 데이터를 유지하는 것이 좋습니다. 그렇지 않습니다.
필요한 만큼 정리할 수 있으며 장애가 발생할 경우 도움이 되지 않습니다.
