拡張機能は、Chrome のブラウジング環境を変更または強化するために使用されるイベントベースのプログラムです。イベント は、新しいページに移動する、ブックマークを削除する、タブを閉じるなどのブラウザによるトリガーです。 拡張機能は、バックグラウンド スクリプトでこれらのイベントを監視し、指定された命令で対応します。
バックグラウンド ページは、必要に応じて読み込まれ、アイドル状態になるとアンロードされます。たとえば イベントには次のようなものがあります。
- 拡張機能は最初にインストールされるか、新しいバージョンに更新されます。
- バックグラウンド ページがイベントをリッスンし、イベントがディスパッチされました。
- コンテンツ スクリプトやその他の拡張機能がメッセージを送信
- 拡張機能の別のビュー(ポップアップなど)では、
runtime.getBackgroundPageを呼び出します。
一度読み込まれると、バックグラウンド ページはアクションを実行している間、実行され続けます。 ネットワーク リクエストの発行などの操作が含まれます。またバックグラウンドページは すべての可視ビューとすべてのメッセージ ポートが閉じるまで、アンロードされません。ビューを開くと、 イベントページの読み込みを引き起こさず、読み込み後に閉じないようにするだけです。
効果的なバックグラウンド スクリプトは、火災のリッスンしているイベントが発生するまで休止状態を維持し、 アンロードします。
バックグラウンド スクリプトを登録する
バックグラウンド スクリプトは、マニフェストの "background" フィールドに登録されます。内容は次のとおりです。
"scripts" キーの後に配列にリストされます。"persistent" には false を指定する必要があります。
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": ["background.js"],
"persistent": false
},
...
}
モジュール化されたコード用に、複数のバックグラウンド スクリプトを登録できます。
{
"name": "Awesome Test Extension",
...
"background": {
"scripts": [
"backgroundContextMenus.js",
"backgroundOmniBox.js",
"backgroundOauth.js"
],
"persistent": false
},
...
}
拡張機能が永続的なバックグラウンド ページを現在使用している場合は、バックグラウンド移行を参照 非永続モデルに切り替える方法については、ガイドをご覧ください。
拡張機能を初期化する
runtime.onInstalled イベントをリッスンして、インストール時に拡張機能を初期化します。使用する
イベント(コンテキスト メニューなど)を使用して、状態を設定するか 1 回限りの初期化を行います。
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
リスナーを設定する
拡張機能が依存するイベントを中心にバックグラウンド スクリプトを構築します。機能的関連性の定義 イベントによって、バックグラウンド スクリプトがイベントが発生するまで休止状態になり、 重要なトリガーの欠落を防ぐことができます。
リスナーはページの最初から同期して登録する必要があります。
chrome.runtime.onInstalled.addListener(function() {
chrome.contextMenus.create({
"id": "sampleContextMenu",
"title": "Sample Context Menu",
"contexts": ["selection"]
});
});
// This will run when a bookmark is created.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
リスナーを非同期で登録しないでください。正しくトリガーされません。
chrome.runtime.onInstalled.addListener(function() {
// ERROR! Events must be registered synchronously from the start of
// the page.
chrome.bookmarks.onCreated.addListener(function() {
// do something
});
});
拡張機能は、removeListener を呼び出すことで、バックグラウンド スクリプトからリスナーを削除できます。すべて
イベントリスナーが削除されると、Chrome は拡張機能のバックグラウンド スクリプトを
表示されます。
chrome.runtime.onMessage.addListener(function(message, sender, reply) {
chrome.runtime.onMessage.removeListener(event);
});
イベントをフィルタ
イベント フィルタをサポートする API を使用して、拡張機能が関係するケースにのみリスナーを制限する
表示されます。拡張機能が tabs.onUpdated イベントをリッスンしている場合は、
フィルタを含む webNavigation.onCompleted イベント(Tabs API でサポートされていません)
フィルタできます。
chrome.webNavigation.onCompleted.addListener(function() {
alert("This is my favorite website!");
}, {url: [{urlMatches : 'https://www.google.com/'}]});
リスナーにリアクションする
イベントが発生したときに機能をトリガーするためのリスナーが存在します。イベントに反応するには、 リスナー イベント内で希望するリアクションを指定できます。
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message.data == "setAlarm") {
chrome.alarms.create({delayInMinutes: 5})
} else if (message.data == "runLogic") {
chrome.tabs.executeScript({file: 'logic.js'});
} else if (message.data == "changeColor") {
chrome.tabs.executeScript(
{code: 'document.body.style.backgroundColor="orange"'});
};
});
バックグラウンド スクリプトのアンロード
延長時に重要な情報が失われないように、データは定期的に保持する必要があります
がクラッシュする。onSuspendそのためには、storage API を使用します。
chrome.storage.local.set({variable: variableInformation});
拡張機能でメッセージの受け渡しを使用している場合は、すべてのポートが閉じられていることを確認してください。バックグラウンド スクリプトが すべてのメッセージ ポートがシャットダウンするまでアンロードされません。runtime.Port.onDisconnect イベントをリッスンする オープンポートが閉じるタイミングがわかります。手動で閉じます。 runtime.Port.disconnect。
chrome.runtime.onMessage.addListener(function(message, callback) {
if (message == 'hello') {
sendResponse({greeting: 'welcome!'})
} else if (message == 'goodbye') {
chrome.runtime.Port.disconnect();
}
});
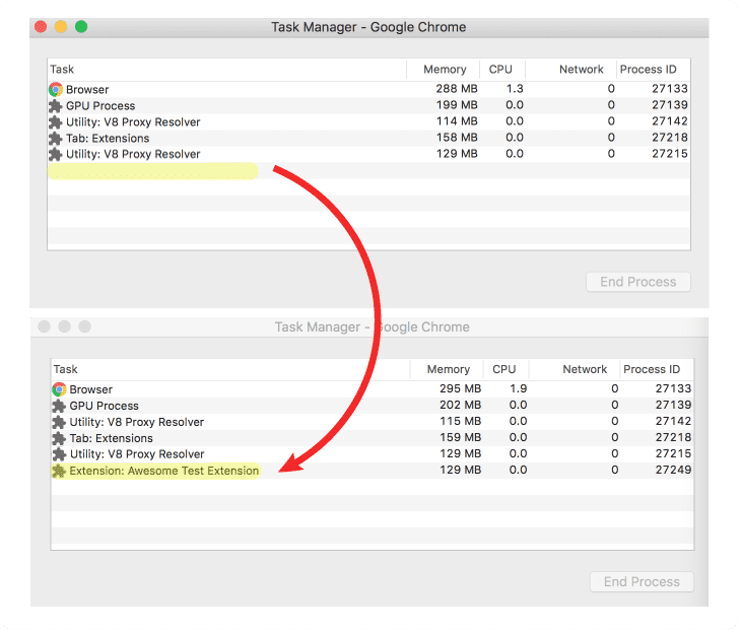
バックグラウンド スクリプトの存続期間は、拡張機能のエントリがいつ追加されたかをモニタリングすることで監視できます。 Chrome のタスク マネージャーに表示されなくなります。

Chrome メニューをクリックし、他のツールにカーソルを合わせて [Tasks] を選択して、タスク マネージャーを開きます。 表示されます。
バックグラウンド スクリプトは、数秒間操作がないと自動的にアンロードされます。土壇場でのクリーンアップが必要な場合
必要な場合は、runtime.onSuspend イベントをリッスンします。
chrome.runtime.onSuspend.addListener(function() {
console.log("Unloading.");
chrome.browserAction.setBadgeText({text: ""});
});
ただし、runtime.onSuspend ではなく、永続データを使用することをおすすめします。いいえ
クリーンアップは必要なだけ行ってください。クラッシュの場合には役立ちません。
