এক্সটেনশনগুলি হল ইভেন্ট ভিত্তিক প্রোগ্রাম যা Chrome ব্রাউজিং অভিজ্ঞতা সংশোধন বা উন্নত করতে ব্যবহৃত হয়। ইভেন্টগুলি হল ব্রাউজার ট্রিগার, যেমন একটি নতুন পৃষ্ঠায় নেভিগেট করা, একটি বুকমার্ক সরানো বা একটি ট্যাব বন্ধ করা। এক্সটেনশনগুলি তাদের পটভূমি স্ক্রিপ্টে এই ইভেন্টগুলি নিরীক্ষণ করে, তারপর নির্দিষ্ট নির্দেশাবলীর সাথে প্রতিক্রিয়া জানায়৷
একটি ব্যাকগ্রাউন্ড পেজ যখন প্রয়োজন হয় তখন লোড করা হয় এবং অলস হয়ে গেলে আনলোড করা হয়। ইভেন্টের কিছু উদাহরণ অন্তর্ভুক্ত:
- এক্সটেনশনটি প্রথমে ইনস্টল করা হয় বা একটি নতুন সংস্করণে আপডেট করা হয়।
- ব্যাকগ্রাউন্ড পৃষ্ঠাটি একটি ইভেন্টের জন্য শুনছিল, এবং ইভেন্টটি পাঠানো হয়েছে৷
- একটি বিষয়বস্তু স্ক্রিপ্ট বা অন্য এক্সটেনশন একটি বার্তা পাঠায়।
- এক্সটেনশনের আরেকটি ভিউ, যেমন একটি পপআপ, কল করে
runtime.getBackgroundPage।
একবার এটি লোড হয়ে গেলে, একটি ব্যাকগ্রাউন্ড পৃষ্ঠা যতক্ষণ পর্যন্ত একটি ক্রিয়া সম্পাদন করছে, যেমন একটি Chrome API কল করা বা একটি নেটওয়ার্ক অনুরোধ জারি করা ততক্ষণ পর্যন্ত চলবে৷ অতিরিক্তভাবে, সমস্ত দৃশ্যমান দৃশ্য এবং সমস্ত বার্তা পোর্ট বন্ধ না হওয়া পর্যন্ত পটভূমি পৃষ্ঠাটি আনলোড হবে না। মনে রাখবেন যে একটি ভিউ খোলার ফলে ইভেন্ট পৃষ্ঠাটি লোড হয় না, তবে এটি একবার লোড হওয়ার পরে এটি বন্ধ হতে বাধা দেয়।
কার্যকরী ব্যাকগ্রাউন্ড স্ক্রিপ্টগুলি একটি ইভেন্ট পর্যন্ত সুপ্ত থাকে যতক্ষণ না তারা আগুনের জন্য শুনছে, নির্দিষ্ট নির্দেশাবলীর সাথে প্রতিক্রিয়া জানায়, তারপর আনলোড করে।
পটভূমি স্ক্রিপ্ট নিবন্ধন
ব্যাকগ্রাউন্ড স্ক্রিপ্টগুলি "background" ক্ষেত্রের অধীনে ম্যানিফেস্টে নিবন্ধিত হয়৷ এগুলি "scripts" কী-এর পরে একটি অ্যারেতে তালিকাভুক্ত করা হয়েছে এবং "persistent" মিথ্যা হিসাবে নির্দিষ্ট করা উচিত।
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": ["background.js"],
"persistent": false
},
...
}
একাধিক ব্যাকগ্রাউন্ড স্ক্রিপ্ট মডুলারাইজড কোডের জন্য নিবন্ধিত হতে পারে।
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": [
"backgroundContextMenus.js",
"backgroundOmniBox.js",
"backgroundOauth.js"
],
"persistent": false
},
...
}
যদি একটি এক্সটেনশন বর্তমানে একটি স্থায়ী ব্যাকগ্রাউন্ড পৃষ্ঠা ব্যবহার করে, তাহলে কীভাবে একটি অ-স্থির মডেলে স্যুইচ করতে হয় তার নির্দেশের জন্য পটভূমি মাইগ্রেশন গাইড দেখুন।
এক্সটেনশন শুরু করুন
ইনস্টলেশানে একটি এক্সটেনশন শুরু করতে runtime.onInstalled ইভেন্টটি শুনুন। একটি স্টেট সেট করতে বা একবারের শুরু করার জন্য এই ইভেন্টটি ব্যবহার করুন, যেমন একটি প্রসঙ্গ মেনু ৷
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
শ্রোতাদের সেট আপ করুন
এক্সটেনশন নির্ভর করে এমন ইভেন্টগুলির চারপাশে পটভূমির স্ক্রিপ্ট গঠন করুন। কার্যকরীভাবে প্রাসঙ্গিক ইভেন্টগুলিকে সংজ্ঞায়িত করা পটভূমির স্ক্রিপ্টগুলিকে সুপ্ত অবস্থায় থাকতে দেয় যতক্ষণ না সেই ইভেন্টগুলিকে বহিস্কার করা হয় এবং এক্সটেনশনটিকে গুরুত্বপূর্ণ ট্রিগারগুলি হারিয়ে যাওয়া থেকে বাধা দেয়৷
শ্রোতাদের অবশ্যই পৃষ্ঠার শুরু থেকে সিঙ্ক্রোনাসভাবে নিবন্ধিত হতে হবে।
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
// This will run when a bookmark is created.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
শ্রোতাদের অ্যাসিঙ্ক্রোনাসভাবে নিবন্ধন করবেন না, কারণ তারা সঠিকভাবে ট্রিগার হবে না।
chrome.runtime.onInstalled.addListener(function() {
// ERROR! Events must be registered synchronously from the start of
// the page.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
});
এক্সটেনশন removeListener কল করে শ্রোতাদের তাদের পটভূমির স্ক্রিপ্ট থেকে সরিয়ে দিতে পারে। যদি একটি ইভেন্টের জন্য সমস্ত শ্রোতাদের সরানো হয়, Chrome সেই ইভেন্টের জন্য এক্সটেনশনের পটভূমি স্ক্রিপ্ট আর লোড করবে না৷
chrome.runtime.onMessage.addListener(function(message, sender, reply) {
chrome.runtime.onMessage.removeListener(event);
});
ফিল্টার ইভেন্ট
এপিআই ব্যবহার করুন যা ইভেন্ট ফিল্টার সমর্থন করে শ্রোতাদের ক্ষেত্রে এক্সটেনশনের যত্ন নেওয়ার ক্ষেত্রে সীমাবদ্ধ করতে। যদি একটি এক্সটেনশন tabs.onUpdated ইভেন্টের জন্য শুনছে, তাহলে পরিবর্তে ফিল্টার সহ webNavigation.onCompleted ইভেন্ট ব্যবহার করার চেষ্টা করুন, কারণ ট্যাব API ফিল্টার সমর্থন করে না।
chrome.webNavigation.onCompleted.addListener(function() {
alert("This is my favorite website!");
}, {url: [{urlMatches : 'https://www.google.com/'}]});
শ্রোতাদের প্রতিক্রিয়া
একটি ইভেন্ট চালু হয়ে গেলে কার্যকারিতা ট্রিগার করার জন্য শ্রোতারা বিদ্যমান। একটি ইভেন্টে প্রতিক্রিয়া জানাতে, শ্রোতার ইভেন্টের ভিতরে পছন্দসই প্রতিক্রিয়া গঠন করুন।
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message.data == "setAlarm") {
chrome.alarms.create({delayInMinutes: 5})
} else if (message.data == "runLogic") {
chrome.tabs.executeScript({file: 'logic.js'});
} else if (message.data == "changeColor") {
chrome.tabs.executeScript(
{code: 'document.body.style.backgroundColor="orange"'});
};
});
ব্যাকগ্রাউন্ড স্ক্রিপ্ট আনলোড করুন
onSuspend না পেয়ে যদি কোনো এক্সটেনশন ক্র্যাশ হয়ে যায় তাহলে গুরুত্বপূর্ণ তথ্য যাতে হারিয়ে না যায় সেজন্য পর্যায়ক্রমে ডেটা বজায় রাখা উচিত। এটিতে সহায়তা করতে স্টোরেজ API ব্যবহার করুন।
chrome.storage.local.set({variable: variableInformation});
যদি একটি এক্সটেনশন বার্তা পাসিং ব্যবহার করে, তাহলে নিশ্চিত করুন যে সমস্ত পোর্ট বন্ধ আছে। সমস্ত বার্তা পোর্ট বন্ধ না হওয়া পর্যন্ত পটভূমি স্ক্রিপ্ট আনলোড হবে না। রানটাইম শোনার মাধ্যমে.Port.onDisconnect ইভেন্ট খোলা পোর্টগুলি কখন বন্ধ হচ্ছে তা অন্তর্দৃষ্টি দেবে৷ রানটাইম দিয়ে ম্যানুয়ালি সেগুলি বন্ধ করুন৷ পোর্ট. সংযোগ বিচ্ছিন্ন করুন৷
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message == 'hello') {
sendResponse({greeting: 'welcome!'})
} else if (message == 'goodbye') {
chrome.runtime.Port.disconnect();
}
});
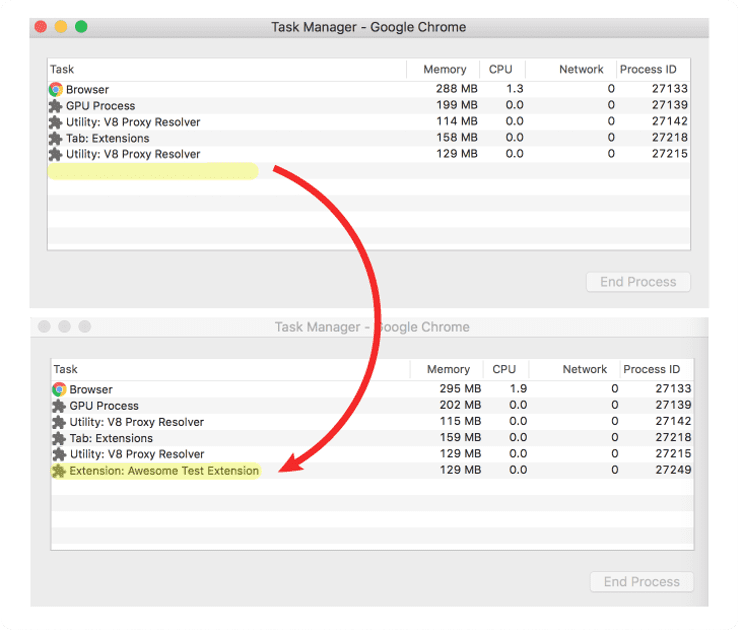
ক্রোমের টাস্ক ম্যানেজার থেকে যখন এক্সটেনশনের জন্য একটি এন্ট্রি প্রদর্শিত হয় এবং অদৃশ্য হয়ে যায় তখন একটি ব্যাকগ্রাউন্ড স্ক্রিপ্টের জীবনকাল পর্যবেক্ষণ করা হয়৷

Chrome মেনুতে ক্লিক করে টাস্ক ম্যানেজার খুলুন, আরও টুলের উপর হোভার করে এবং "টাস্ক ম্যানেজার" নির্বাচন করুন।
ব্যাকগ্রাউন্ড স্ক্রিপ্টগুলি কয়েক সেকেন্ডের নিষ্ক্রিয়তার পরে নিজেরাই আনলোড হয়। যদি শেষ মুহূর্তের কোনো পরিষ্কারের প্রয়োজন হয়, তাহলে runtime.onSuspend ইভেন্টটি শুনুন।
chrome.runtime.onSuspend.addListener(function() {
console.log("Unloading.");
chrome.browserAction.setBadgeText({text: ""});
});
যাইহোক, runtime.onSuspend এর উপর নির্ভর করার চেয়ে স্থায়ী ডেটাকে অগ্রাধিকার দেওয়া উচিত। এটি যতটা প্রয়োজন ততটা পরিষ্কার করার অনুমতি দেয় না এবং ক্র্যাশের ক্ষেত্রে সাহায্য করবে না।

