תוספים הם תוכניות מבוססות-אירועים שמשמשות לשינוי או לשיפור חוויית הגלישה ב-Chrome. אירועים הם טריגרים של הדפדפן, כמו מעבר לדף חדש, הסרת סימנייה או סגירת כרטיסייה. תוספים עוקבים אחרי האירועים האלה בסקריפט הרקע שלהם, ואז מגיבים לפי ההוראות שצוינו.
דף רקע נטען כשיש צורך בו, ומתבצעת הורדה ללא פעילות שלו. כמה דוגמאות של אירועים כוללים:
- קודם כל צריך להתקין את התוסף או לעדכן אותו לגרסה חדשה.
- דף הרקע הופעל כדי לשמוע אירוע של אירוע, והאירוע נשלח.
- סקריפט תוכן או תוסף אחר שולחים הודעה.
- תצוגה אחרת בתוסף, כמו חלון קופץ, מפעילה קריאה אל
runtime.getBackgroundPage.
לאחר הטעינה, דף רקע ימשיך לפעול כל עוד הוא מבצע פעולה, כמו שליחת קריאה ל-Chrome API או שליחת בקשת רשת. בנוסף, דף הרקע לא להסיר את הטעינה עד שכל התצוגות הגלויות וכל יציאות ההודעות ייסגרו. שימו לב שפתיחת תצוגה לא לגרום לטעינה של דף האירוע, אלא רק מונעת את הסגירה שלו לאחר הטעינה.
תסריטים יעילים נשארים רדומים עד לאירוע שהם מאזינים לשריפות, מגיבים בהוראות שצוינו, ואז להסיר את הטעינה.
רישום סקריפטים של רקע
סקריפטים ברקע רשומים במניפסט בשדה "background". אלו השמות
מופיע במערך אחרי המפתח "scripts", ואת "persistent" צריך לציין כ-False.
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": ["background.js"],
"persistent": false
},
...
}
ניתן לרשום מספר סקריפטים של רקע לקוד מודולרי.
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": [
"backgroundContextMenus.js",
"backgroundOmniBox.js",
"backgroundOauth.js"
],
"persistent": false
},
...
}
אם התוסף משתמש כרגע בדף רקע קבוע, כדאי לעיין במאמר העברה ברקע מדריך שמסביר איך לעבור למודל לא קבוע.
הפעלת התוסף
כדי לאתחל תוסף במהלך ההתקנה, מאזינים לאירוע runtime.onInstalled. שימוש בטיוטה הזו
להגדרת מצב או לאתחול חד-פעמי, כמו תפריט הקשר.
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
הגדרת מאזינים
בניית סקריפטים של רקע סביב אירועים שהתוסף תלוי בהם. הגדרת רלוונטיות מבחינה פונקציונלית אירועים מאפשרים לסקריפטים ברקע להישאר רדומים עד שהאירועים האלה מופעלים, ומונעים מחסרים טריגרים חשובים.
המאזינים חייבים להיות רשומים באופן סינכרוני מתחילת הדף.
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
// This will run when a bookmark is created.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
אין לרשום מאזינים באופן אסינכרוני, כי הם לא יופעלו כראוי.
chrome.runtime.onInstalled.addListener(function() {
// ERROR! Events must be registered synchronously from the start of
// the page.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
});
תוספים יכולים להסיר מאזינים מסקריפטים של הרקע על ידי קריאה ל-removeListener. אם כל האפשרויות
מאזינים לאירוע יוסרו, Chrome לא יטען יותר את סקריפט הרקע של התוסף עבור
אותו אירוע.
chrome.runtime.onMessage.addListener(function(message, sender, reply) {
chrome.runtime.onMessage.removeListener(event);
});
סינון אירועים
שימוש בממשקי API שתומכים במסנני אירועים כדי להגביל את המאזינים למקרים שבהם התוסף רלוונטי
על. אם תוסף מאזין לאירוע tabs.onUpdated, אפשר לנסות להשתמש ב
במקום זאת, אירוע webNavigation.onCompleted עם מסננים, כי ה-API של הכרטיסיות לא תומך ב-API של הכרטיסיות
מסננים.
chrome.webNavigation.onCompleted.addListener(function() {
alert("This is my favorite website!");
}, {url: [{urlMatches : 'https://www.google.com/'}]});
שליחת תגובה למאזינים
מאזינים קיימים כדי להפעיל פונקציונליות לאחר שאירוע מופעל. כדי להגיב לאירוע, צריך להגדיר את המבנה התגובה הרצויה בתוך אירוע המאזינים.
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message.data == "setAlarm") {
chrome.alarms.create({delayInMinutes: 5})
} else if (message.data == "runLogic") {
chrome.tabs.executeScript({file: 'logic.js'});
} else if (message.data == "changeColor") {
chrome.tabs.executeScript(
{code: 'document.body.style.backgroundColor="orange"'});
};
});
הסרת סקריפטים של רקע
יש לשמור נתונים מדי פעם כדי למנוע אובדן מידע חשוב במקרה של תוסף
קורסת בלי לקבל onSuspend. אפשר להיעזר ב-API של storage כדי לעשות זאת.
chrome.storage.local.set({variable: variableInformation});
אם בתוסף נעשה שימוש בהעברת הודעות, צריך לוודא שכל היציאות סגורות. סקריפט הרקע: לא להסיר את הטעינה עד שכל יציאות ההודעות ייסגרו. האזנה לאירוע runtime.Port.onDisconnect תיתן תובנות לגבי סגירת היציאות הפתוחות. סגירה ידנית באמצעות runtime.Port.disconnect.
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message == 'hello') {
sendResponse({greeting: 'welcome!'})
} else if (message == 'goodbye') {
chrome.runtime.Port.disconnect();
}
});
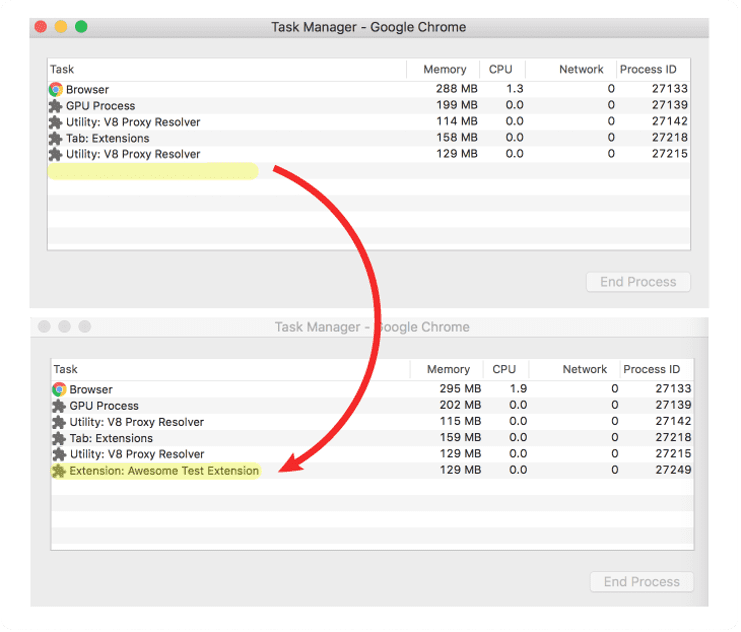
אפשר לעקוב אחר משך החיים של סקריפט ברקע באמצעות מעקב אחר כניסה של תוסף מופיע ונעלם ממנהל המשימות של Chrome.

כדי לפתוח את מנהל המשימות, לוחצים על תפריט Chrome, מעבירים את העכבר מעל כלים נוספים ובוחרים באפשרות 'משימה' מנהל".
סקריפטים ברקע מסירים את הטעינה מעצמם לאחר מספר שניות של חוסר פעילות. אם עושים ניקיון ברגע האחרון
הוא חובה, יש להאזין לאירוע runtime.onSuspend.
chrome.runtime.onSuspend.addListener(function() {
console.log("Unloading.");
chrome.browserAction.setBadgeText({text: ""});
});
עם זאת, כדאי להעדיף נתונים קבועים על פני שימוש ב-runtime.onSuspend. אבל היא לא
תאפשר ניקיון כפי שיידרש, ולא תעזור במקרה של תאונה.

