擴充功能是一種事件型程式,用於修改或強化 Chrome 瀏覽體驗。活動 瀏覽器觸發條件,例如導覽新網頁、移除書籤或關閉分頁。 擴充功能會在背景指令碼中監控這些事件,並按照特定指示回應。
系統會在需要時載入背景頁面,並在閒置時卸載。以下列舉幾個 事件包括:
- 初次安裝擴充功能,或更新至新版本。
- 背景頁面正在監聽事件,並調度事件。
- 內容指令碼或其他擴充功能會傳送訊息。
- 擴充功能中的另一個檢視畫面 (例如彈出式視窗) 會呼叫
runtime.getBackgroundPage。
載入完成後,只要頁面處於執行動作,背景頁面就會持續運作。 例如呼叫 Chrome API 或發出網路要求此外,背景頁面 關閉所有可見的檢視畫面和所有訊息通訊埠後才會卸載。請注意,開啟檢視表 不會導致活動頁面載入,但只能防止載入後關閉。
有效的背景指令碼在監聽火災事件之前會保持靜止狀態, ,然後卸載。
註冊背景指令碼
背景指令碼已在 "background" 欄位下方的資訊清單中註冊。這些
列在陣列的 "scripts" 鍵後,"persistent" 應指定為 false。
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": ["background.js"],
"persistent": false
},
...
}
模組化程式碼可以註冊多個背景指令碼。
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": [
"backgroundContextMenus.js",
"backgroundOmniBox.js",
"backgroundOauth.js"
],
"persistent": false
},
...
}
如果擴充功能目前使用永久背景頁面,請參閱「背景遷移」 指南,瞭解如何切換至非永久模式。
初始化擴充功能
監聽 runtime.onInstalled 事件,在安裝時初始化擴充功能。使用這份草稿
事件來設定狀態或進行一次性初始化,例如內容選單。
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
設定事件監聽器
根據擴充功能所依賴的事件建立背景指令碼。定義功能相關 事件可讓背景指令碼在觸發這些事件前保持休眠狀態,並防止 擴充功能缺少重要觸發條件
您必須從網頁開頭同步註冊監聽器。
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
// This will run when a bookmark is created.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
請勿以非同步方式註冊事件監聽器,以免無法正確觸發事件。
chrome.runtime.onInstalled.addListener(function() {
// ERROR! Events must be registered synchronously from the start of
// the page.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
});
擴充功能可以呼叫 removeListener,從背景指令碼中移除事件監聽器。如果所有
事件接聽程式移除時,Chrome 不會再載入擴充功能的背景指令碼,
該事件。
chrome.runtime.onMessage.addListener(function(message, sender, reply) {
chrome.runtime.onMessage.removeListener(event);
});
篩選事件
使用支援事件篩選器的 API,將事件監聽器限制在擴充功能維護的情況下
介紹生成式 AI 模型如果擴充功能正在監聽 tabs.onUpdated 事件,請嘗試使用
分頁 API 不支援含有篩選器的 webNavigation.onCompleted 事件
篩選器。
chrome.webNavigation.onCompleted.addListener(function() {
alert("This is my favorite website!");
}, {url: [{urlMatches : 'https://www.google.com/'}]});
回應聽眾
事件監聽器存在,可在事件觸發後觸發功能。如何回應事件 要在監聽器事件中產生所需的回應
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message.data == "setAlarm") {
chrome.alarms.create({delayInMinutes: 5})
} else if (message.data == "runLogic") {
chrome.tabs.executeScript({file: 'logic.js'});
} else if (message.data == "changeColor") {
chrome.tabs.executeScript(
{code: 'document.body.style.backgroundColor="orange"'});
};
});
卸載背景指令碼
資料應定期保留,以免擴充功能在擴充功能終止的情況下遺失重要資訊
未收到 onSuspend 卻當機。請使用 storage API 協助解決這個問題。
chrome.storage.local.set({variable: variableInformation});
如果擴充功能使用郵件傳遞功能,請務必關閉所有通訊埠。背景指令碼 在關閉所有訊息通訊埠前不會卸載。監聽 runtime.Port.onDisconnect 事件。 會深入分析開放通訊埠何時關閉使用以下指令手動關閉 runtime.Port.disconnect。
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message == 'hello') {
sendResponse({greeting: 'welcome!'})
} else if (message == 'goodbye') {
chrome.runtime.Port.disconnect();
}
});
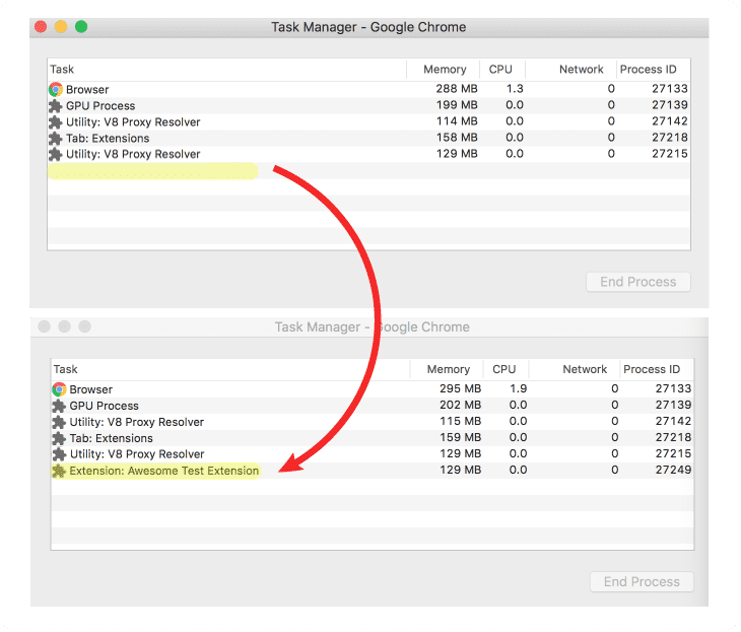
監控擴充功能項目時,即可觀察背景指令碼的生命週期 Chrome 的工作管理員中不會顯示這些資訊。

如要開啟工作管理員,請按一下 Chrome 選單,將滑鼠遊標懸停在更多工具上並選取 [Tasks] 經理」的錯誤訊息。
背景指令碼會在閒置幾秒後自行卸載。如果最近一分鐘內的清理作業
方法,監聽 runtime.onSuspend 事件。
chrome.runtime.onSuspend.addListener(function() {
console.log("Unloading.");
chrome.browserAction.setBadgeText({text: ""});
});
不過,建議您優先使用保留資料,而非依賴 runtime.onSuspend。這沒有
讓相關人員視需要進行清理,而且在發生當機時無法提供協助。

